Jetpack Compose-Text【上】
【摘要】 Text@Composablefun Text( text: String, modifier: Modifier = Modifier, color: Color = Color.Unspecified, fontSize: TextUnit = TextUnit.Unspecified, fontStyle: FontStyle? = null, fo...
@Composable
fun Text(
text: String,
modifier: Modifier = Modifier,
color: Color = Color.Unspecified,
fontSize: TextUnit = TextUnit.Unspecified,
fontStyle: FontStyle? = null,
fontWeight: FontWeight? = null,
fontFamily: FontFamily? = null,
letterSpacing: TextUnit = TextUnit.Unspecified,
textDecoration: TextDecoration? = null,
textAlign: TextAlign? = null,
lineHeight: TextUnit = TextUnit.Unspecified,
overflow: TextOverflow = TextOverflow.Clip,
softWrap: Boolean = true,
maxLines: Int = Int.MAX_VALUE,
onTextLayout: (TextLayoutResult) -> Unit = {},
style: TextStyle = LocalTextStyle.current
)
Text 是 Compose 中最基本的布局组件,它可以显示文字
@Composable
fun TextDemo() {
Text("Hello World")
}
从 res 中加载文字
@Composable
fun TextDemo() {
Text(stringResource(id = R.string.content))
}
<resources>
<string name="app_name">composestudy</string>
<string name="content">秋刀鱼不会过期</string>
</resources>
1. style 参数
style 参数可以帮助我们配置文本的行高,颜色,粗体等设置
package com.example.composestudy
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TextDemo()
}
}
}
@Composable
fun TextDemo() {
Column{
Text(
text = "这是一个标题",
style = MaterialTheme.typography.h6
)
Text(
text ="我是内容",
style = MaterialTheme.typography.body2
)
}
}
@Preview(name = "Light Mode")
@Composable
fun PreviewMessageCard() {
TextDemo()
} 
文字间距
package com.example.composestudy
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.sp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TextDemo()
}
}
}
@Composable
fun TextDemo() {
Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(
text = "大前端之旅",
style = TextStyle(
fontWeight = FontWeight.W900, //设置字体粗细
fontSize = 20.sp,
letterSpacing = 7.sp
)
)
}
}
@Preview(name = "Light Mode")
@Composable
fun PreviewMessageCard() {
TextDemo()
}
2. maxLines 参数
使用 maxLines 参数可以帮助我们将文本限制在指定的行数之间,如果文本足够短则不会生效,如果文本超过 maxLines 所规定的行数,则会进行截断
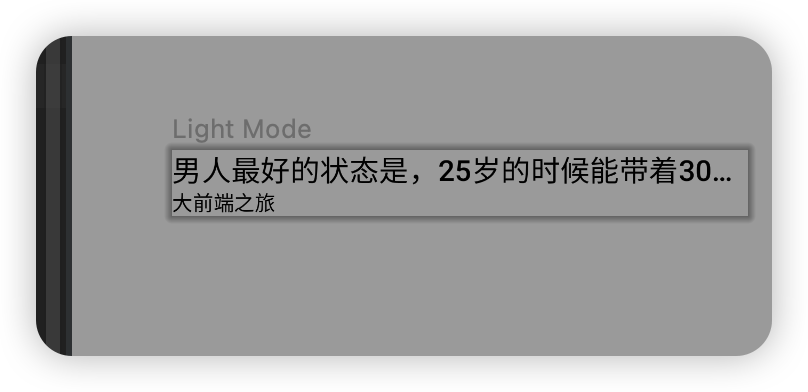
@Composable
fun TextDemo() {
Column{
Text(
text = "男人最好的状态是,25岁的时候能带着30岁的成熟去经营爱情,30岁的时候还带着18岁的不怕,去勇敢爱💪",
style = MaterialTheme.typography.h6,
maxLines = 1,
)
Text(
text ="大前端之旅",
style = MaterialTheme.typography.body2
)
}
}
overflow 处理溢出
使用 overflow 参数可以帮助我们处理溢出的视觉效果
@Composable
fun TextDemo() {
Column{
Text(
text = "男人最好的状态是,25岁的时候能带着30岁的成熟去经营爱情,30岁的时候还带着18岁的不怕,去勇敢爱💪",
style = MaterialTheme.typography.h6,
maxLines = 1,
overflow = TextOverflow.Ellipsis
)
Text(
text ="大前端之旅",
style = MaterialTheme.typography.body2
)
}
}
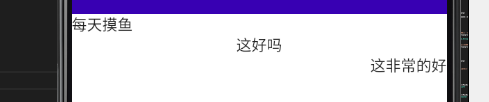
3. textAlign 参数
当我们在 Text 中设置了 fillMaxWidth() 之后,我们可以指定 Text 的对齐方式
@Composable
fun TextDemo() {
Column {
Text(
text = "每天摸鱼",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Left
)
Text(
text = "这好吗",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
Text(
text = "这非常的好",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Right
)
}
}

注意
需要注意区分的是,TextAlign 设置的是文本的对齐方式,而不是位置方向

如果需要实现 Text 组件居中,或者水平位置中其他方向,请参考
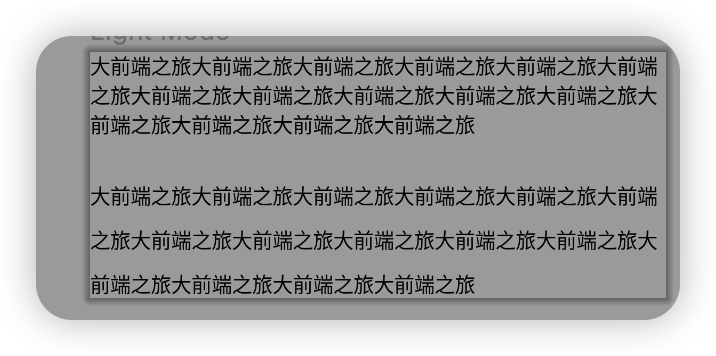
4. lineHeight 参数
使用 lineHeight 参数可以让我们指定 Text 中每行的行高间距
Column {
Text(
text = "大前端之旅".repeat(15),
)
Spacer(Modifier.padding(vertical = 15.dp))
Text(
text = "大前端之旅".repeat(15),
lineHeight = 30.sp
)
}
5. fontFamily 参数
使用 fontFamily 参数可以让我们自定义字体,它的调用方法是这样的:
Column {
Text("Hello World", fontFamily = FontFamily.Serif)
Text("Hello World", fontFamily = FontFamily.SansSerif)
}

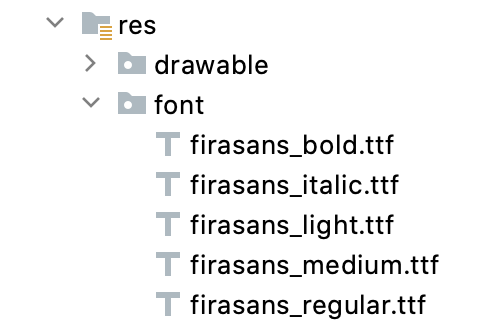
你也可以加载 res/font 下的字体。
创建一个 font 文件夹可以右键 res 文件夹,选择 Android Resource Directory -> 选择 font

Text(
text = "男人最好的状态是,25岁的时候能带着30岁的成熟去经营爱情,30岁的时候还带着18岁的不怕,去勇敢爱💪",
fontFamily = FontFamily(
Font(R.font.pingfang, FontWeight.W700)
)
)
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)