实现新增课程页面
在上一节课程中,我们基本了解了vue/cli 脚手架生成的项目是如何加载页面的。千呼万唤,我们终于进入到页面开发的环节了。
为了开发的方便我们直接在初始的项目进行改造。
你想进入家,一定要先找到门,那我们先来定义我们的门,也就是路由。
新建路由
打开src\router\index.js文件,开始定义路由!
既然是新增课程,我们的路由path就叫add-tutorial!那么路由name就叫addTtutorial.
有了路由,我们就需要决定它加载哪个组件。我们就把他叫做AddTutorial.vue吧。
{
path: '/add-tutorial',
name: 'addTtutorial',
component: () => import(/* webpackChunkName: "about" */ '../views/AddTutorial.vue')
}
新建AddTutorial.vue
我们在views页面新建AddTutorial.vue,然后添加以下代码。
<template>
<h2>这里新增课程页面</h2>
</template>
添加router-link
我们已经注册好了路由,接下来就可以使用啦!在APP.vue文件中我们添加一个router-link
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/add-tutorial"> 新增课程 </router-link>
启动项目,点击新增课程页面,成功跳转!
yarn serve

编写新增课程页面
在第三节课程中,我们编写了新增课程的POST接口,接受三个参数,title,description以及published。
那么我们就需要实现一个表单来接收用户的输入。
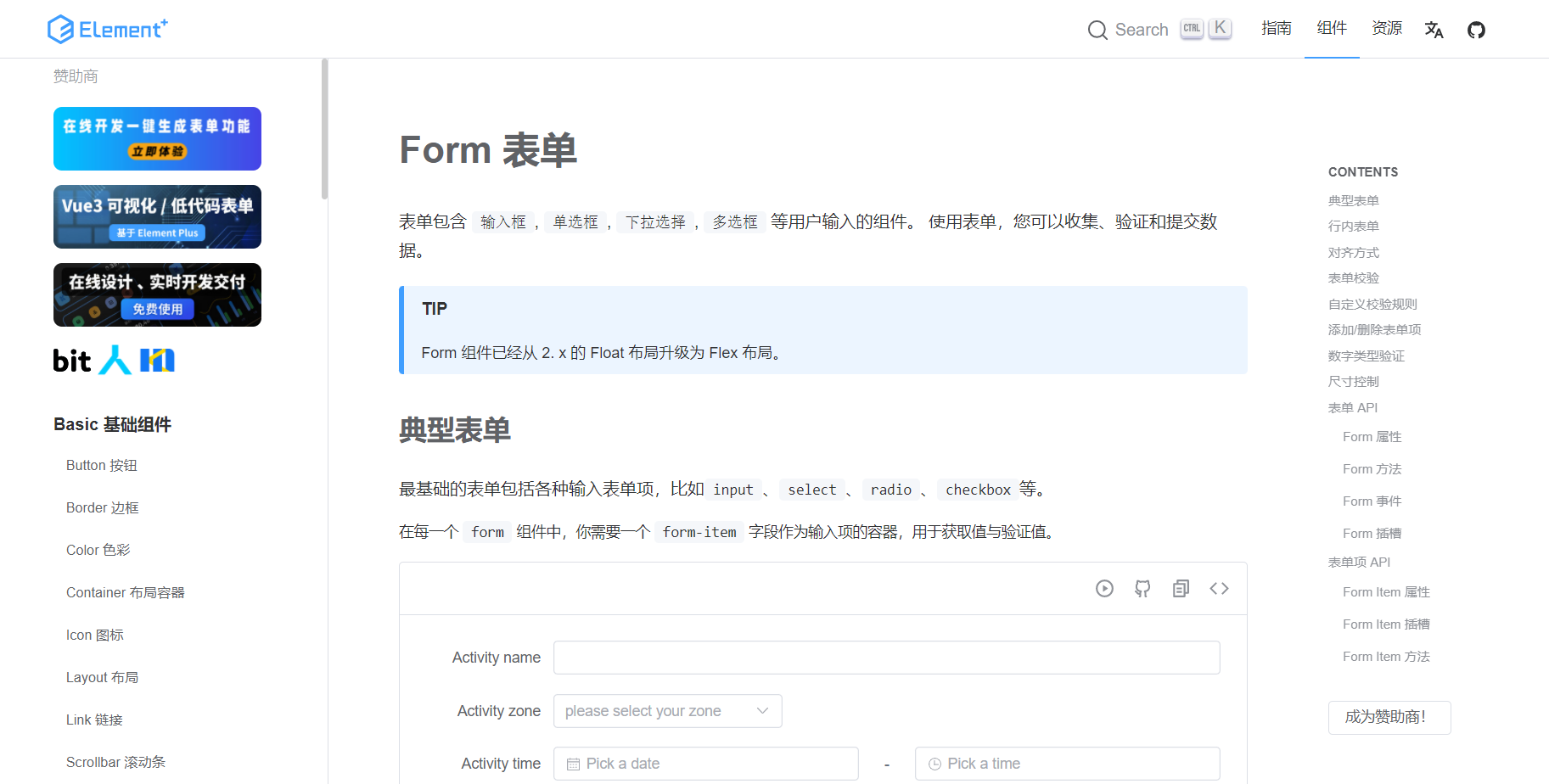
在第一节课程中,我们安装了element-plus。我们直接去element-plus官网找到form表单。

form表单需要接收一个model属性,该属性是表单数据对象。
定义课程对象
那我们先使用Vue的reactive来定义一个课程对象。在使用Vue的时候,通常我们使用ref来定义string, number, boolean等变量。reactive主要用来定义object 和array变量。
这里我们使用了script setup 语法糖,这个语法糖最好用的功能包括:
-
引入的组件可以直接使用,无需再通过
components进行注册 -
属性和方法无需返回return,直接使用!
当然还有其他的,不过这两个是用的最多的。
<script setup>
import { reactive } from 'vue'
const tutorial = reactive({
title: '',
description: '',
published:false,
})
</script>
添加表单项
