【docker系列】容器间进行数据共享的三种方式
我们本节为大家介绍的容器数据共享,是指在同一台服务器宿主机的容器之间的数据共享。如果涉及到跨服务器容器的数据共享,实际上是涉及到服务器之间的数据同步或分布式文件系统,基本不属于docker技术范畴。
一、Bind Mounts方式共享数据
使用下面的命令行启动一个容器,名称是nginx80,宿主机映射端口是80
docker run -d --name nginx80 \
-p 80:80 \
-v /root/nginx/html:/usr/share/nginx/html/ \
nginx:latest
- 1
- 2
- 3
- 4
然后修改上面的脚本,使用--name nginx81 与 -p 81:80启动一个容器,使用--name nginx82 与 -p 82:80再启动一个容器。

这样我们就启动了三个nginx容器,映射的宿主机磁盘目录都是/root/nginx/html。后续我们只要把需要部署的html文件放入宿主机的/root/nginx/html目录即可影响三个nginx web服务。
二、Volumes方式数据共享
Volumes方式数据共享与Bind Mounts方式共享数据几乎是一样的,只是-v的宿主机文件数据卷指定为Volume:nginx-html。
docker run -d --name nginx80 \
-p 80:80 \
-v nginx-html:/usr/share/nginx/html/ \
nginx:latest
- 1
- 2
- 3
- 4
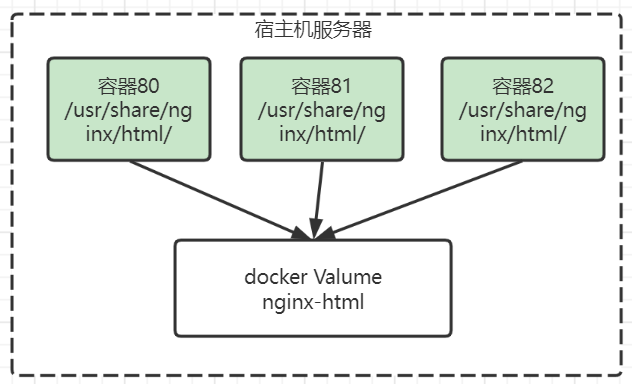
然后修改上面的脚本,使用--name nginx81 与 -p 81:80启动一个容器,使用--name nginx82 与 -p 82:80再启动一个容器。可以参考下面的这张图,理解Volumes方式数据共享。

三、Volume container(数据卷容器)方式
3.1.创建数据卷容器
除了上面提到的2种方式,我们还可以创建一个数据卷容器。数据卷容器的核心在于数据卷,只不过以容器的方式存在。特别适用于当一组容器有多个相同的数据卷映射关系时(即多个-v) ,我们把多个-v数据卷映射关系组成一个数据卷组(即数据卷容器)。
docker create \
-v nginx-html:/usr/share/nginx/html/ \
-v /root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
--name vc_nginx_html busybox
- 1
- 2
- 3
- 4
- 只是create容器,并未运行容器,因为我们并不需要容器运行,我们需要的只是数据卷(组)
- 命名方式最好和普通的容器区分开,如“vc_”前缀
- 之所以使用busybox镜像,是因为它是最小,最不占空间的镜像。
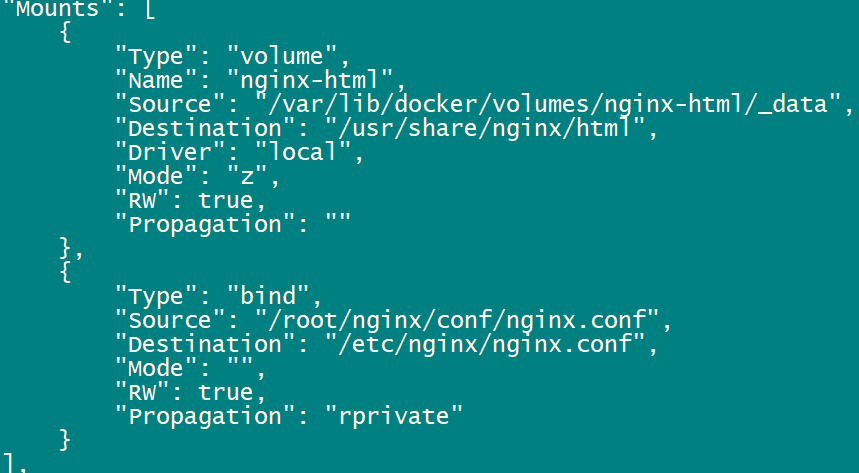
容器创建完成之后,可以使用docker ps -a查看容器,也可以通过docker inspect vc_nginx_html查看该容器的多个数据卷。

3.2.使用数据卷容器
docker run -d --name nginx81 \
-p 81:80 \
--volumes-from vc_nginx_html nginx:latest
- 1
- 2
- 3
使用上面的脚本创建一个容器,让它的数据卷映射(挂载)关系与vc_nginx_html相同,即:
--volumes-from vc_nginx_htm
等同于
-v nginx-html:/usr/share/nginx/html/ \
-v /root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
- 1
- 2
- 3
- 4
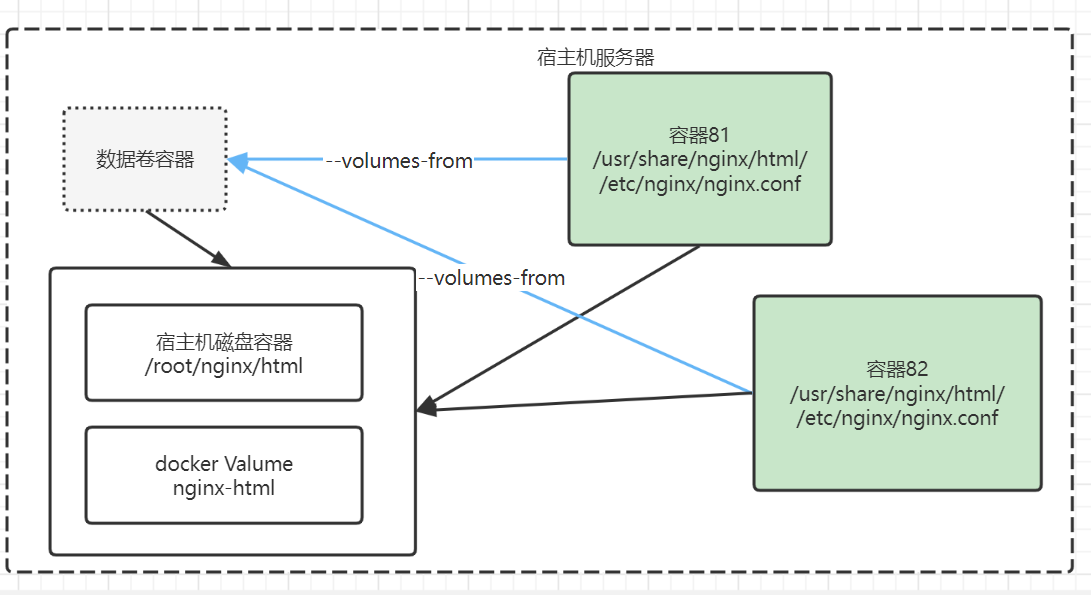
结合下图理解一下数据卷容器,数据卷容器一般只提供数据卷的定义,不真实运行。

更多精彩内容,欢迎关注我的公众号
文章来源: zimug.blog.csdn.net,作者:字母哥哥,版权归原作者所有,如需转载,请联系作者。
原文链接:zimug.blog.csdn.net/article/details/125039578
- 点赞
- 收藏
- 关注作者


评论(0)