webpack打包发布
【摘要】 1. 为什么要打包发布 2. 配置 webpack 的打包发布 3. 把 JavaScript 文件统一生成到 js 目录中 4. 把图片文件统一生成到 images 目录中 5. 自动清理 dist 目录下的旧文件 1. 为什么要打包发布项目开发完成之后,需要使用 webpack 对项目进行打包发布,主要原因有以下两点:① 开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的...
1. 为什么要打包发布
- 项目开发完成之后,需要使用 webpack 对项目进行打包发布,主要原因有以下两点:
① 开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件
② 开发环境下,打包生成的文件不会进行代码压缩和性能优化 - 为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。
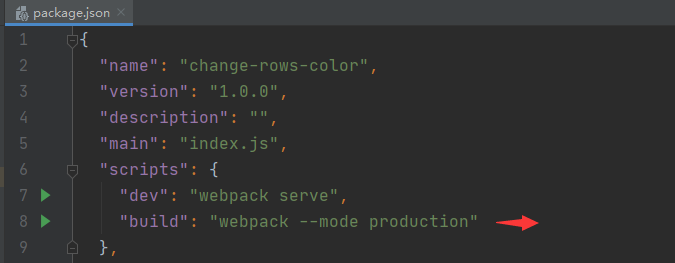
2. 配置 webpack 的打包发布
-
在
package.json文件的scripts节点下,新增build命令如下:

-
--model是一个参数项,用来指定 webpack 的运行模式。production代表生产环境,会对打包生成的文件进行代码压缩和性能优化。 -
注意:通过
--model指定的参数项,会覆盖webpack.config.js中的model选项。

-
在前面开发环境中,
npm run dev打包的文件都是放在内存当中的,便于快速看到效果 -
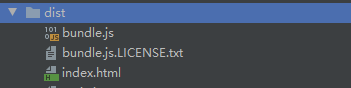
运行生产环境命令:
npm run build,可以在dist文件夹下看到打包压缩好的文件

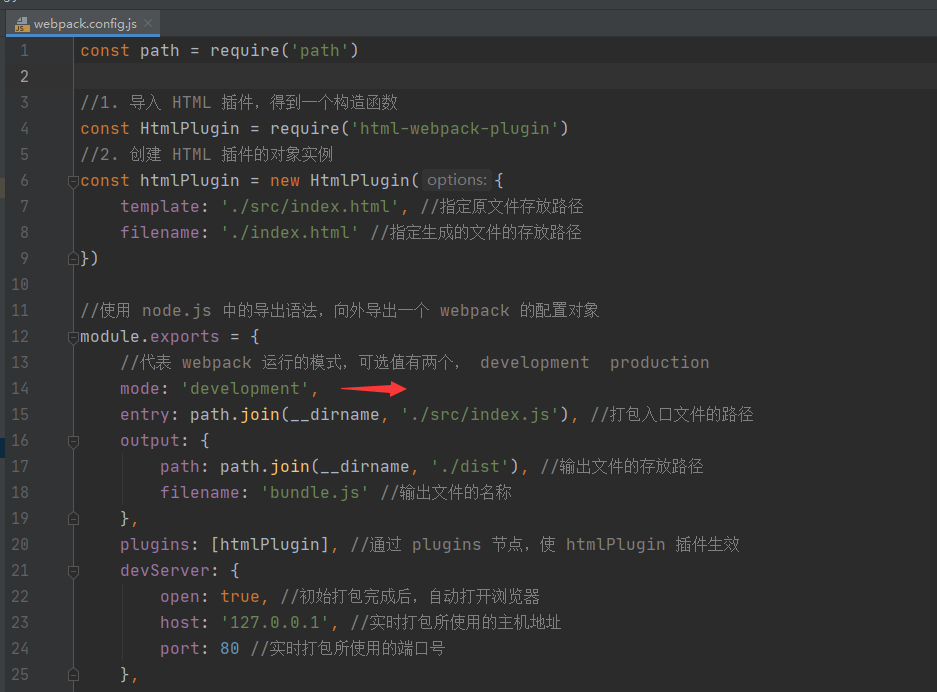
3. 把 JavaScript 文件统一生成到 js 目录中
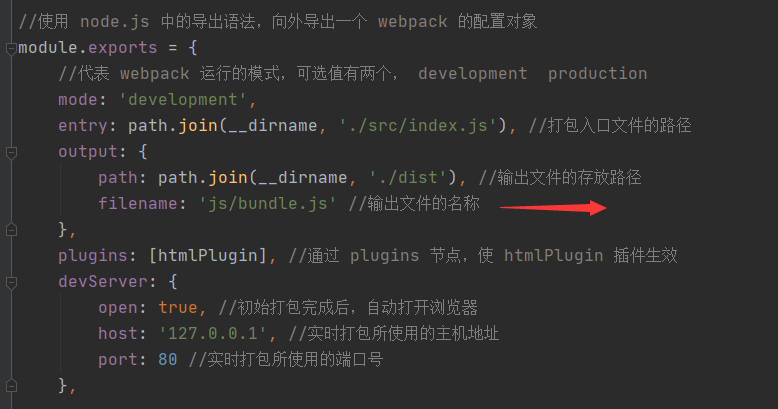
- 在
webpack.config.js配置文件的output节点中,进行如下的配置:

4. 把图片文件统一生成到 images 目录中
- 修改
webpack.config.js中的url-loader配置项,新增outputPath选项即可指定图片文件的输出路径: - 在配置
url-loader的时候,多个参数之间,使用&符号进行分割