有了课程对象,我们就可以来添加表单项。
title和description是输入,publised这里我们选择下拉菜单。我们直接到element-plus找到对应的组件,直接拷过来就可以了.
<el-form :model="tutorial" label-width="120px">
<el-form-item label="课程名称">
<el-input v-model="tutorial.title" />
</el-form-item>
<el-form-item label="描述">
<el-input v-model="tutorial.description" type="textarea" />
</el-form-item>
<el-form-item label="是否公开">
<el-select v-model="tutorial.published">
<el-option label="是" :value="true" />
<el-option label="否" :value="false" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="Submit">创建课程</el-button>
</el-form-item>
</el-form>
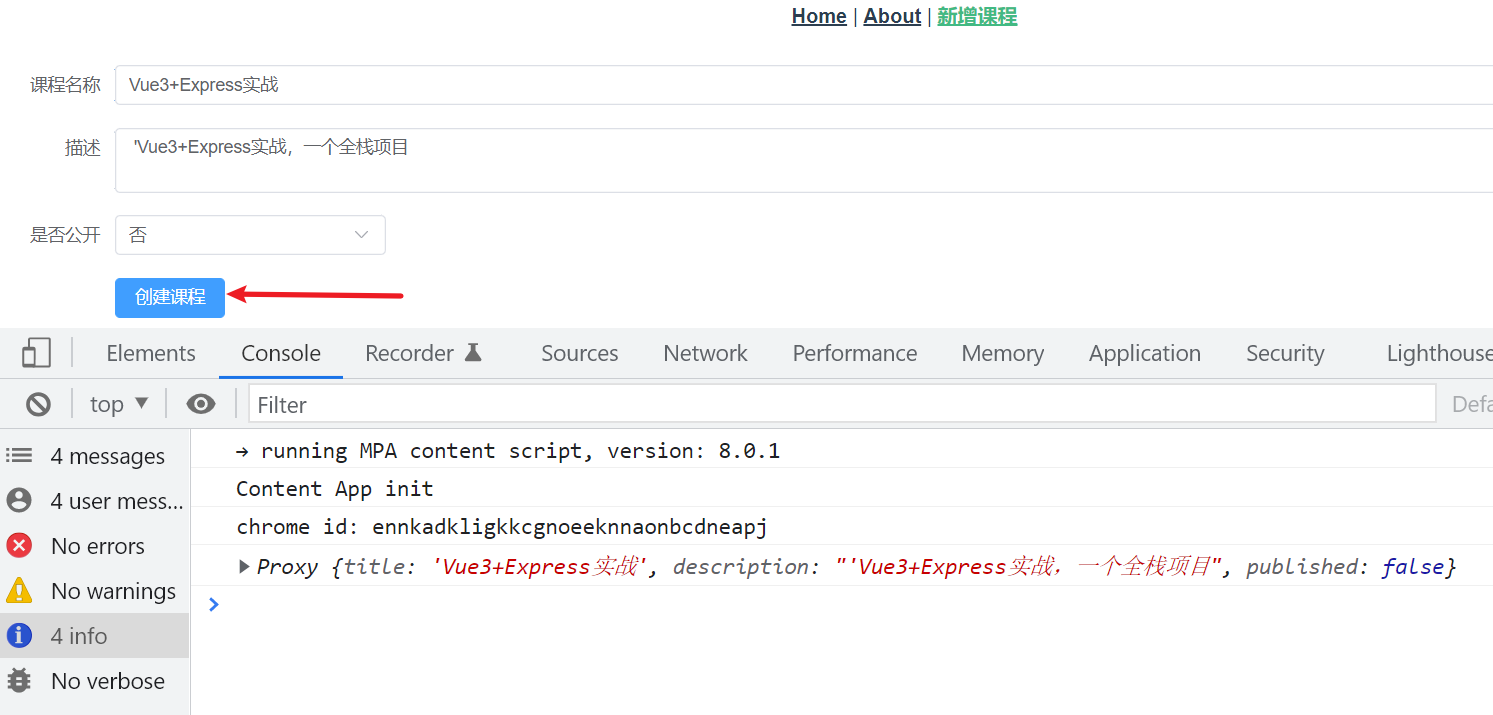
