【JavaScript入门-24】textContent 和 innerText
前言
再上一篇文章中,我们已经学会了如何去获取一个元素。获取这个元素之后,我们就可以针对这个元素进行操作!我们可以使用哪些方法属性来改变元素!
例如,我们有一个h1标签,拿到他之后,我们使用console.log输出。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<h1>搞前端的半夏</h1>
const h1 = document.querySelector('h1');
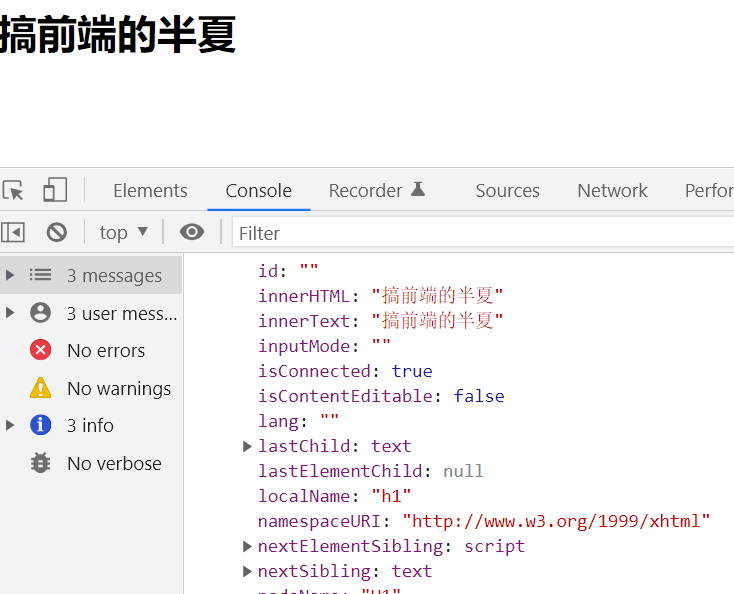
console.dir( h1);
</body>
</html>
可以发现,h1 其实是一个对象,他有很多方法和属性。

本文介绍两个属性textContent和innerText,他们两个是比较类似的属性,textContent是比较新的!
区别
textContent和innerText都是用来获取元素的文本内容的!
textContent和innerText的区别主要有下面几点。
-
innerText是非标准的,由浏览器实现,可能在不同浏览器中,表现不一致!。innerText只有HTML元素才可以调用!
textContent是标准的,浏览器表现一致!任意Node节点都可以:HTMLElement.innerText和Node.textContent。调用
-
innerText获取元素内容,会受到元素本身以及CSS样式的影响。
例如下面这个例子,我们有下面的代码,我们输出元素的innerText和textContext ! innerText不会输出内部的style,但是textContent会输出style内部的值!

然后再来看看下面这个例子。我们再p标签中添加了一个p标签,当我们输出这两个的属性时:
<h1>搞前端的半夏
<p>我是内部p</p>
<style>
h1 {
color: red;
}
</style>
</h1>
<script>
const h1 = document.querySelector("h1");
console.log("innerText:", h1.innerText);
console.log("textContent:", h1.textContent);
</script>
仔细观察下面这张图,你会发现发现出现了一个换行符,这是因为innerText保留了块级元素p的换行特性,并且以换行符的形式体现!

第三个例子,我们来看看CSS属性对这两个属性的影响!
<h1>搞前端的半夏
<p style="display: none;">我是内部p</p>
<style>
h1 {
color: red;
}
</style>
</h1>
<script>
const h1 = document.querySelector("h1");
console.log("innerText:", h1.innerText);
console.log("textContent:", h1.textContent);
</script>
通过输出的结果我们可以得出innerText是无法获取到隐藏的元素的!

通过这三个例子,我们可以得出结论:innerText是非标准的,它可以获取到元素的非隐藏的纯文本内容,innerText会先执行样式,然后再输出结果,也就是会触发回流!所以他的性能是比较差的,而textContent是直接获取元素的纯文本内容的,性能比较好!要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML。
- 点赞
- 收藏
- 关注作者


评论(0)