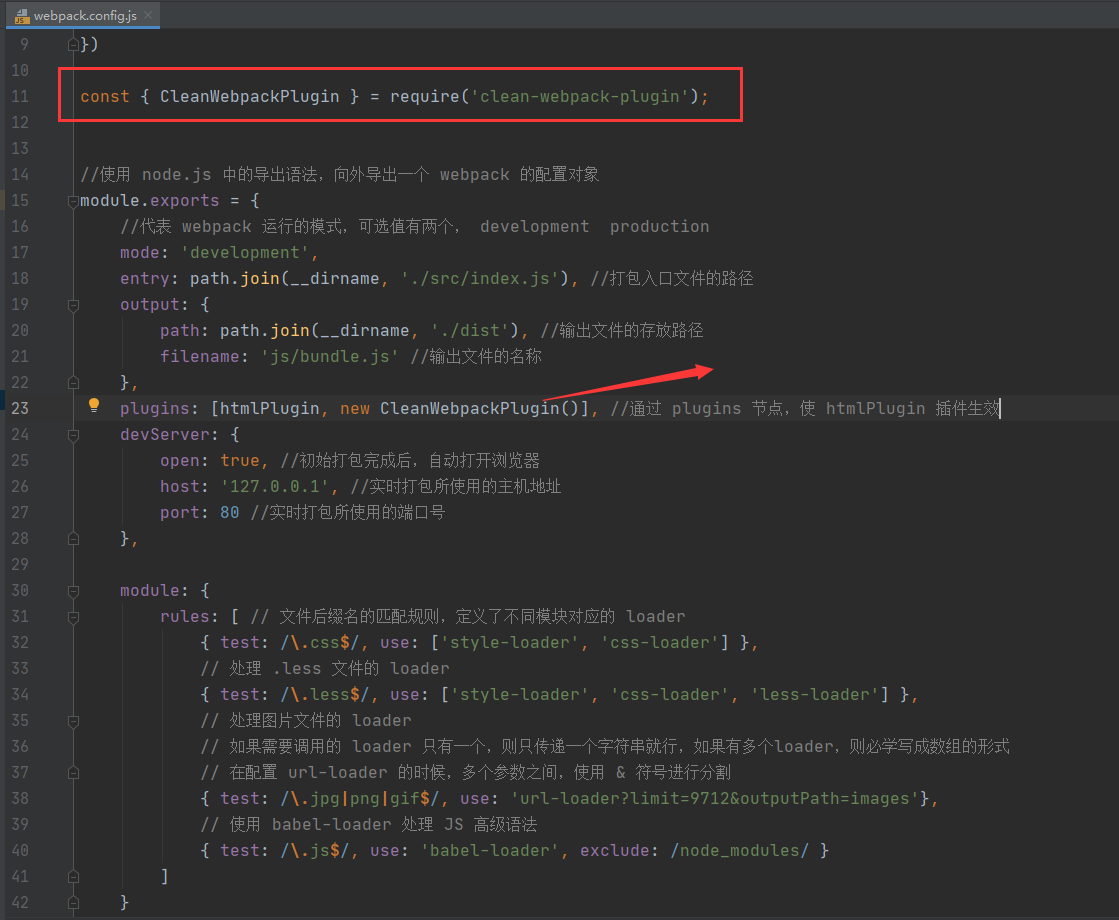
5. 自动清理 dist 目录下的旧文件
- 为了在每次打包发布时自动清理掉
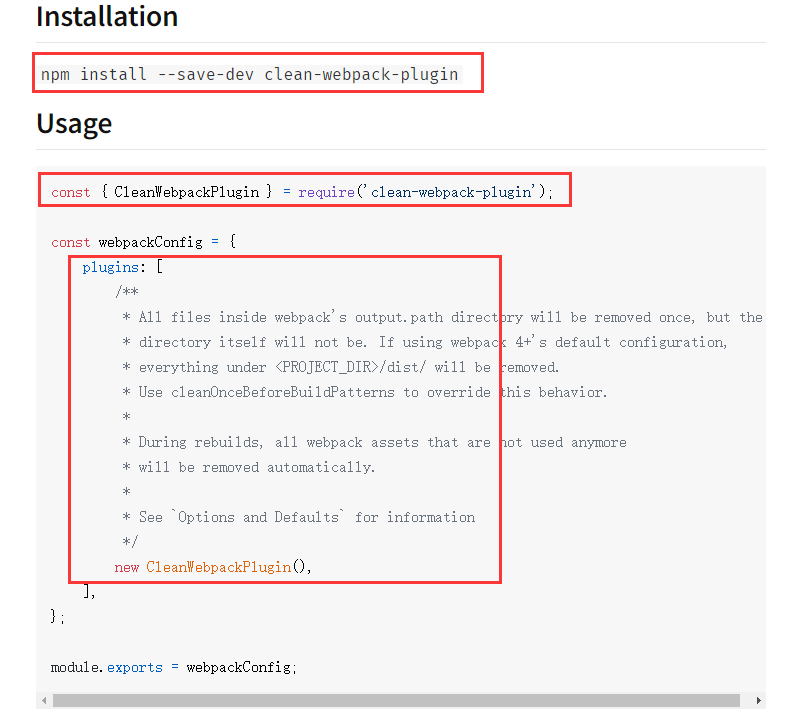
dist目录中的旧文件,可以安装并配置clean-webpack-plugin插件: - 在 npmjs.com 中可以查到该插件的安装和配置详情

npm install --save-dev clean-webpack-plugin

-
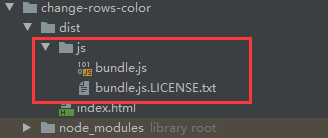
当再次打包后,就会把以前生成的 dist 文件夹删除重新打包生成了
-
也可以看到 js 文件放到了指定的 js 文件夹中

-
上面案例代码,在此基础上作出改动:https://blog.csdn.net/qq_41684621/article/details/124556811
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者









评论(0)