tp6自定义验证码(大解析)
【摘要】
第一步:安装tp6验证码插件 切记,切记,在你的项目的根目录下安装哦, 举个例子:比如phpstudy。那就是在
composer require topthink/think-captcha
1
效...
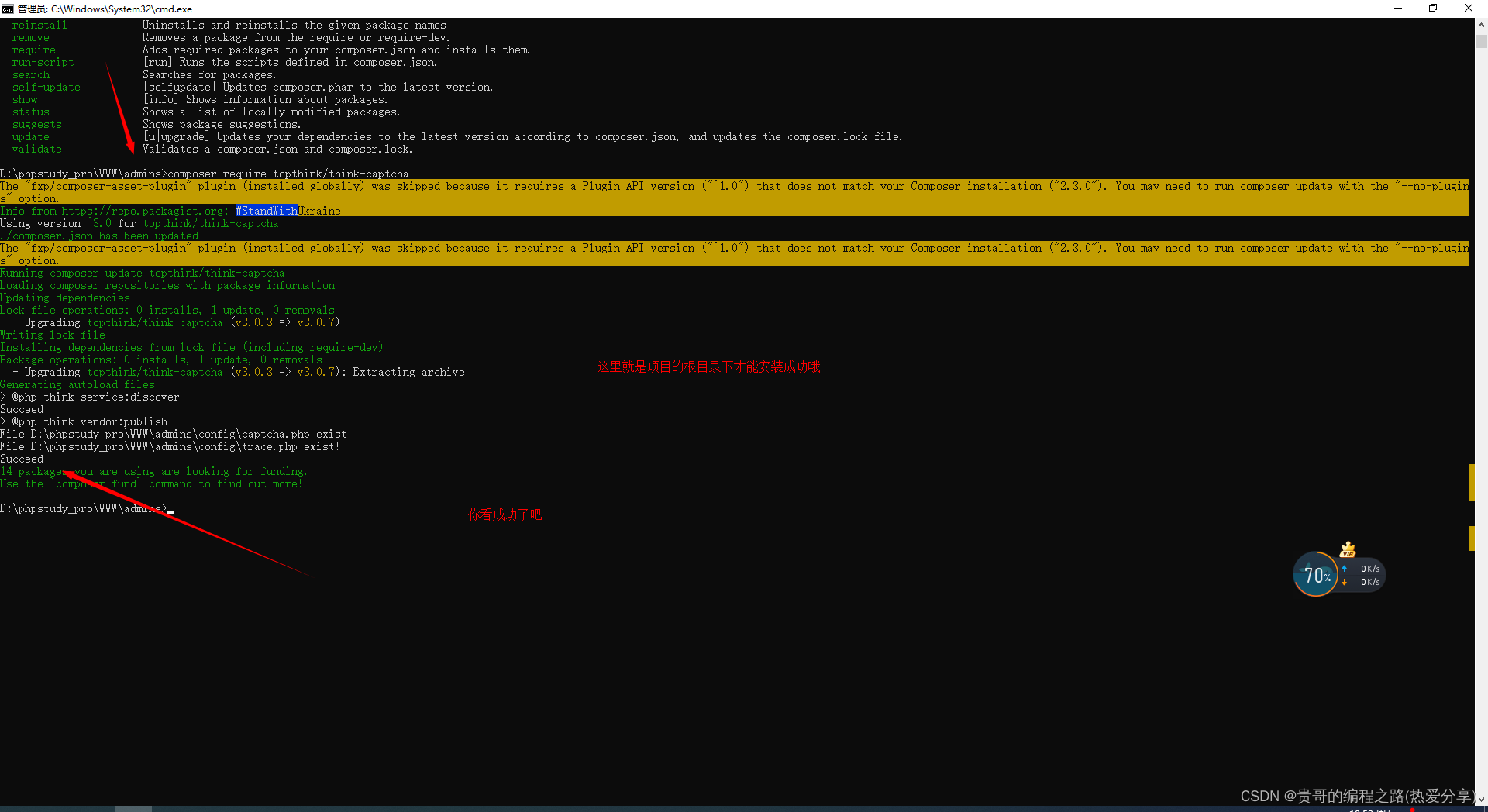
第一步:安装tp6验证码插件
切记,切记,在你的项目的根目录下安装哦,
举个例子:比如phpstudy。那就是在
composer require topthink/think-captcha
- 1
效果图:

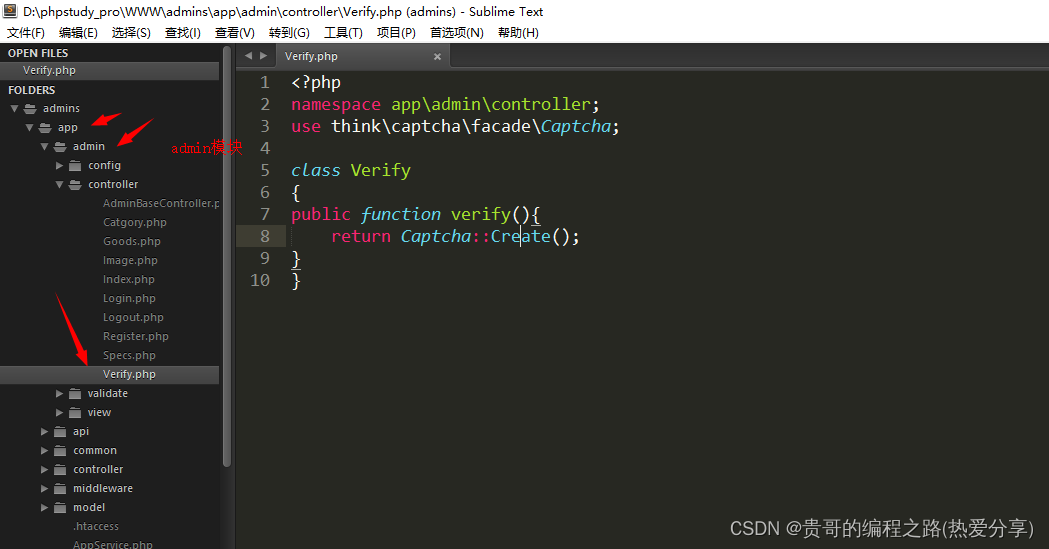
第二步:

<?php
namespace app\admin\controller;//这里的namespace的意思是:你这个文件在哪?这里指的是目录哦
