实现查询所有课程接口
在上一节课程中,我们二次封装了Axios,趁热打铁,我们马上用它来做一个查询所有课程的接口。
对于查询接口,我们在前台是发送GET请求,来获取数据的。所以我们的后台提供的也是一个GET类型的接口。
对于所有课程来说,我们这里不需要传递任何参数,当然,你也可以根据自己的业务调整。例如:只查询公开的课程列表。
话不多说,开敲!
后台
controller层
在第三节课程我们已经介绍了MVC架构,这里就不在赘述啦!找到app\controllers\tutorial.controller.js文件,这里我们已经抛出了一个create函数,此刻我们需要抛出一个findAll函数。
这里我们使用Sequlize的findAll方法!findAll方法本质上就是数据库 select语句的封装!
https://www.sequelize.com.cn/core-concepts/model-querying-basics#简单-select-查询
exports.findAll = (req, res) => {
Tutorial.findAll()
.then((data) => {
res.send(data);
})
.catch((err) => {
res.status(500).send({
message: err.message || "查询所有课程出错",
});
});
};
在这个函数,我们干了两件事:
- 使用findAll方法查询。
- 使用send返回查询结果。
添加路由
有了controller,我们就可以定义我们的接口访问路径,通过这个路径来调用findAll函数。
我们在app\routes\turorial.routes.js文件中,加入下面的路由:
router.get('/',tutorials.findAll);
此时细心的同学可能就会发现:这里路由和router.post("/", tutorials.create);的路径是一致的啊?
最后我们都是通过:http://localhost:3000/api/tutorials访问这个接口!
是不是写错了呀!
其实并没有,大家要注意的是,这里的两个接口访问路径是一致的,但是访问方式却是不同的。一个GET一个POST。当我们发送请求到后台,还会根据访问方式来确定访问接口。
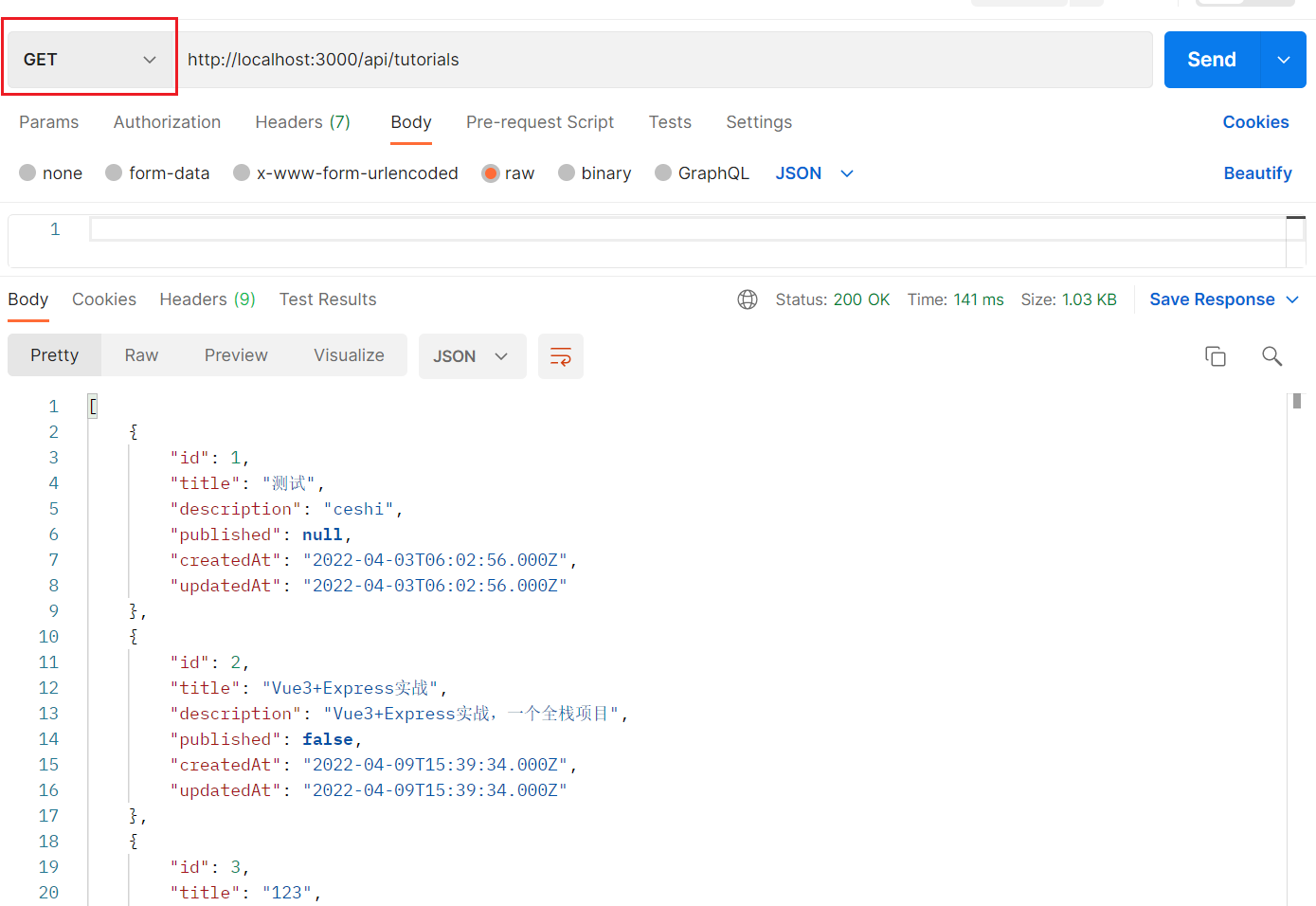
测试接口
成功获取数据。

