【JavaScript入门-32】事件对象
还记得上文我们给多个button添加同一个事件的小例子吗?
<button class="btn">btn 1</button>
<button class="btn">btn 2</button>
<button class="btn">btn 3</button>
.......
我们希望当用户点击的时候,可以知道用户点击的是哪个按钮。这也是我们本文想要介绍的:事件对象。
事件对象保存着事件被触发时的所有信息!
为了获取到准确的按钮信息,我们改造我们监听的函数。
btns.forEach((btn) => {
btn.addEventListener("click",function (event) {
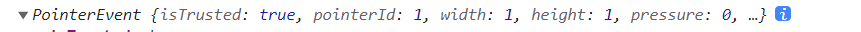
console.log(event);
});
});
这里我们给匿名函数添加了一个参数:event。
在触发DOM上的某个事件时,会产生一个事件对象event。这个对象中包含着所有与事件有关的信息。
包括导致事件的元素,事件的类型以及其他与特定事件相关的信息。
当我们点击按钮的时候:可以看到下面的输出结果。

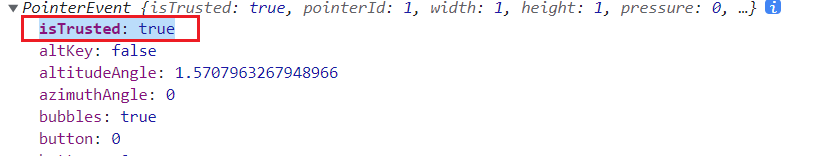
如果展开这个对象,你会看到各种各样的属性和方法。
例如第一个参数isTrusted,他表示点击是否时来自真实的鼠标单击,因为点击也可以伪造
不过,本文我们关系的是target和currentTarget。

我们来输出target
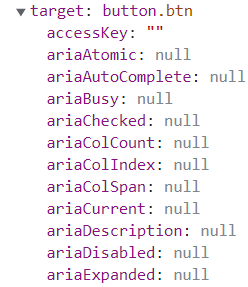
console.log(event.target);
刷新并单击不同的按钮时,它将显示用户单击了哪个按钮。

我们还提到了currentTarget,他们两有什么区别呢?我们输出currentTarget和target以及对比的结果。
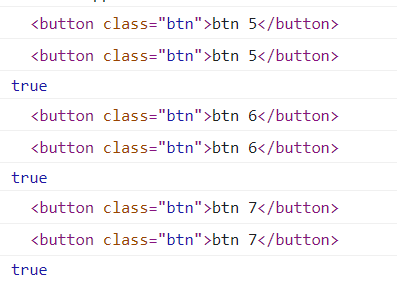
console.log(event.target);
console.log(event.currentTarget);
console.log(event.target === event.currentTarget);
输出结果表示他们是同样的东西

难道他们真的表示是同一个东西?
我们来改变我们的button,在button内部添加一个span元素。然后再进行测试!
请注意,我们点击的是span的文字部分
<button class="btn">btn 1<span>我是button1内部</span></button>

此时发现两者表现不一致了。
event.target是实际被点击的东西。
event.currentTarget是触发事件监听器的东西。
在大多数情况下,我们可能想要访问event.currentTarget而不是event.target. 尽管了解某人是否单击了侦听器所在元素内的元素还是有用的,但他们是否使用侦听器单击了实际元素。
例如我们在window上添加点击事件
window.addEventListener('click', function() {
console.log('点击了window');
})
此时我们点击按钮,那我们是点击了按钮还是window窗口。
查看输出结果,我们会发现。window的点击事件和button事件都被触发了,我们实际上是点了两个!

- 点赞
- 收藏
- 关注作者



评论(0)