CSS中的长度单位
在 CSS 中有很多单位,但很多人在开始时使用 px(像素)。如果你多学一点 CSS,你就会知道有很多不同的 CSS 单元。每个开发人员都喜欢使用的最常见的 CSS 单元是 rem 单元,我们将在这篇本文中详细研究它。
在 CSS 中有两种类型的长度单位。
- 绝对长度单位
- 相对长度单位
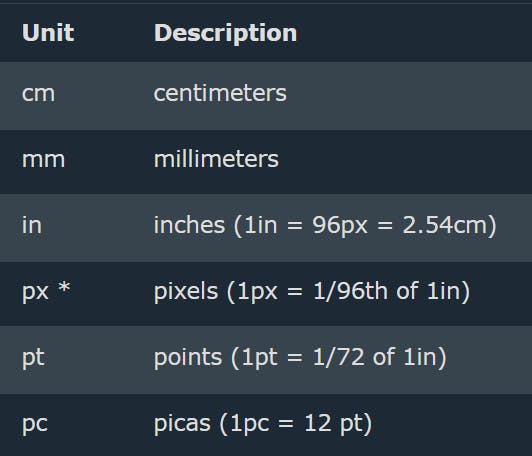
绝对长度
什么是绝对长度单位?
绝对长度单位是固定的,以任何这些单位表示的长度都将显示为该大小。我们也可以称它们为固定单位。无论在什么情况下,这个绝对长度单位都保持相同的大小。例如,如果我们为任何 div 赋予 10px 的宽度,它总是相同的。但是,其他单位(例如 vw、vh 和 em)可以更改。

您可以在演示页面上尝试上述所有单元,这很简单,没有太多解释。
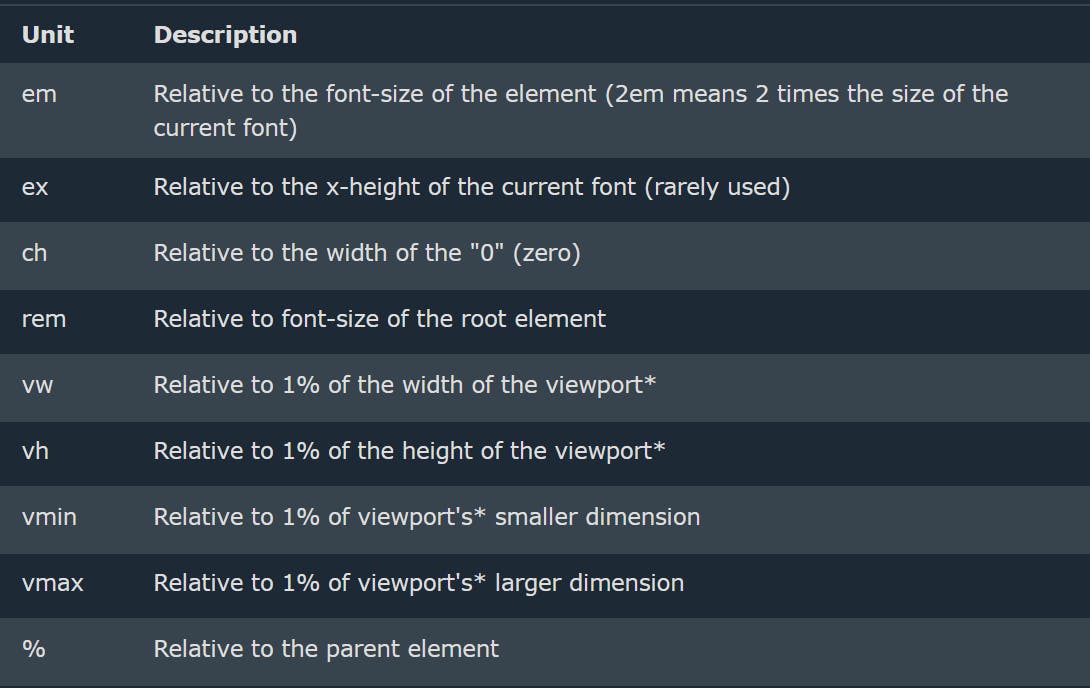
相对长度单位
相对单位可以改变,因为它们是相对于另一个长度的。这意味着诸如 2vw 之类的长度将根据它们的参考长度而具有不同的大小。相对长度单位是相对于其他东西的,可能是父元素字体的大小,或者视口的大小。

