【JavaScript入门-28】使用字符串以及模板字符串创建HTML
前言
在上文中,我们使用了createElement创建标签并添加属性,使用appendChild将创建的标签加载到页面上!除了这种方法,其实还有很多方法可以创建元素,本文我们就来说一说,如何使用字符串和模板字符串创建元素!
首先我们先来看一个属性-innerHTML。我们有下面结果的HTML代码,
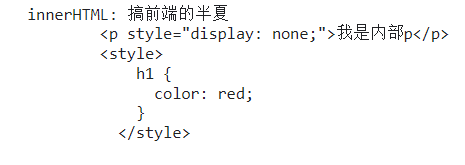
<h1>搞前端的半夏
<p style="display: none;">我是内部p</p>
<style>
h1 {
color: red;
}
</style>
</h1>
我们选择h1并输出innnerHTML
const h1 = document.querySelector("h1");
console.log("innerHTML:", h1.innerHTML);
可以看到的是innnerHTML输出的是h1内部所有的代码!

如果我们尝试给innnerHTML赋值会发生什么?
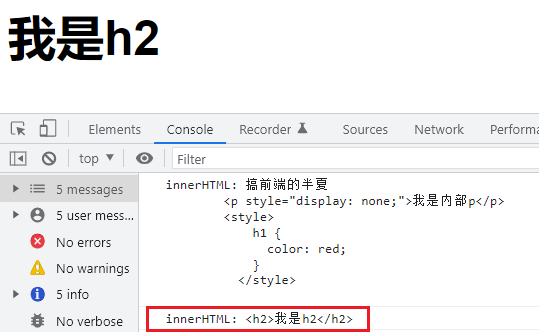
h1.innerHTML="<h2>我是h2</h2>"
console.log("innerHTML:", h1.innerHTML);
可以看到h1内部的元素已经更新了,如果输入的字符串是可用的HTML,他会自动将字符串转换成HTML并挂载到页面里!

如果我们使用模板字符串,我们就可以来编写复杂的HTML字符串。它不仅比使用document.createElement或类似方法的步骤少,而且它还能够轻松地插入值。我们可以使用类似的反引号语法${variable},它允许我们将变量直接插入到我们拥有的字符串模板中。
const src = ``;
const desc = "我是图片的desc";
h1.innerHTML=`
<h2>我是h2</h2>
<h3>我是h3</h3>
<img src="${src}" alt="${desc}"/>
`
缺点
我们现在假设一个场景:我们有如下一个网页代码,其中src和desc是来源用户的输入!
const src = ``;
const desc = "我是图片的desc";
h1.innerHTML=`
<h2>${desc}</h2>
<img src="${src}" alt="${desc}"/>`
假设用户的输入如下:
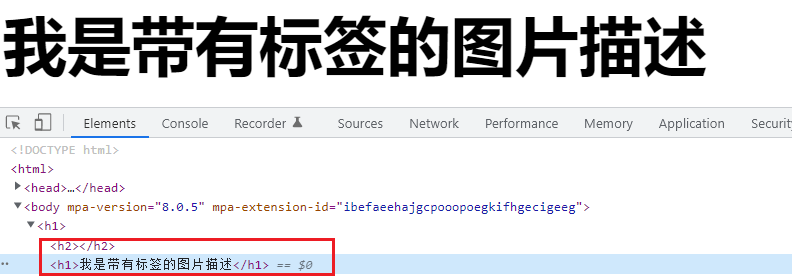
const desc = ` <h1>我是带有标签的图片描述</h1>`;
此时页面上会出现一个不是我们创建的h1标签!如果这段代码是保存到数据库中,每个用户查看网页的时候,都会拼接字符串,看到h1标签!如果输入的是带有<style>*{display:none;}</style>。那你的网页就没有东西可见!

这种缺点还不是最致命的,最致命的是可能会引起XSS跨站脚本攻击!想象一下,您正在登录您的网上银行,您的银行要求您输入您的姓名,并且您包含了一个脚本标签。你可以做任何你想做的事情,包括删除东西、汇款、任何类型的恶意行为。具体的我们会在后面的文章继续讲解!
- 点赞
- 收藏
- 关注作者


评论(0)