使用 Resource Manager 管理应用的界面资源
Resource Manager 是一个工具窗口,用于在应用中导入、创建、管理和使用资源。您可以通过以下方式打开该工具窗口:从菜单栏中依次选择 View > Tool Windows > Resource Manager,或在左侧栏中选择 Resource Manager。
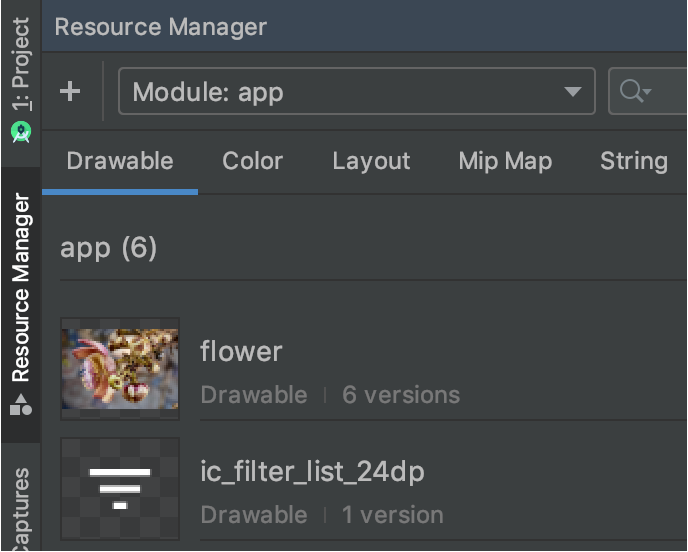
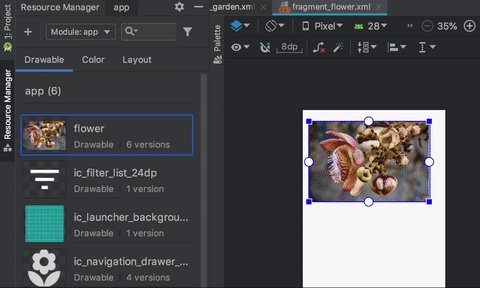
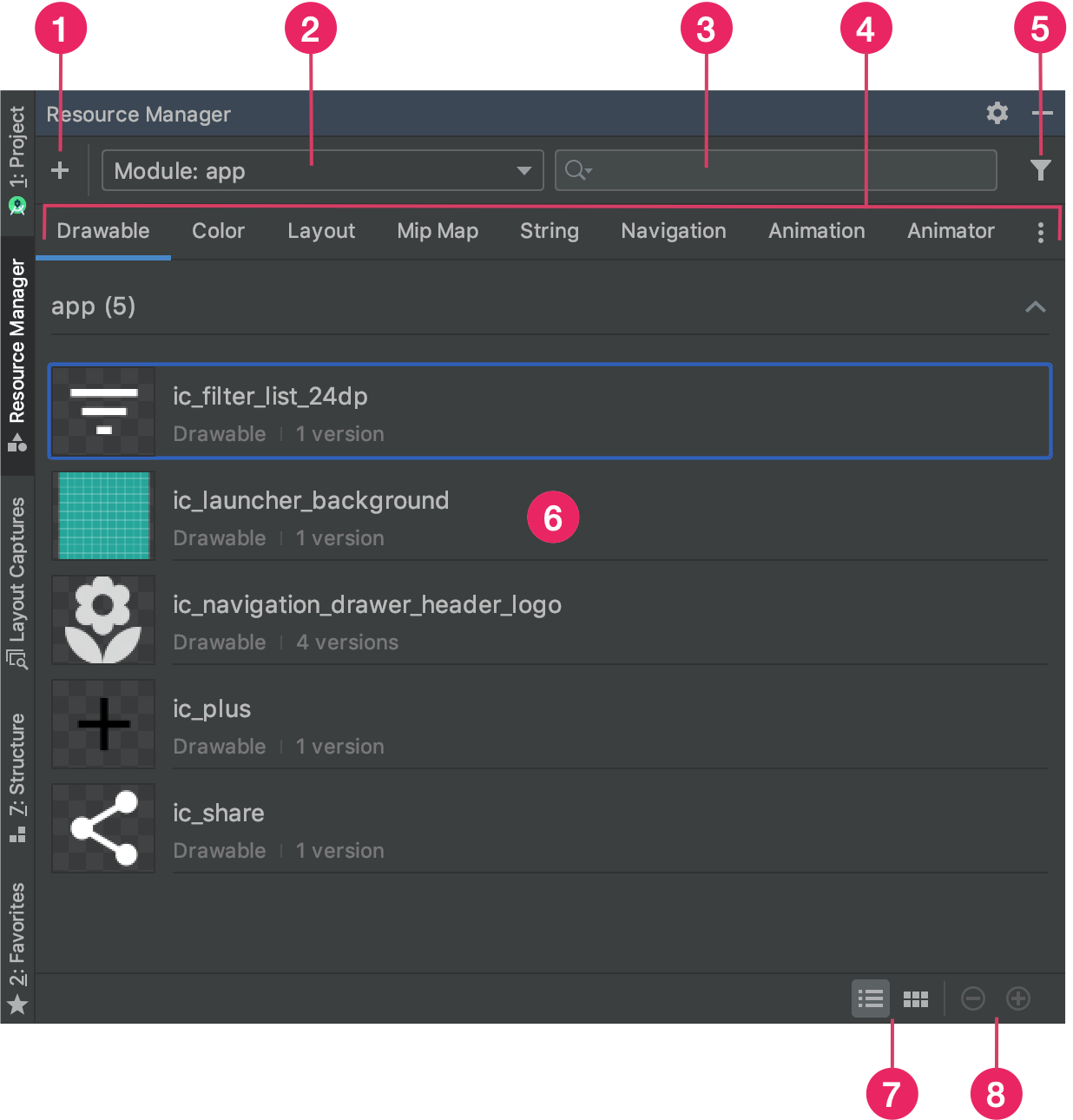
图 1:Resource Manager
-
点击 Add 图标
 可向项目添加新的资源。您可以添加图片资源、矢量资源、字体、资源文件和值,也可以将资源导入到项目中。
可向项目添加新的资源。您可以添加图片资源、矢量资源、字体、资源文件和值,也可以将资源导入到项目中。 -
通过模块下拉列表,您可以查看某个模块的专属资源。
-
使用搜索栏在项目的所有模块中搜索资源。
-
Resource Manager 按类型对资源进行分组。使用这些标签页可在各种资源类型之间切换。点击溢出图标
 可显示其他资源类型。
可显示其他资源类型。 -
借助过滤器按钮,您可以查看本地相关模块、外部库和 Android 框架中的资源。您还可以使用该过滤器来显示主题背景属性。
-
主要内容区域会显示资源的预览效果。右键点击某项资源可打开上下文菜单,您可以通过该菜单重命名资源、在应用中搜索使用了该资源的位置,以及执行其他操作。
-
点击这些按钮能够以图块或列表形式列出资源。