:model="tutorial"绑定课程对象,这里我们添加了一个创建课程按钮,绑定了一个Submit方法,这个方法我们是用来提交表单的。
Submit提交数据
我们在<script setup>添加下面代码。
<script setup>
const Submit = () => {
console.log(tutorial))
}
</script>
打开网页,填写表单,控制台会输出,我们填写的数据。证明我们可以拿到tutorial。

现在我们可以拿到数据了,我们是不是就可以往后台发送请求了。我们使用的是Axios 来发送请求。Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。下面我们在Submit方法中编写请求,我们这里发送的是POST请求,在官方文档找到具体的用法。
<script setup>
import axios from "axios";
const Submit = () => {
axios.post("http://localhost:3000/api/tutorials", {
title: tutorial.title,
description: tutorial.description,
published: tutorial.published,
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
};
</script>
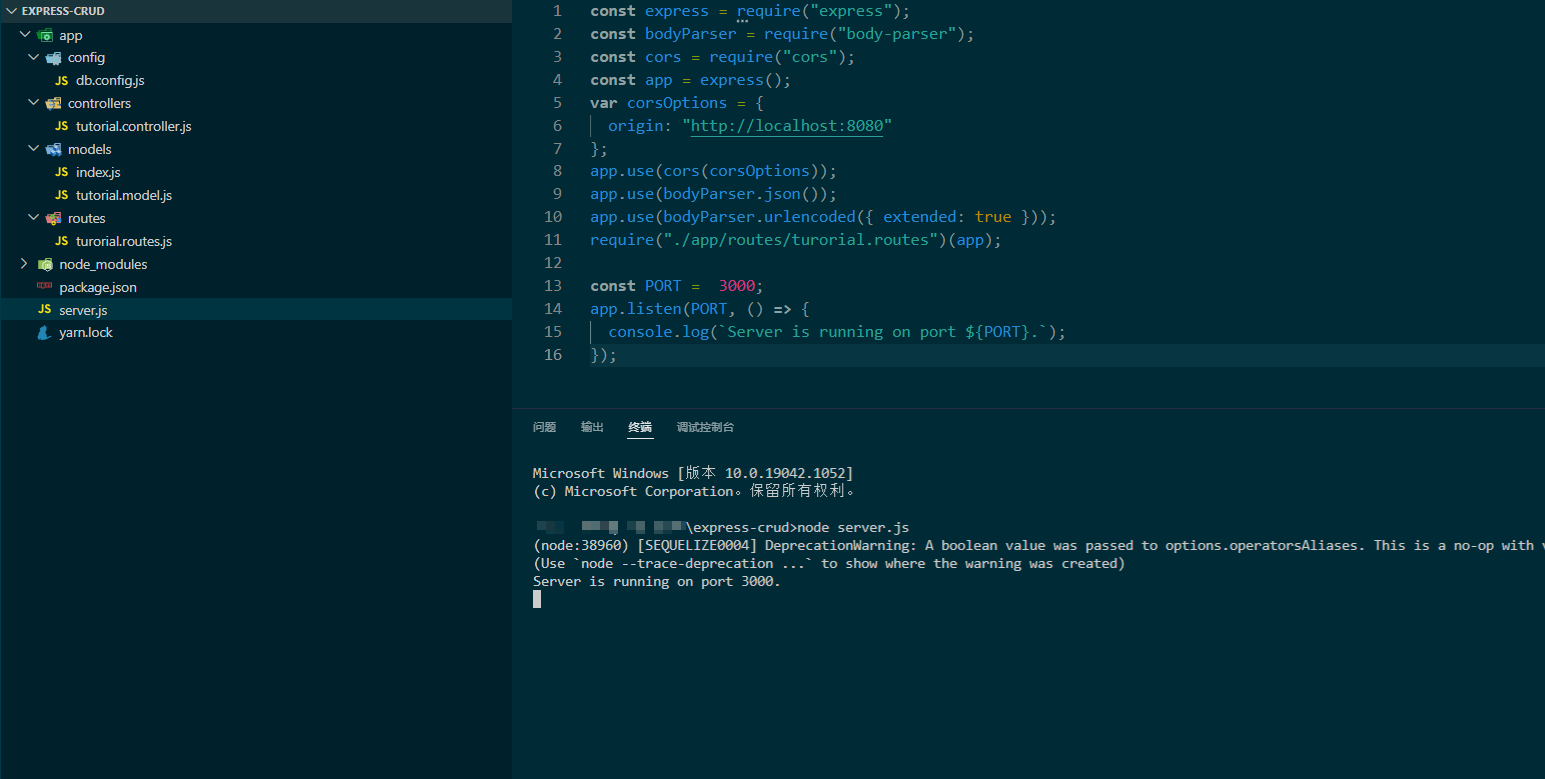
