Android修行手册 - 基础控件Switch初识
本文约3.2千字,新手阅读需要4分钟,复习需要1分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Android新手向系列,欢迎品尝。
大佬(×)
新手(√)
👉实践过程
开关控件在 Android会时不时能见到的效果。
该效果允许我们在两个状态之间切换,很像滑动解锁的样子。
在Android官方默认为我们提供个了样式,但这些样式不能满足多数情况,所以我们除了熟悉基本属性外更要掌握自定义Switch。
现在的Switch基本都是继承自CompoundButton(原来还有个Button),除了Button的基础属性外,还有额外的独立属性,这些也是我们需要掌握的属性。
😜基础属性
【android:showText】:设置 on/off 的时候滑块上是否显示文字
【android:textOn】:设置选中打开时显示的文字,需要showText属性为true
【android:textOff】:设置未选中关闭时显示的文字,需要showText属性为true
【android:splitTrack】:设置一个间隙,让滑块与底部图片分隔
【android:switchMinWidth】:设置开关的最小宽度
【android:switchPadding】:设置滑块内文字间隔
【android:track】:常用,设置底部横条的图片,可以为自定义drawable
【android:thumb】:常用,设置滑块的图片,可以为自定义drawable
【android:typeface】:设置字体
【android:checked】:设置是否默认为打开状态
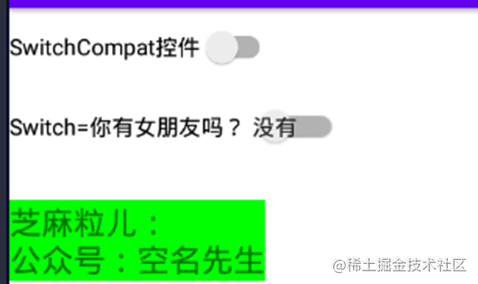
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:showText="true"
android:text="你有女朋友吗?"
android:textOff="没有"
android:textOn="有" />

😜监听事件
CompoundButton.OnCheckedChangeListener:当Swicth的开关状态变化的时候触发
Java
Switch mySwitch=findViewById(R.id.mySwitch);
mySwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if (b){
Log.e("TAG", "onCheckedChanged: 打开了-做业务处理");
}else {
Log.e("TAG", "onCheckedChanged: 关闭了-做业务处理");
}
}
});
Kotlin
mySwitch.setOnCheckedChangeListener { _, b ->
if (b) {
Log.e("TAG", "onCheckedChanged: 打开了-做业务处理")
} else {
Log.e("TAG", "onCheckedChanged: 关闭了-做业务处理")
}
}
😜Java中设置属性
在布局中设置的属性,Java中基本都可以设置,且Java设置的属性会将布局中设置的属性替代。
//更改Switch开关 当前为【关】的时候,调用该代码 会变为【开】 当前为【开】的时候调用改代码 会变为【关】
mySwitch.toggle();
//设置是否为【开】状态
mySwitch.setChecked(true);
mySwitch.setTextOff("你没有");
mySwitch.setTextOn("我有");

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
- 点赞
- 收藏
- 关注作者


评论(0)