-
点击这些按钮可更改资源的预览大小。
除了上面提到的功能之外,Resource Manager 还提供了一种将可绘制对象批量导入项目中的简单方法。您可以将图片文件(包括 SVG 文件)直接拖放到 Resource Manager 中,也可以使用 Import Drawables 向导。如需了解详情,请参阅下面的将资源导入项目中部分。
双击某项资源可在 Resource Manager 中查看更详细的信息。如果某项资源有多个版本,此详细视图将显示每个版本以及所有关联的限定符,您还可以在此视图中双击特定版本以在编辑器窗口中打开它。
将可绘制对象导入项目中
您可以将资源文件或文件夹直接拖放到 Resource Manager 中,导入图片资源。将这些资源放入 Resource Manager 中后,系统会显示 Import drawables 对话框,您可以在其中查看这些资源的摘要并在导入之前添加任何所需的限定符。
注意:如需查看支持的图片类型的列表,请参阅。
要将图片资源导入项目中,请执行以下操作:
-
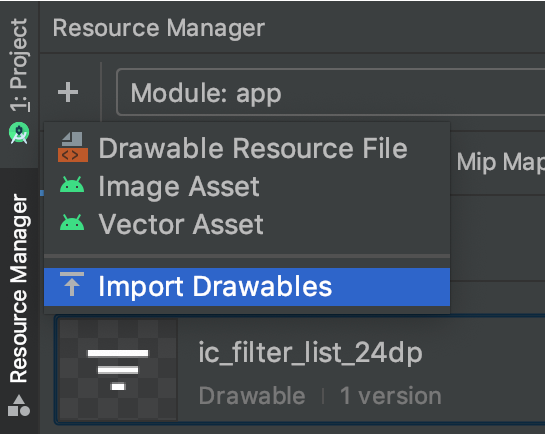
将图片直接拖放到 Android Studio 的 Resource Manager 窗口中。或者,您也可以点击加号图标 (+),选择 Import Drawables,如图 2 所示,然后选择要导入的文件和文件夹。

图 2:从下拉菜单中选择 Import Drawables**。
-
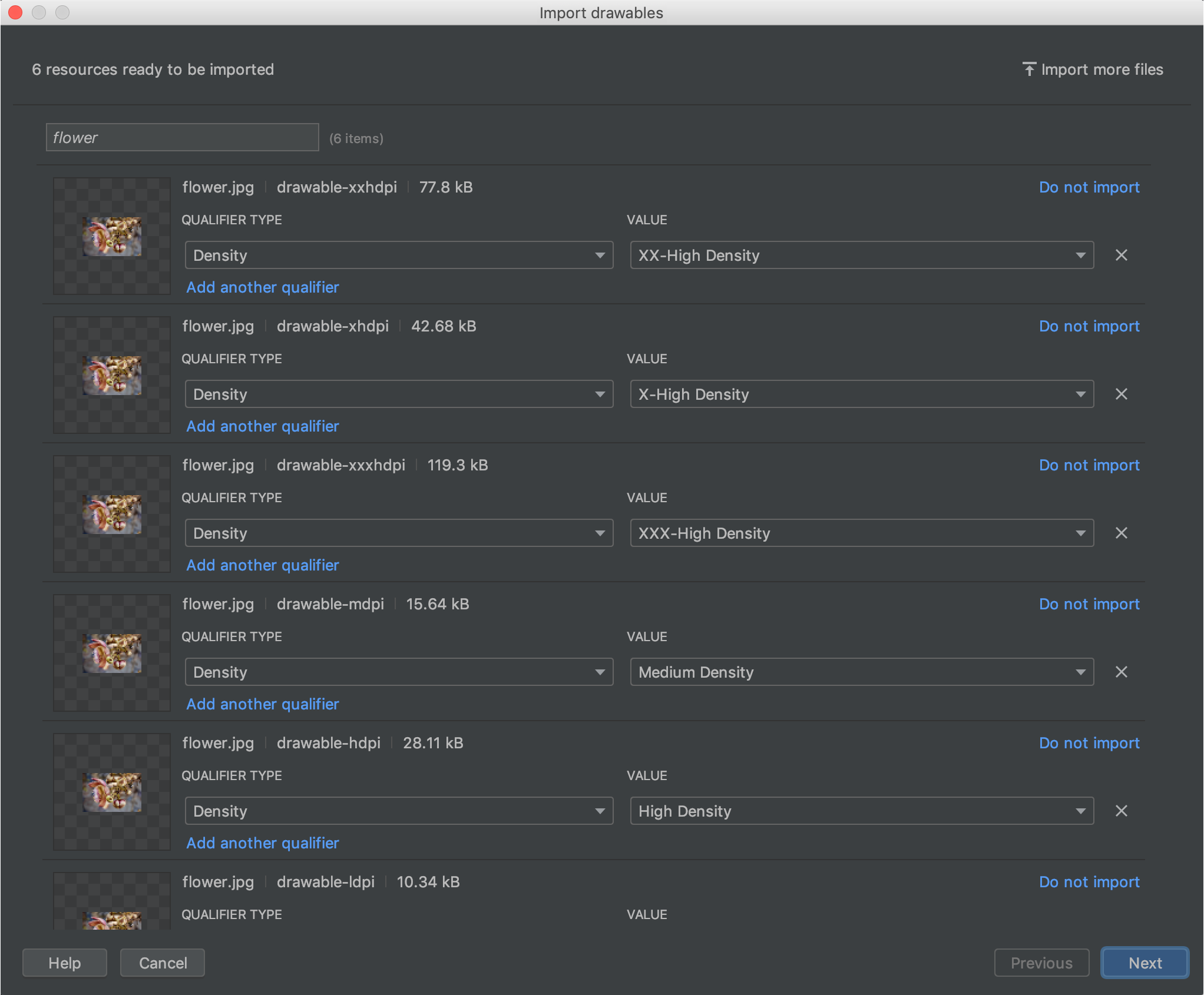