use think\captcha\facade\Captcha;//引用验证码插件,为什么要引用?因为不引用没有这个功能呀。就像继承
class Verify//切记,这个类名与这个文件的文件名保持一致
{
public function verify(){//这个是一个公共方法
return Captcha::Create();//调用创建验证码的方法。Captcha代表文件。create:代表方法。::代表静态方法
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
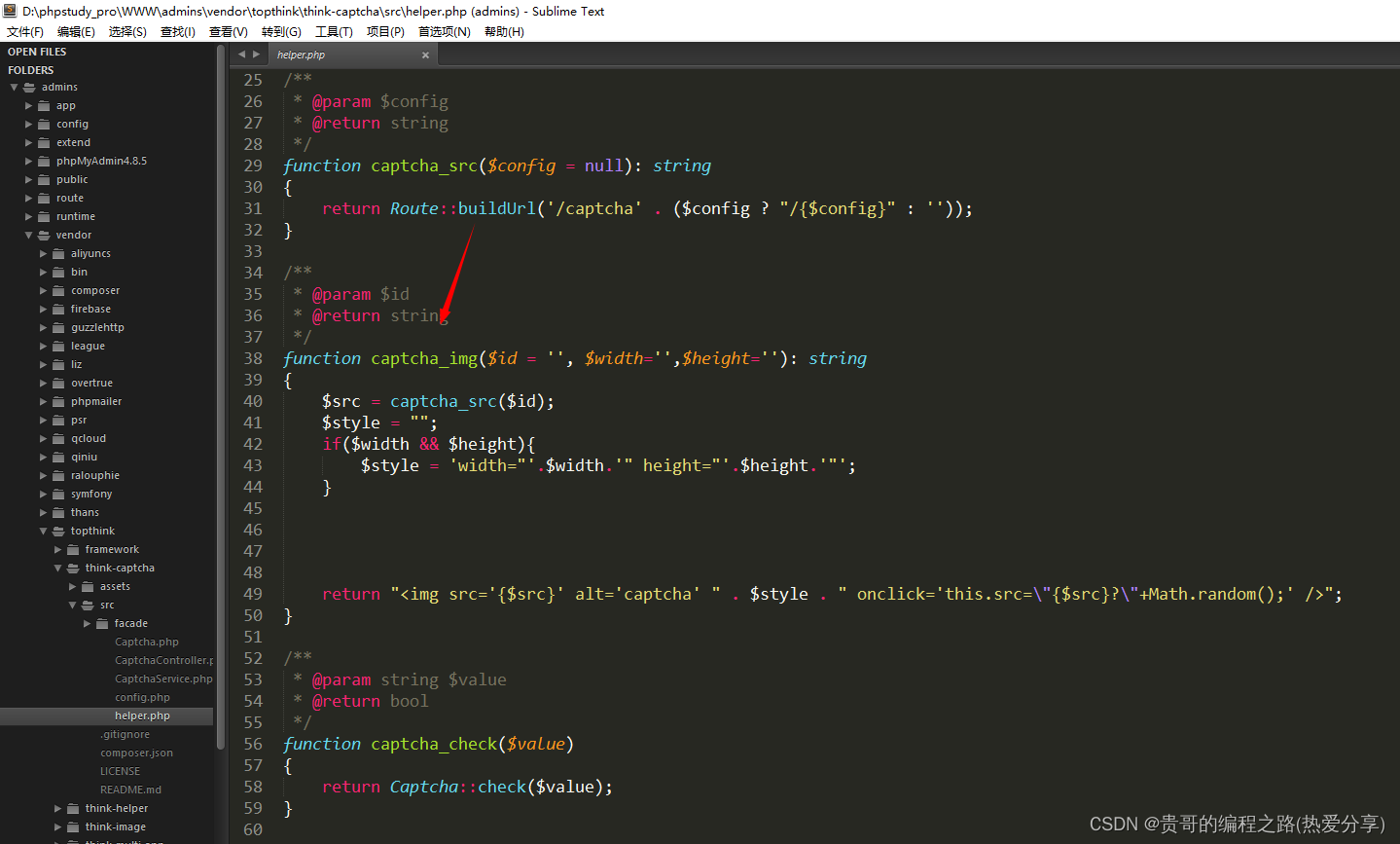
第三步:修改验证码源码:目的改变验证码的大小

function captcha_img($id = '', $width='',$height=''): string//:string的意思是必须是字符串类型的才能进入函数内哦
