【JavaScript入门-29】元素节点属性和移除节点
【摘要】 前言前面我们讲了使用createElemen和innerHtml来添加节点,既然后添加,那就有删除节点!首先我们来说说节点和元素的区别。我们有下面的代码,p标签中包含着span标签<p class="test">搞前端的 <span>半夏</span> ,哈哈哈</p><script> const p = document.querySelector(".test"); consol...
前言
前面我们讲了使用createElemen和innerHtml来添加节点,既然后添加,那就有删除节点!
首先我们来说说节点和元素的区别。
我们有下面的代码,p标签中包含着span标签
<p class="test">搞前端的 <span>半夏</span> ,哈哈哈</p>
<script>
const p = document.querySelector(".test");
console.log(p);
</script>
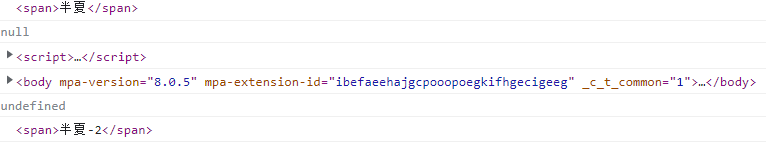
我们输出p标签

如果我们选择输出p.children,他会返回一个数组!
console.log(p.children);

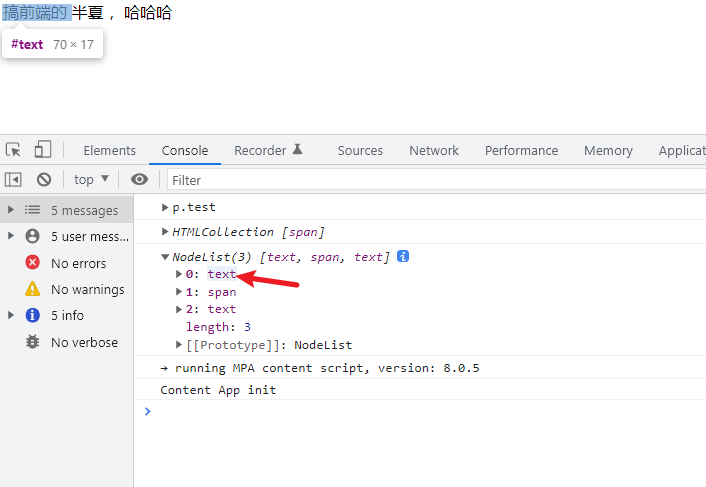
如果我们childNodes,他会返回包含三项内容的NodeList
console.log(p.childNodes);

当我们把鼠标放到其中一个节点上,你会发网页中对应的节点会高亮

- 元素:页面中所有的标签,元素—element, 标签----元素—对象
- 节点:页面中所有的内容(标签,属性,文本(文字,换行,空格,回车)),Node 节点大于元素
一些属性
元素属性
<p class="test">搞前端的 <span>半夏</span> <span>半夏-2</span> ,哈哈哈</p>
const p = document.querySelector(".test");
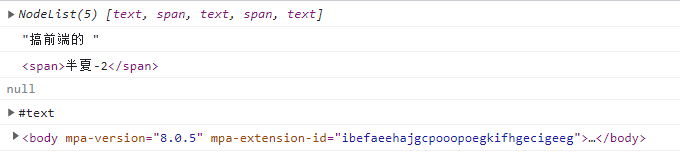
console.log(p.firstElementChild);
console.log(p.previousElementSibling);
console.log(p.nextElementSibling);
console.log(p.parentElement);
console.log(p.childNode);
console.log(p.lastElementChild);

- firstChildElement 返回第一个子元素
- lastChildElement 返回最后一个子元素
- previousElementSibling返回指定元素的前一个兄弟元素(相同节点树层中的前一个元素节点)。
- nextElementSibling 属性返回指定元素之后的下一个兄弟元素(相同节点树层中的下一个元素节点)。
- parentElement 返回当前节点的父元素节点,如果该元素没有父节点,或者父节点不是一个 DOM 元素,则返回
null
节点属性
console.log(p.childNodes);
console.log(p.firstChild);
console.log(p.lastElementChild);
console.log(p.previousElementSibling);
console.log(p.nextSibling);
console.log(p.parentNode);

移除元素
每个节点上的每个元素都有一个remove方法,用来进行移除操作!请注意remove方法的调用者是你要移除的元素!
const p = document.createElement("p");
p.textContent = "我是一个即将被抛弃的p标签";
document.body.appendChild(p);
p.remove();
我们在浏览器中打开网页,是看不到p标签的。因为我们添加它之后,立刻删除了!
但是,我们在p.remove之后,继续打印p标签,你会发现输出的并不是undefined,

事实上,我们创建了该元素并将他存放在我们的JavaScript内存中,这意味着我们仍然可以访问该元素并且我们可以重新将他添加到SOM中。如果在 JavaScript 中引用了该元素,并且已经在 JavaScript 中创建了它,则可以再次添加它。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)