系统会显示 Import drawables 对话框。如图 4 所示,此对话框显示了您要导入的资源列表。您可以通过点击每个资源预览上方的文本框来重命名资源。
如果您要提供同一资源的多个版本,请务必添加,以描述资源支持的特定配置。例如,如果您要为同一资源提供适用于不同屏幕密度的多个版本,则可以为每个版本添加一个 Density 限定符。请注意,如果两项或多项资源具有相同的名称和限定符,则仅导入一个版本。如需详细了解资源限定符,请参阅。

图 4:Import Drawables 对话框。
为资源命名并添加任何所需的限定符后,点击 Next。
-
下一个屏幕会显示要导入的资源的摘要。准备好导入后,点击 Import。
在 Resource Manager 窗口中,您的资源现在已可供您在项目中使用了,如图 5 所示。

图 5:Resource Manager 现在显示您导入的图片。
自动解析可绘制对象的密度
当您导入文件或文件夹时,如果其路径包含密度限定符,Resource Manager 会自动在导入过程中应用密度限定符。Resource Manager 可以解析 Android 的密度限定符和 iOS 的缩放比例。
下表列出了受支持的不同密度在 Android 和 iOS 系统中的表示方法:
| 密度 | Android 密度限定符 | iOS 缩放比例 |
|---|---|---|
| 低密度(约 120dpi) | ldpi | 不支持 |
| 中密度(约 160dpi) | mdpi | 原始缩放 |
| 高密度(约 240dpi) | hdpi | 不支持 |
| 超高密度(约 320dpi) | xhdpi | @2x |