这些是您将在 Web 开发过程中使用的最常见的单元。让我们逐步了解所有这些。
1 -em
单位 em 将相对于元素的字体大小(2em 表示当前字体大小的 2 倍)。em 单位与元素的字体大小有关。例如,假设我们有一个 div,我们想将高度设置为 3em - 这意味着我们将其设置为字体大小的三倍。
2 rem
rem 单位是您可以在 CSS 中的任何位置使用的单位,它将采用 16px 的根字体大小,这就是 rem 让我们比较 rem 和 em 以便更好地理解。
rem vs em
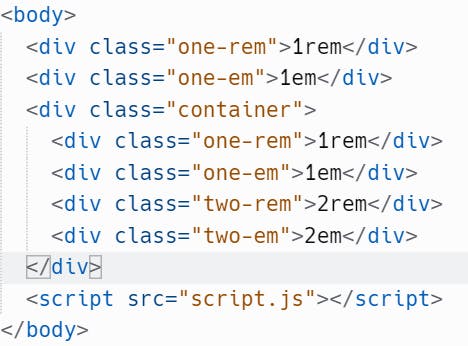
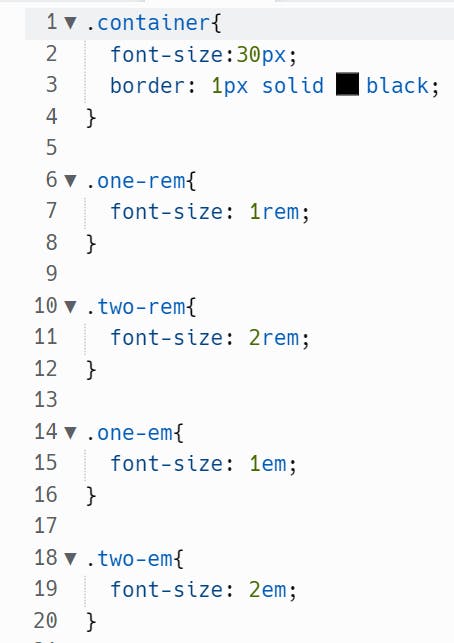
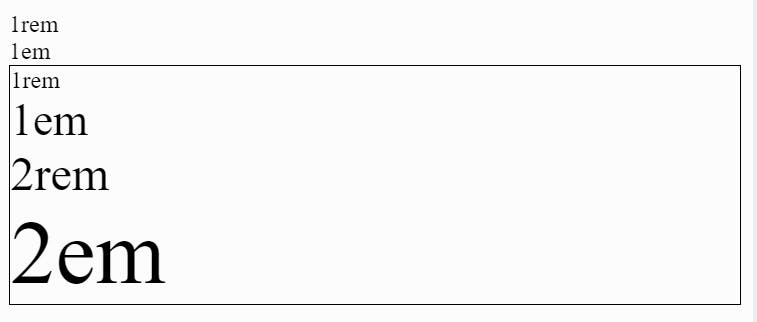
让我们通过一个例子来理解其中的区别。