{
$src = captcha_src($id);//这个是默认的视图文件。就是说哪个视图文件调用它路径就是什么
$style = "";
if($width && $height){//如果宽度与高度都有的话。
$style = 'width="'.$width.'" height="'.$height.'"';//组合一下
}
return "<img src='{$src}' alt='captcha' " . $style . " οnclick='this.src=\"{$src}?\"+Math.random();' />";//组合
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
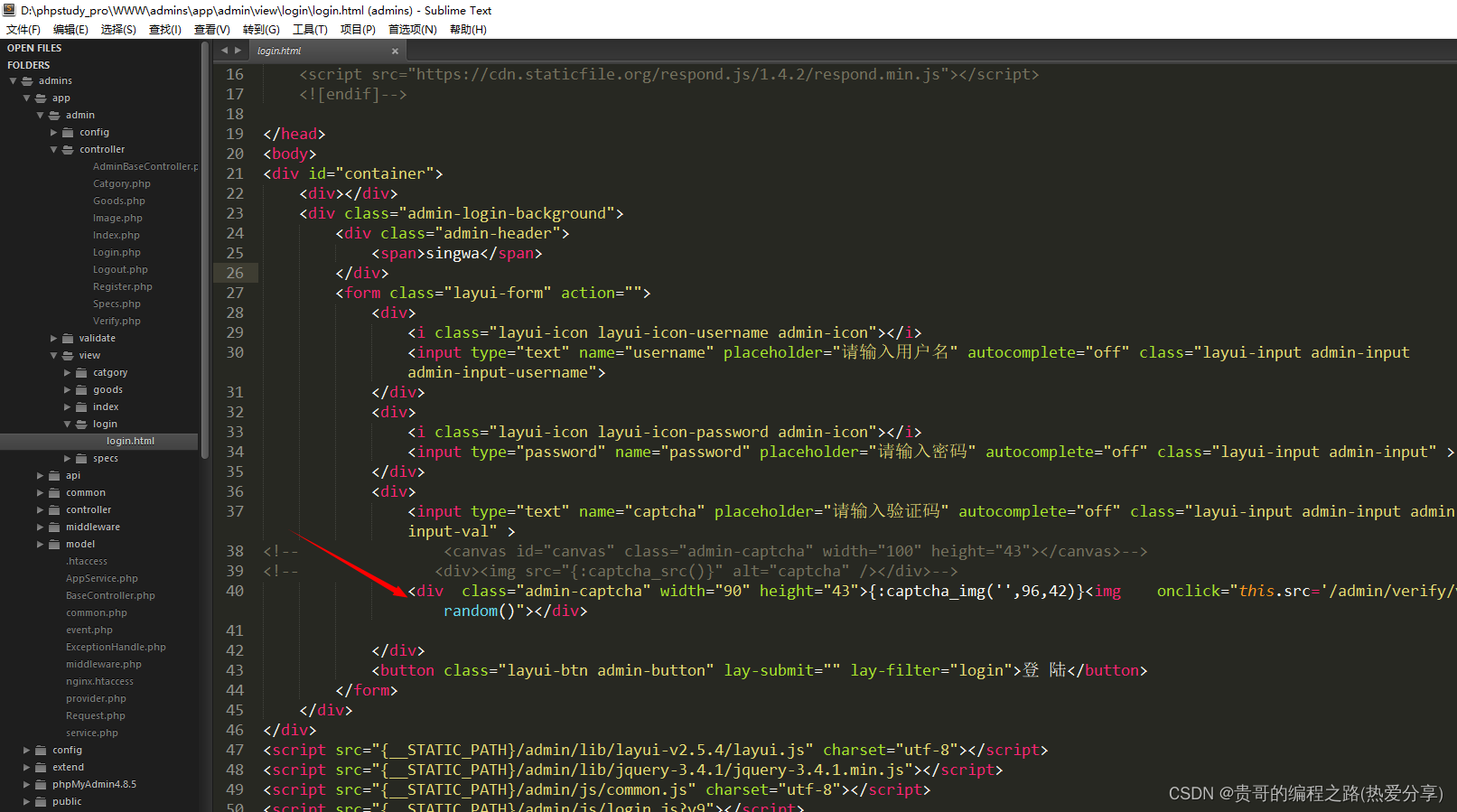
第三步:

view视图里面中。
<div class="admin-captcha" width="90" height="43">{:captcha_img('',96,42)}<img onclick="this.src='/admin/verify/verify?'+Math.random()"></div>//{:captcha_img('',96,42)}调用验证码图片路径 宽度 高度。Math.random()随机数。具有随机性
- 1

文章来源: blog.csdn.net,作者:贵哥的编程之路(热爱分享),版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_37805832/article/details/125003346
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)