| 超超高密度(约 480dpi) | xxhdpi | @3x |
| 超超超高密度(约 640dpi) | xxxhdpi | @4x |
以下示例说明了导入后输入路径如何转换为资源路径:
-
Android 密度限定符:hdpi
输入路径:/UserFolder/icon1/hdpi*/icon.png 资源路径:<projectFolder>/<moduleFolder>/src/main/res/**drawable-hdpi***/icon.png
-
Android 密度限定符:xxhdpi
输入路径:/UserFolder/icon1/abc-xxhdpi*/icon.png 资源路径:<projectFolder>/<moduleFolder>/src/main/res/**drawable-xxhdpi***/icon.png
-
iOS 缩放比例:@2x
输入路径:/UserFolder/icon1/icon@2x*.png 资源路径:<projectFolder>/<moduleFolder>/src/main/res/**drawable-xhdpi***/icon.png
-
iOS 缩放比例:@2x
输入路径:/UserFolder/icon1/icon@2x*_alternate.png 资源路径:<projectFolder>/<moduleFolder>/src/main/res/**drawable-xhdpi***/icon_alternate.png
如需详细了解如何支持不同的设备像素密度,请参阅。
将可绘制对象拖放到布局中
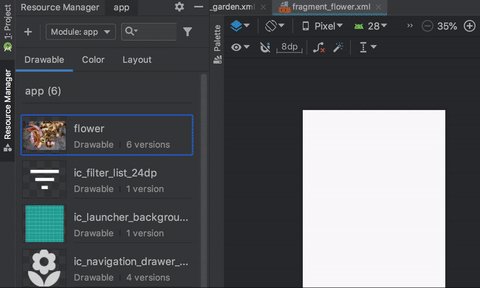
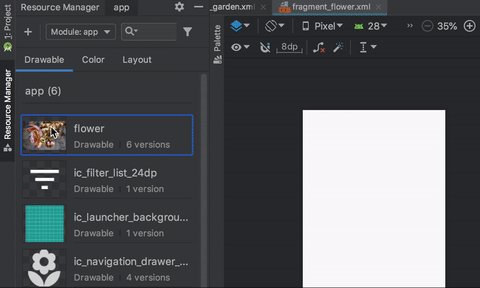
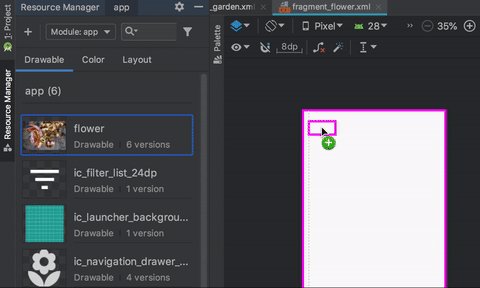
您可以将可绘制对象从 Resource Manager 直接拖放到布局中。将资源放到布局上时,Resource Manager 会为该可绘制对象创建相应的 ImageView,如动画 1 所示:

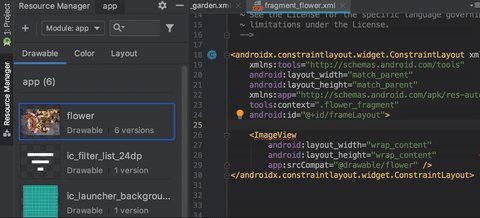
动画 1:将可绘制对象拖放到 Design 视图中的布局上。
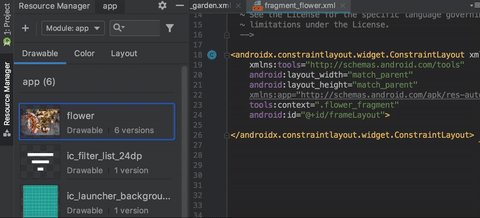
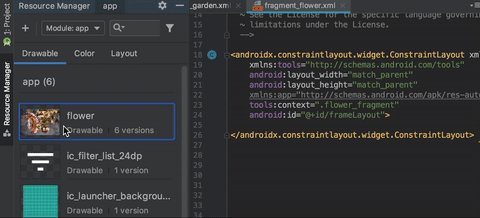
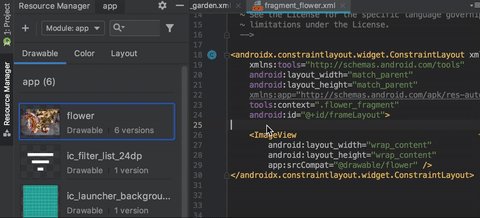
您也可以直接拖放到布局的 XML 上,如动画 2 所示:

动画 2:将可绘制对象拖放到 Text 视图中的布局上。
将可绘制对象放到 Text 标签页中的布局上时,生成的代码会根据放置布局的位置而有所不同:
-
如果将可绘制对象放到空白区域,Resource Manager 会生成相应的
ImageView。 -
如果您将可绘制对象放到布局 XML 中的任何属性上,Resource Manager 会将该属性值替换为对该可绘制对象的引用。请注意,您还可以将任何其他资源类型拖放到 XML 属性上以替换属性值。
-
如果将可绘制对象放到现有的
ImageView
- 点赞
- 收藏
- 关注作者






评论(0)