javascript 中的错误类型
【摘要】 什么是错误?错误是不让程序正常运行的语句。编译 JavaScript 程序时可能发生三种主要类型的错误:语法错误(syntax errors ):当程序的语法有错误时会发生此错误。运行时错误(runtime errors ):此错误发生在程序由编译器解释后的运行时。逻辑错误(logical errors ):当语法正确但逻辑不正确时会发生此错误。 语法错误这是最常见的错误。当我们错误地使用...
什么是错误?
错误是不让程序正常运行的语句。编译 JavaScript 程序时可能发生三种主要类型的错误:
- 语法错误(syntax errors ):当程序的语法有错误时会发生此错误。
- 运行时错误(runtime errors ):此错误发生在程序由编译器解释后的运行时。
- 逻辑错误(logical errors ):当语法正确但逻辑不正确时会发生此错误。
语法错误
- 这是最常见的错误。
- 当我们错误地使用已经预定义的语法时,会发生此错误。
- 当语法无效时,javascript引擎无法理解它,因此它会预先拒绝它。后面的代码将不会执行。
- 此错误发生在 javascript 的解释时。
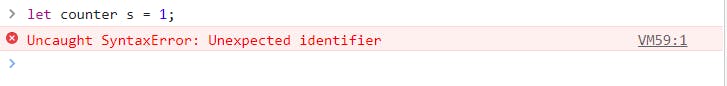
- 例如

这里的 ‘s’ 是意外的标识符。
类型错误TypeError
- 当值不是特定的预期数据类型时,会发生此错误。
- 表示调用方法或读取错误数据类型或未定义对象的属性时。
- 呈现 UI 时未正确初始化状态,这可能是原因之一。这会导致操作不成功
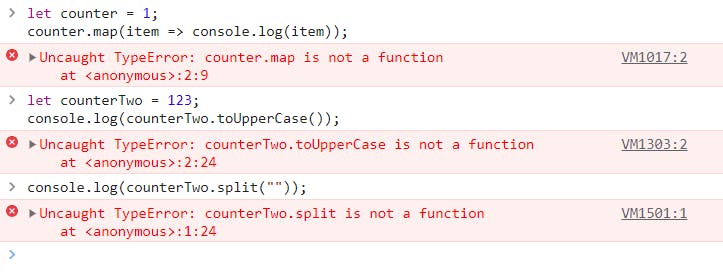
- 当变量在其自己的数据类型范围之外使用时,也会发生此错误。以下是 typeErrors 的一些示例:

参考错误ReferenceError
- 当找不到变量的引用或在当前范围之外使用变量时收到此错误。
- 使用未声明的变量时,也会收到此错误。
- 每当我们尝试在时间死区期间使用变量时,都会收到此错误。时间死区是从变量被提升到被赋予某个值之间的时间段。

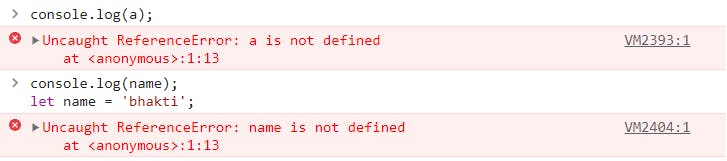
- 在第一个示例中,未定义“a”。
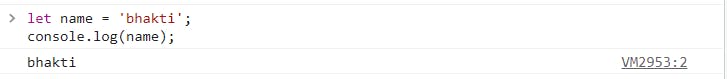
- 在第二个示例中,我们尝试在其 Temporal dead zone 中访问此“name”,即,它被提升但未使用某个值初始化,因此发生此错误。为避免此错误,请将所有变量和函数 deaclration 保留在程序的顶部。像这样

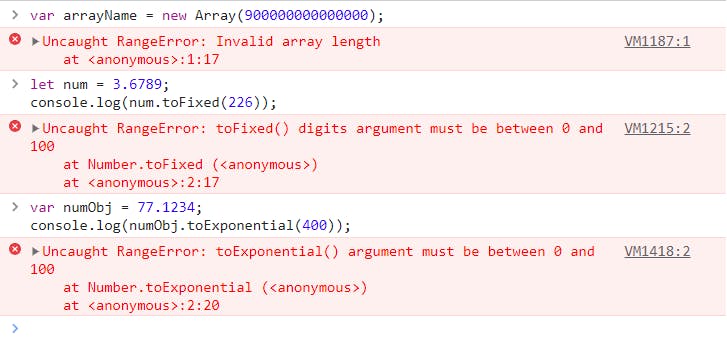
范围错误RangeError
- 当我们尝试将变量设置在其定义的范围之外以及将值传递给超出范围的函数时,就会发生此错误。
- 或者当我们调用一个不会终止的递归函数时。

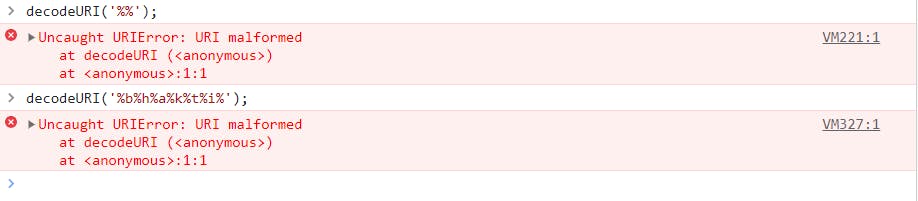
URI错误URIError
- 当 URI 的编码和解码出现问题时,会抛出 URIError(统一资源指示符)。
- JS 中的 URI 有函数:decodeURI、decodeURIComponent 等。如果我们使用错误的参数中的任何一个,我们都会得到一个 URIError。
- 此处 decodeURI 采用编码的 URI,如果它包含任何无效字符,则会引发错误。

评估错误EvalError
- 当 eval() 函数调用发生错误时,会发生 EvalError。
- 当前的 JavaScript 引擎或 EcmaScript 规范不再抛出此错误。但是,为了向后兼容,它仍然存在。
内部错误InternalError
- 当 JavaScript 引擎上的工作负载突然激增时,会发生此错误。
- 当有太多数据需要处理时,工作量就会激增。
- 当 JS 引擎被太多的递归和 switch 案例等淹没时,就会发生这种情况。
现代 JavaScript 中不会抛出 EvalError 和 InternalError。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)