初识 Jetpack Compose【03】
【摘要】 界面今天我们来搭界面UI 元素是分层次的,元素包含在其他元素中。在 Compose 中,你可以通过从其他 Composable 函数中调用 Composable 函数来建立一个 UI 层次结构。添加多个文本到目前为止,我们已经建立了我们的第一个 Composable 的函数和预览! 为了发现更多的 Jetpack Compose 功能,我们将构建一个简单的消息屏幕,其中包含可以通过一些动画展...
界面
今天我们来搭界面
UI 元素是分层次的,元素包含在其他元素中。在 Compose 中,你可以通过从其他 Composable 函数中调用 Composable 函数来建立一个 UI 层次结构。

添加多个文本
到目前为止,我们已经建立了我们的第一个 Composable 的函数和预览! 为了发现更多的 Jetpack Compose 功能,我们将构建一个简单的消息屏幕,其中包含可以通过一些动画展开的消息列表。
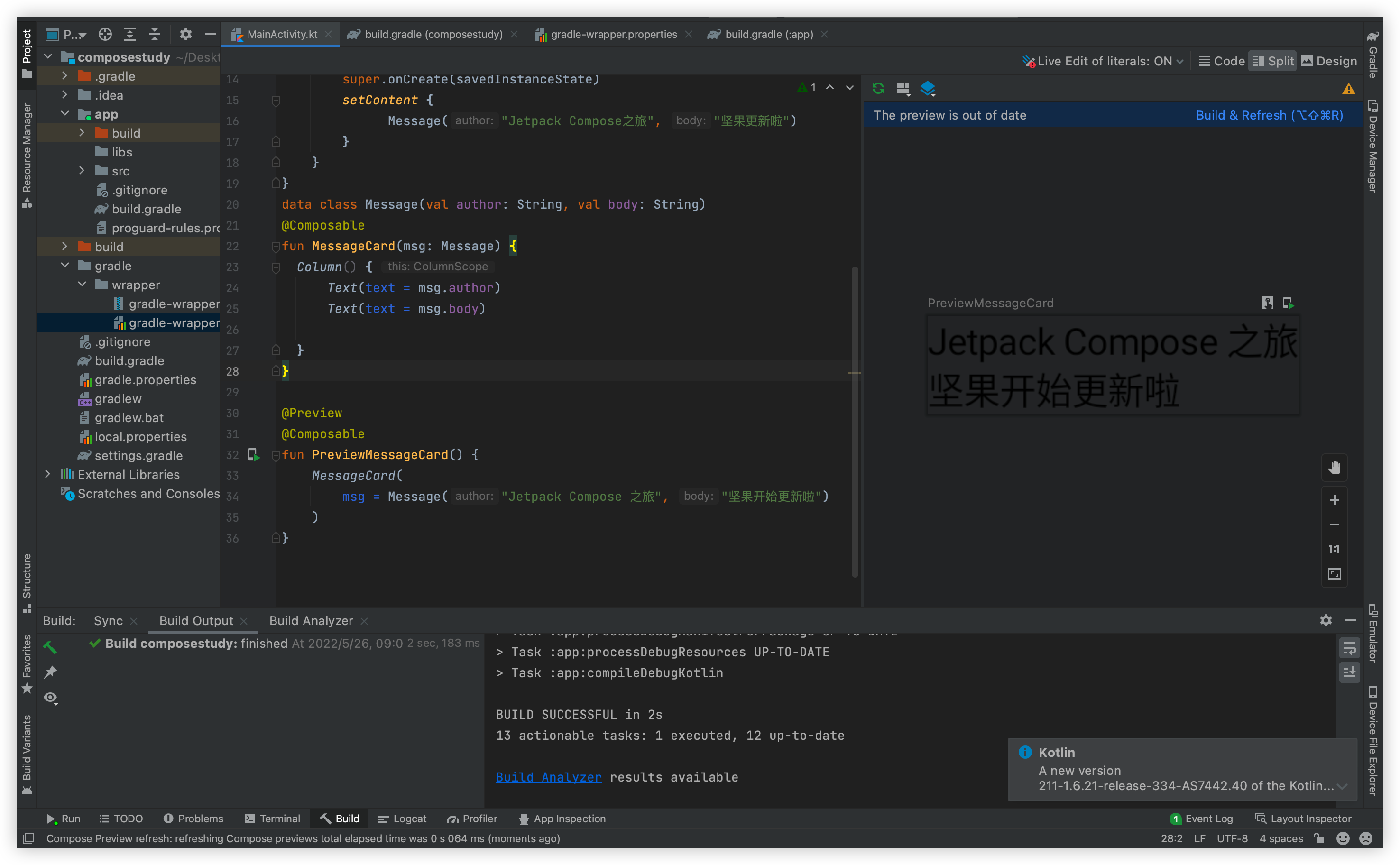
让我们首先通过显示作者的名字和信息内容,使我们的 MessageCard 函数更丰富。我们首先需要改变我们的函数参数,接受一个消息对象而不是一个字符串,并在 MessageCard 函数中添加另一个 Text 函数。确保也要更新预览。
@file:Suppress("PreviewAnnotationInFunctionWithParameters")
package com.example.composestudy
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Message("Jetpack Compose之旅", "坚果更新啦")
}
}
}
data class Message(val author: String, val body: String)
@Composable
fun MessageCard(msg: Message) {
Column() {
Text(text = msg.author)
Text(text = msg.body)
}
}
@Preview
@Composable
fun PreviewMessageCard() {
MessageCard(