前台
api添加getAll
因为我们之前已经二次封装过Axios了,所以我们直接使用就可以了。
在src\api\TutorialDataApi.js的TutorialDataApi类中加入getAll方法。
getAll() {
return axiosUtil.get('/tutorials')
}
添加路由
在src\router\index.js文件,按照之前的格式添加:这里我们的组件是TutorialsList,我们下一步创建它!
{
path: "/tutorials",
name: "tutorials",
component: () => import(/* webpackChunkName: "TutorialsList" */"../views/TutorialsList")
}
在src\App.vue添加访问。
<router-link to="/tutorials">课程列表</router-link>
新增 TutorialsList.vue 文件
因为我们是获取全部的课程列表,所以最好是使用一个table表格来展示数据。我们打开ElementUI的官网找到table组件,找到合适的用法,直接赋值即可!!!
我这里使用的是自定义列模板。然后在这段代码上进行修改!
第一步:定义数据
let tutorialList = reactive([]);
第二步请求接口
请求是放在onMounted中,onMounted是Vue3生命周期的一个,表示的是组件挂载完成!
请注意:这里我们使用 Object.assign进行赋值,是为了保留数据的响应性!如果直接使用=进行赋值,tutorialList就变成了普通数据,失去响应性!
onMounted(() => {
TutorialDataApi.getAll()
.then((data) => {
// tutorialList = data;
Object.assign(tutorialList,data)
console.log(tutorialList)
})
.catch((err) => {
console.log(err);
});
});
<template>
<el-table :data="tutorialList" style="width: 100%">
<el-table-column label="创建时间" width="180">
<template #default="scope">
<div style="display: flex; align-items: center">
<el-icon><timer /></el-icon>
<span style="margin-left: 10px">{{ scope.row.createdAt }}</span>
</div>
</template>
</el-table-column>
<el-table-column label="课程名称" width="180">
<template #default="scope">
<el-popover effect="light" trigger="hover" placement="top" width="auto">
<template #default>
<div>标题: {{ scope.row.title }}</div>
<div>描述: {{ scope.row.description }}</div>
</template>
<template #reference>
<el-tag>{{ scope.row.title }}</el-tag>
</template>
</el-popover>
</template>
</el-table-column>
<el-table-column prop="published" label="是否公开" width="100">
<template #default="scope">
<el-tag
:type="scope.row.published === true ? '' : 'success'"
disable-transitions
>{{ scope.row.published === true ? "是" : "否" }}</el-tag
>
</template>
</el-table-column>
<el-table-column label="Operations">
<template #default="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)"
>编辑</el-button
>
<el-button
size="small"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>删除</el-button
>
<!-- </template> -->
</el-table-column>
</el-table>
</template>
<script setup>
import { Timer } from "@element-plus/icons-vue";
import TutorialDataApi from "../api/TutorialDataApi";
import { onMounted, reactive ,ReactiveEffect,ref} from "vue";
let tutorialList = reactive([]);
onMounted(() => {
TutorialDataApi.getAll()
.then((data) => {
// tutorialList = data;
Object.assign(tutorialList,data)
console.log(tutorialList)
})
.catch((err) => {
console.log(err);
});
});
const handleEdit = (index, row) => {
console.log(index, row);
};
const handleDelete = (index, row) => {
console.log(index, row);
};
</script>
启动并访问
yarn server
成功访问接口,展示数据!

好了,本节课程到此就结束了,下一节我们来实现编辑课程的功能!
- 点赞
- 收藏
- 关注作者


评论(0)