【运动学】基于matlab匀变速直线运动规律【含Matlab源码 978期】
【摘要】
一、获取代码方式
获取代码方式1: 完整代码已上传我的资源:【运动学】基于matlab匀变速直线运动规律【含Matlab源码 978期】
获取代码方式2: 通过订阅紫极神光博客付费专栏,凭支付凭证,私...
一、获取代码方式
获取代码方式1:
完整代码已上传我的资源:【运动学】基于matlab匀变速直线运动规律【含Matlab源码 978期】
获取代码方式2:
通过订阅紫极神光博客付费专栏,凭支付凭证,私信博主,可获得此代码。
备注:
订阅紫极神光博客付费专栏,可免费获得1份代码(有效期为订阅日起,三天内有效);
二、简介
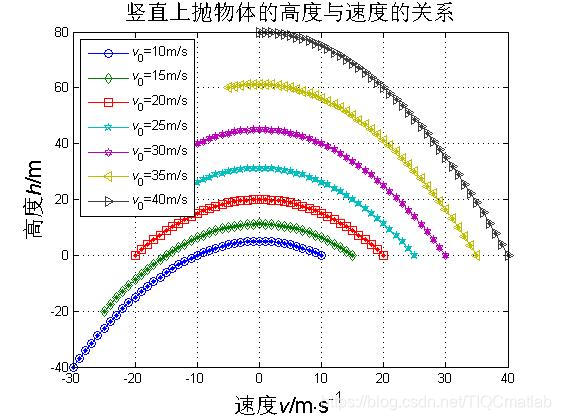
通过竖直上抛运动说明匀变速直线运动的规律,引入无纲量计算的方法。通过图片说明匀变速直线运动中高度与时间,速度与时间,高度与速度的变化关系。
三、部分源代码
%竖直上抛物体的运动的速度和高度
clear %清除变量
g=10; %重力加速度
v0=10:5:40; %上抛初速度向量
t=0:0.1:4; %时间向量
[V0,T]=meshgrid(v0,t); %初速度和时间矩阵
V=V0-g*T; %速度矩阵
H=V0.*T-g*T.^2/2; %高度矩阵
figure %创建图形窗口
%plot(t,V,'LineWidth',2) %画上抛运动速度-时间曲线族
plot(t,V(:,1),'o-',t,V(:,2),'d-',t,V(:,3),'s-',t,V(:,4),'p-',...
t,V(:,5),'h-',t,V(:,6),'<-',t,V(:,7),'>-')%画上抛运动速度-时间曲线族
grid on %加网格
n=length(v0); %初速度的个数
leg=[repmat('\itv\rm_0=',n,1),num2str(v0'),repmat('m/s',n,1)];%初速度字符串
legend(leg) %插入初速度图例
fs=16; %字体大小
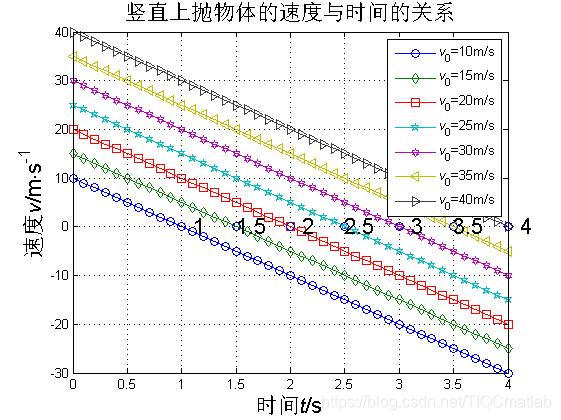
title('竖直上抛物体的速度与时间的关系','FontSize',fs)%标题
xlabel('时间\itt\rm/s','FontSize',fs) %横坐标标签
ylabel('速度\itv\rm/m\cdots^-^1','FontSize',fs)%纵坐标标签
[vm,im]=min(abs(V)); %最小速度的下标
tm=t(im); %速度为零的时间
hold on %保持图像
plot(tm,zeros(n,1),'o') %画速度为零的时间点
text(tm,zeros(n,1),num2str(tm'),'FontSize',fs)%标记时间
figure %创建图形窗口
%plot(t,H,'LineWidth',2) %画上抛运动高度-时间曲线族
plot(t,H(:,1),'o-',t,H(:,2),'d-',t,H(:,3),'s-',t,H(:,4),'p-',...
t,H(:,5),'h-',t,H(:,6),'<-',t,H(:,7),'>-')%画上抛运动高度-时间曲线族
grid on %加网格
legend(leg,2) %插入初速度图例
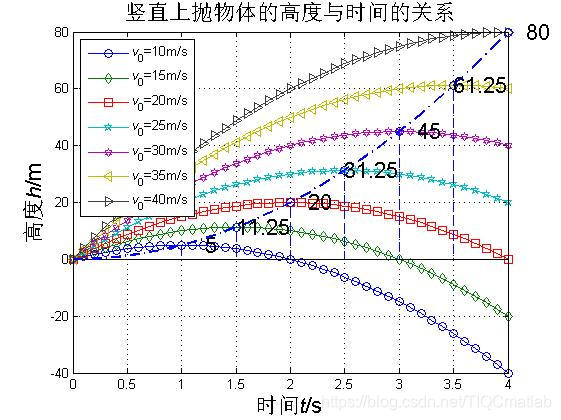
title('竖直上抛物体的高度与时间的关系','FontSize',fs)%标题
xlabel('时间\itt\rm/s','FontSize',fs) %横坐标标签
ylabel('高度\ith\rm/m','FontSize',fs) %纵坐标标签
hm=v0.*tm-g*tm.^2/2; %最大高度
hold on %保持图像
stem(tm,hm,'--') %画最大高度的杆图
text(tm,hm,num2str(hm'),'FontSize',fs)%标记最大高度
v0=0:40; %较密的初速度向量
tm=v0/g; %到达最高点的时间
hm=v0.^2/2/g; %最大高度
plot(tm,hm,'-.','LineWidth',2) %画最大高度曲线
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
四、运行结果



五、matlab版本及参考文献
1 matlab版本
2014a
2 参考文献
[1] 门云阁.MATLAB物理计算与可视化[M].清华大学出版社,2013.
文章来源: qq912100926.blog.csdn.net,作者:海神之光,版权归原作者所有,如需转载,请联系作者。
原文链接:qq912100926.blog.csdn.net/article/details/117876220
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)