【JavaScript入门-31】移除事件监听器以及监听多个元素
在上文中,了解了如何监听元素的事件并作出对应的操作!本文主要来介绍如何移除事件监听器以及如何监听多个元素。
移除事件监听器
在上文中,我们介绍了两种addEventLister添加回调函数的写法:匿名函数和命名函数!
那么我们想要移除这两种写法的监听器,该如何做呢?
removeEventListener()是用来移除事件监听器的,
语法
target.removeEventListener(type, listener[, options]);
他接受三个参数。
- 事件
- 提供一个与addEventListener一致的监听事件
- 可选参数,可选项目有capture和mozSystemGroup。
<button class="btn">点我 !</button>
请注意:如果你正在移除一个正在执行的事件,那么这个事件会立即停止!
匿名回调函数
btn.addEventListener("click", function () {
console.log("button 被点击啦");
});
removeEventListener第一个参数是事件,第二个参数是与addEventListener完全一致的回调函数。那我们是不是可以这么写。
btn.addEventListener("click", function () {
console.log("button 被点击啦");
});
很遗憾,即使我们传递完全相同的匿名函数来移除!它仍然是无法起作用!
所以请记住,如果你想要移除事件监听器,请不要使用匿名函数!
命名回调函数
function handleClick() {
console.log("button 被点击啦");
}
btn.addEventListener("click",handleClick);
对于命名函数,我们只需要传递相同的函数引用就可以了
btn.removeEventListener('click', handleClick);
监听多个元素的事件
假设我们页面上有几十个按钮,每个按钮,我们都想添加相同的事件。
<button class="btn">btn 1</button>
<button class="btn">btn 2</button>
<button class="btn">btn 3</button>
.......
我们是否需要一个一个的获取到button,然后添加事件监听器。
其实并不需要,我们只需要一次性的获取到所有按钮。
const btns=document.querySelectorAll('button.btn')

你现在是不是想我们是不是可以跟单元素添加方法一样,直接addEventListener就可以了!
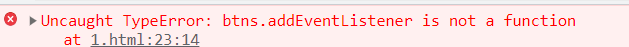
btns.addEventListener('click', function(){
});
很遗憾,直接报错了

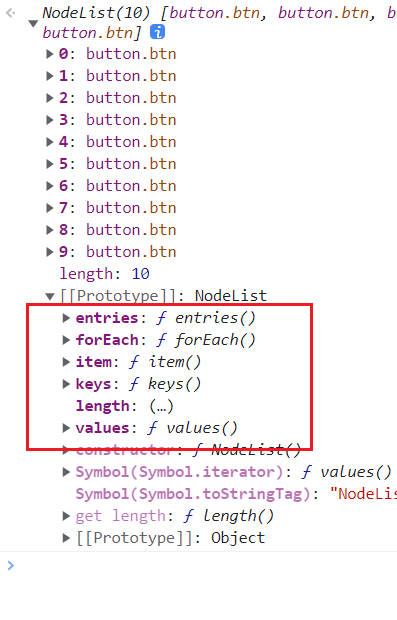
其实我们通过查看原型上的方法也可以发现。btns并没有方法。

但是它上面有一个forEach方法,这个方法是用来遍历每个节点的。
每个btn节点上面,都有addEventListener方法!
btns.forEach((btn) => {
btn.addEventListener("click",function () {
console.log("button 被点击啦");
});
});
这样我们就可以给每个button添加事件监听器!同样的,如果我们想要移除每个button的也必须进行遍历~
- 点赞
- 收藏
- 关注作者


评论(0)