【JavaScript入门-30】事件监听器
在前几篇文章中,我们介绍了DOM元素的增删改查,这些只是最基础的知识点!页面上的元素,本身都是带有事件的。例如当他们被单击,双击,悬停,拖动时,就会触发对应的事件!我们可以使用事件监听器来监听这些事情何时发生并对它们做出反应。。请注意我们可以将将事件监听器附加到所有元素以及文档和窗口。
例如我们有一个button
<button class="btn">点我 !</button>
打开 html 文件,应该会看到该按钮,并且当单击它时,什么都不会发生

在给button添加事件侦听器之前,我们需要先获取到这个button。
const btn = document.querySelector('.btn');
接下来,我们将调用addEventListener()来监听这个按钮元素。
事件监听器通常会接受两个参数:
- 你想听什么类型的事件
- 回调函数
简单说一下回调函数,其实本质上就是一个常规函数,它就是一个用来描述我们将函数作为参数传给另一个函数的名词!这里我们只是传入这个函数,就像是传入一个普通变量。addEventListener然后浏览器会在需要时为我们调用或运行该函数。
传递回调函数的更常见方法之一是作为匿名函数。
btn.addEventListener('click',function(){
})
在上面的示例中,function() { }是我们传递给事件侦听器的第二个参数。在该函数内部,我们可以在点击时做任何我们想做的事情。现在,让我们简单地记录“button 被点击啦”。
btn.addEventListener('click',function(){
console.log('button 被点击啦')
})
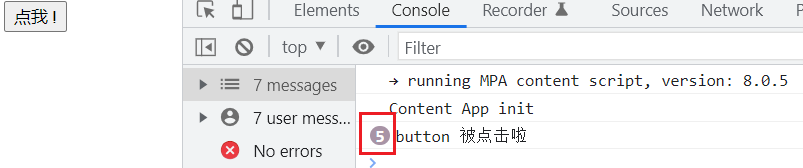
现在,每次单击该按钮时,都会在控制台中看到该消息。

总结以下,监听元素的步骤:
- 获取到元素
- addEventListener监听指定事件
- 做出动作
上面我们使用的是匿名函数作为回调函数。匿名函数的缺点是我们无法重复使用它。我们想要重复调用,就可以创建一个命名函数并作为参数传递!
function handleClick() {
console.log("button 被点击啦");
}
btn.addEventListener("click",handleClick);
请注意,我们这里只是将函数的引用作为参数,并不是handleClick().
btn.addEventListener("click",handleClick());
这种写法,其实我们是将handleClick().执行的结果作为参数罢了。这样你无需点击按钮就会出现"button 被点击啦"!
HTML 页面添加另一个按钮。
<button class="btn2" >button2 被点击啦</button>
如果我们想听那个按钮,我们可以添加以下代码👇
btn2.addEventListener('click', handleClick);
- 点赞
- 收藏
- 关注作者


评论(0)