现在我们打开后端项目并运行。项目运行在300端口。(请不要忘了,启动你的mysql数据库)
node server.js

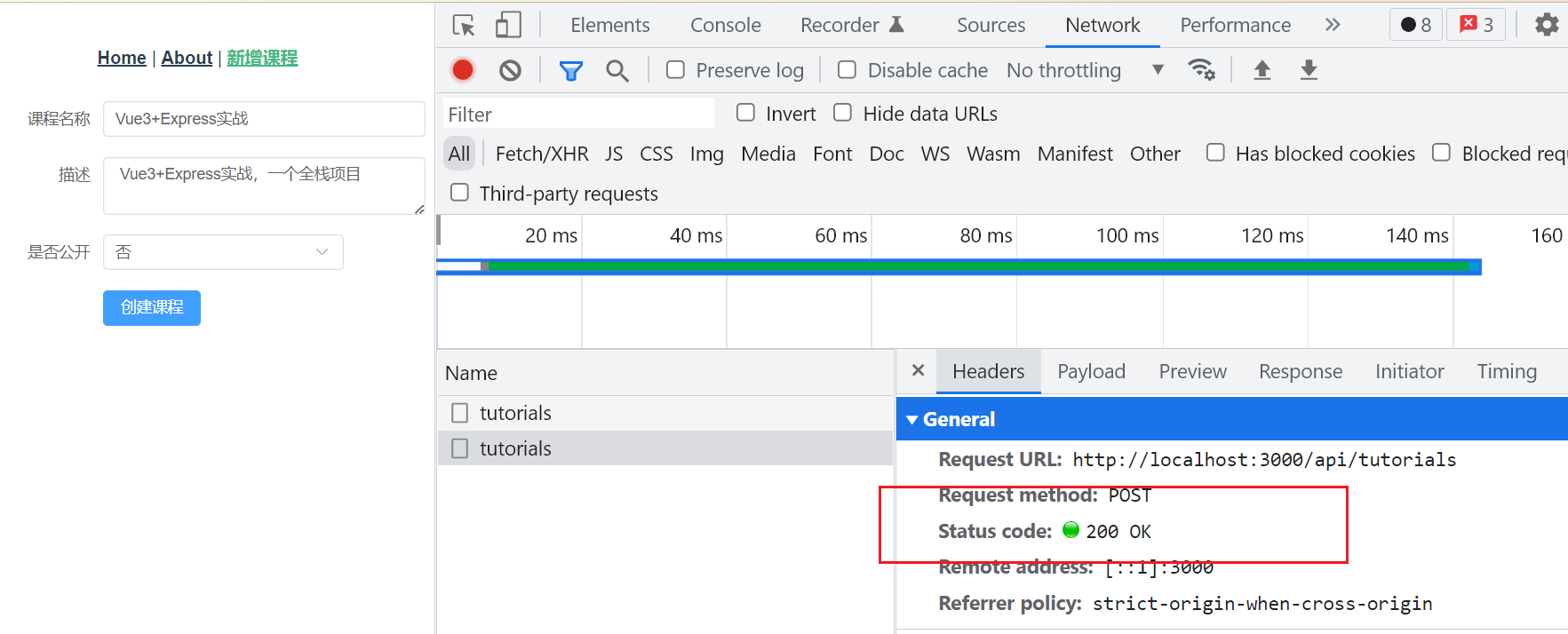
填写表单,并发送请求。成功!!!

查看数据库,数据成功保存!!!

如果遇到跨域
如果你发送请求之后,报错是CORS error,说明你遇到了跨域问题,我的Vue项目此时是启动在8082端口的(可以清晰的在地址栏看到,你的项目可能是在8080端口启动的),后台项目是在3000端口启动的,此时前台往3000端口发送请求就有可能发生跨域问题。
有人可能会问了,你上面也没跨域啊。不知道大家还记得不,我们在后台引入了一个cors依赖,这个依赖就是解决跨域问题的。
我们这里设置的来源是8082,对应前台的端口。如果你出现了跨域问题,请检查时候配置了cors以及origin是否正确
const cors = require("cors");
const app = express();
var corsOptions = {
origin: "http://localhost:80802"
};
app.use(cors(corsOptions));
总结
在本节课程中,我们成功的搭建了新增课程的页面,并成功使用Axios发送POST请求,但是呢,使用Axios的方式是有些许的问题的。
- 点赞
- 收藏
- 关注作者


评论(0)