Jetpack Compose-BasicTextField
【摘要】 BasicTextField@Composablefun BasicTextField( value: String, onValueChange: (String) -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true, readOnly: Boolean = false, textStyle: Text...
BasicTextField
@Composable
fun BasicTextField(
value: String,
onValueChange: (String) -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
readOnly: Boolean = false,
textStyle: TextStyle = TextStyle.Default,
keyboardOptions: KeyboardOptions = KeyboardOptions.Default,
keyboardActions: KeyboardActions = KeyboardActions.Default,
singleLine: Boolean = false,
maxLines: Int = Int.MAX_VALUE,
visualTransformation: VisualTransformation = VisualTransformation.None,
onTextLayout: (TextLayoutResult) -> Unit = {},
// 当输入框内文本触发更新时候的回调,包括了当前文本的各种信息
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
cursorBrush: Brush = SolidColor(Color.Black),
// 输入框光标的颜色
decorationBox: @Composable (innerTextField: @Composable () -> Unit) -> Unit =
@Composable { innerTextField -> innerTextField() }
// 是一个允许在 TextField 周围添加修饰的 @Composable lambda
// 我们需要在布局中调用 innerTextField() 才能完成 TextField 的构建
)
使用 BasicTextField 可以让你拥有更高的自定义效果
1. 简单使用
一个简单的使用例子如下:
var text by remember { mutableStateOf("") }
Box(
modifier = Modifier
.fillMaxSize()
.background(Color(0xFFD3D3D3)),
contentAlignment = Alignment.Center
) {
BasicTextField(
value = text,
onValueChange = {
text = it
},
modifier = Modifier
.background(Color.White, CircleShape)
.height(35.dp)
.fillMaxWidth(),
decorationBox = { innerTextField ->
Row(
verticalAlignment = Alignment.CenterVertically,
modifier = Modifier.padding(horizontal = 10.dp)
) {
IconButton(
onClick = { }
) {
Icon(painterResource(id = R.drawable.mood), null)
}
Box(
modifier = Modifier.weight(1f),
contentAlignment = Alignment.CenterStart
) {
innerTextField()
}
IconButton(
onClick = { },
) {
Icon(Icons.Filled.Send, null)
}
}
}
)
}

在刚才的例子中,我们在 decorationBox 里面写了很多布局组件,最后通过调用一次 innerTextFiled() 来完成输入框的构建。
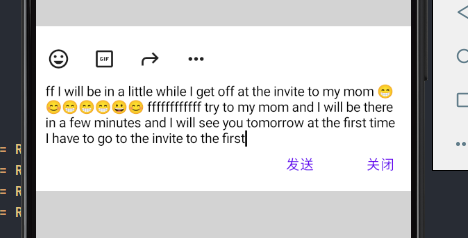
2. 其他效果

代码查看:
var text by remember { mutableStateOf("") }
Box(
modifier = Modifier
.fillMaxSize()
.background(Color(0xFFD3D3D3)),
contentAlignment = Alignment.Center
) {
BasicTextField(
value = text,
onValueChange = {
text = it
},
modifier = Modifier
.background(Color.White)
.fillMaxWidth(),
decorationBox = { innerTextField ->
Column(
modifier = Modifier.padding(vertical = 10.dp)
) {
Row(
verticalAlignment = Alignment.CenterVertically,
) {
IconButton(onClick = {}) { Icon(painterResource(id = R.drawable.mood), contentDescription = null) }
IconButton(onClick = {}) { Icon(painterResource(id = R.drawable.gif), contentDescription = null) }
IconButton(onClick = {}) { Icon(painterResource(id = R.drawable.shortcut), contentDescription = null) }
IconButton(onClick = {}) { Icon(painterResource(id = R.drawable.more), contentDescription = null) }
}
Box(
modifier = Modifier.padding(horizontal = 10.dp)
) {
innerTextField()
}
Row(
modifier = Modifier.fillMaxWidth(),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.End
) {
TextButton(onClick = { /*TODO*/ }) {
Text("发送")
}
Spacer(Modifier.padding(horizontal = 10.dp))
TextButton(onClick = { /*TODO*/ }) {
Text("关闭")
}
}
}
}
)
}更多
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)