在上面的代码中,您可以看到容器类 div 之外的 HTML 元素将 rem 和 em 作为 16px 作为根字体大小(根字体大小意味着默认来自 html 标签)但是当容器的字体大小为 30px那么容器框中的 1rem 仍然相同,但您可以看到 1em 似乎大于 1rem,因为 1rem 采用根字体大小,即 16px,而 1em 采用其父字体大小,即 30px,这是 em 和 rem 之间的区别.
3 -百分比(%)
百分比单位将始终相对于父元素。假设我们给一个 div 提供了 300% 的字体大小,那么它将把字体大小设为 48px,因为根字体大小是 16px,而 100% 在这里意味着 16px,所以,16px × 3 = 48px,这就是百分比单位的工作方式。
4 - vh 和 vw
- vw = 相对于视口宽度的 1%
- vh = 相对于视口高度的 1%
视口是指浏览器窗口(不包括选项卡等)屏幕的实际网站部分。
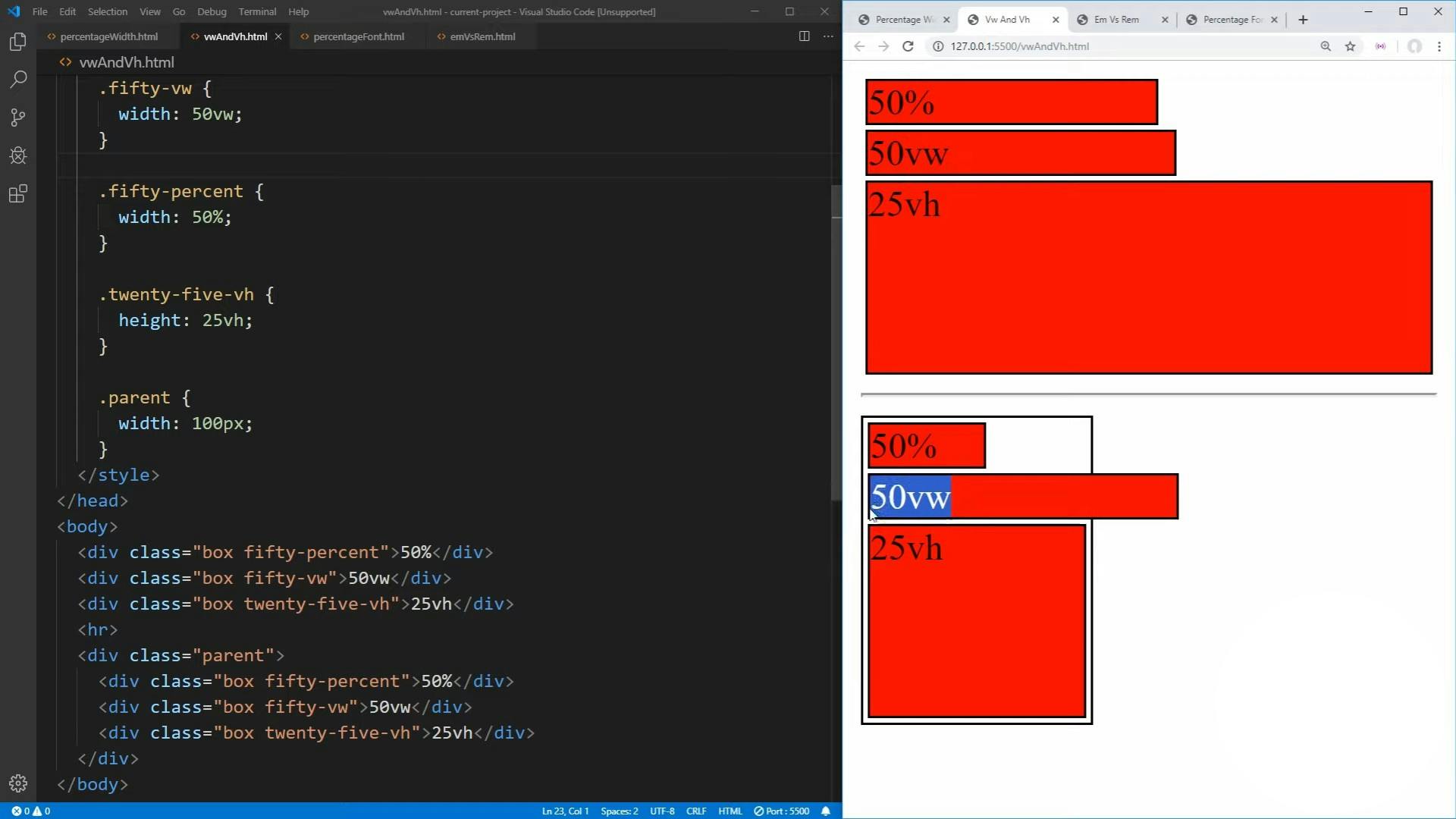
让我们通过一个例子来理解 vh、vw 和百分比单位,

- 点赞
- 收藏
- 关注作者


评论(0)