Jetpack Compose-icon和iconbutton
Icon 组件用于帮助开发者显示一系列的小图标。Icon 组件支持三种不同类型的图片设置:
@Composable
fun Icon(
imageVector: ImageVector, //矢量图
contentDescription: String?,
modifier: Modifier = Modifier,
tint: Color
)
@Composable
fun Icon(
bitmap: ImageBitmap, //位图
contentDescription: String?,
modifier: Modifier = Modifier,
tint: Color
)
@Composable
fun Icon(
painter: Painter, // 画笔
contentDescription: String?,
modifier: Modifier = Modifier,
tint: Color
) -
ImageVector:矢量图对象,可以显示 SVG 格式的图标
-
ImageBitmap:位图对象,可以显示 JPG,PNG 等格式的图标
-
Painter:代表一个自定义画笔,可以使用画笔在 Canvas 上直接绘制图标 我们除了直接传入具体类型的实例,也可以通过 res/ 下的图片资源来设置图标:
Icon(imageVector = ImageVector.vectorResource(
id = R.drawable.ic_svg, contentDescription = "矢量图资源")
Icon(bitmap = ImageBitmap.imageResource(
id = R.drawable.ic_png), contentDescription = "图片资源")
Icon(painter = painterResource(
id = R.drawable.ic_both), contentDescription = "任意类型资源")如上,ImageVector 和 ImageBitmap 都提供了对应的加载 Drawable 资源的方法,vectorResource 用来加载一个矢量 XML,imageResource 用来加载 jpg 或者 png 图片。painterResource 对以上两种类型的 Drawable 都支持,内部会根据资源的不同类型创作对应的画笔进行图标的绘制。
接下来,我们使用 Icon 组件显示一个具体的图标:
@Composable
fun IconSample() {
Icon(
imageVector = Icons.Filled.Favorite,
contentDescription = null,
tint = Color.Red
)
}
上述代码中我们直接使用了 Material 包预置的 Favorite 矢量图标,是一个心形图标。
contentDescription 参数服务于系统的无障碍功能,其中的文字会转换为语言供视障人士听取内容时使用,这个参数没有默认值,必须手动设置, 也是官方有意为之,提醒开发者重视应用对于残障人士的关怀。但是 contentDescription 允置空。
例子中的 Favorite 是一个 Filled 风格的图标,Material 包每个图标都提供了五种风格可供使用,除了 Filled,还包括 Outlined,Rounded,Sharp,Two tone 等,都可以通过 Icons.xxx.xxx 的方式调用。这五种风格在一些设计上的侧重点不同,如下图所示:
| Icon 类型 | 特点 | 代表示例 |
|---|---|---|
| Outlined | 勾勒轮廓 |  |
| Filled | 图形填充 |  |
| Rounded | 端点均为圆角 |  |
| Sharp | 端点均为尖角 |  |
| TwoTone | 双色搭配 |  |
补充提示
Icon 组件不仅仅可以加载 Material 包里自带的图标,也能加载网络下载第三方图标。谷歌也提供了专门的图标库。我们可以从上面下载更多图标使用。
Material 自带的包仅有一些常用的图标,如需使用其他所有的 Material 图标,可以添加依赖项
implementation "androidx.compose.material:material-icons-extended:$compose_version"IconButton
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
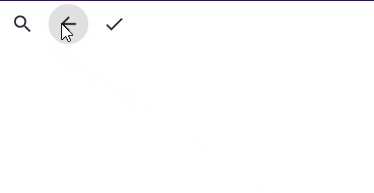
)IconButton 可以帮助我们生成一个可点击的图标按钮
IconButton 是一个可点击的图标,用于表示动作(复制,粘贴,保存,等等)。IconButton 的整体最小触摸目标尺寸为 48 x 48dp,以满足无障碍准则。content 会在 IconButton 内居中。
这个组件通常用于应用栏内的导航图标/动作。
content 通常应该是一个图标,使用 androidx.compose.material.icons.Icons 中的一个图标。如果使用自定义图标,请注意内部图标的典型尺寸是 24 x 24 dp。
@Composable
fun IconButtonDemo() {
Row{
IconButton(onClick = { /*TODO*/ }) {
Icon(Icons.Filled.Search, null)
}
IconButton(onClick = { /*TODO*/ }) {
Icon(Icons.Filled.ArrowBack, null)
}
IconButton(onClick = { /*TODO*/ }) {
Icon(Icons.Filled.Done, null)
}
}
}
取消波纹
有些时候我们想要取消按钮点击所产生的波纹要怎么办?
IconButton 的源码中其实将 Box 里的 modifier.clickable 参数 Indication 设置成波纹了
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
Box(
modifier = modifier
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = rememberRipple(bounded = false, radius = RippleRadius)
)
.then(IconButtonSizeModifier),
contentAlignment = Alignment.Center
) { content() }
}那我们只需要复制源码的代码添加到自己的项目中,并且将 indication 设置为 null 就好了
@Composable
fun MyIconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
// 这也是源码的一部分
val IconButtonSizeModifier = Modifier.size(48.dp)
Box(
modifier = modifier
.clickable(
onClick = onClick,
enabled = enabled,
role = Role.Button,
interactionSource = interactionSource,
indication = null
)
.then(IconButtonSizeModifier),
contentAlignment = Alignment.Center
) { content() }
}- 点赞
- 收藏
- 关注作者


评论(0)