msg = Message("Jetpack Compose 之旅", "坚果开始更新啦")
)
}
这段代码在 app 内创建了两个 Text 元素。然而,由于我们并没有安排如何排列它们,这两个 Text 元素重叠在了一块,使得我们无法阅读。
使用 Column
Column 函数可以让你垂直地排列元素,在 MessageCard() 函数中加入 Column。
你可以用 Row 来水平排列项目,用 Box 来堆叠元素。
@Composable
fun MessageCard(msg: Message) {
Column {
Text(text = msg.author)
Text(text = msg.body)
}
}添加一个 Image 元素
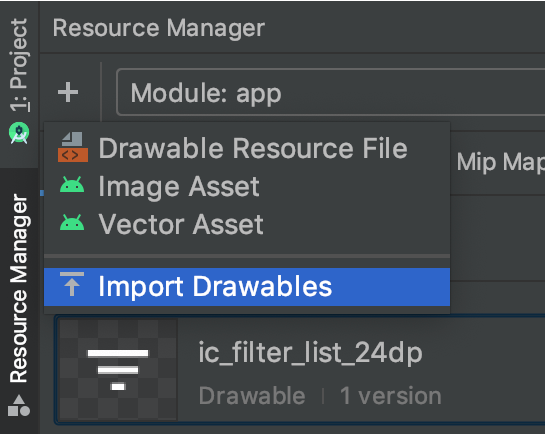
为了丰富我们的 MessageCard,我们可以添加一个头像,使用资源管理器来添加一张图片到工程中。
我们将会添加一个 Row() 函数来让我们有个良好的结构设计,并且我们的 Image 元素将会添加在这里面。

@file:Suppress("PreviewAnnotationInFunctionWithParameters")
package com.example.composestudy
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MessageCard(
msg = Message("Jetpack Compose 之旅", "坚果开始更新啦")
)
}
}
}
data class Message(val author: String, val body: String)
@Composable
fun MessageCard(msg: Message) {
Row() {
Image(
painterResource(id = R.mipmap.ic_launcher),
contentDescription = "ic_launcher" //这个描述用于无障碍
)
Column() {
Text(text = msg.author)
Text(text = msg.body)
}
}
}
@Preview
@Composable
fun PreviewMessageCard() {
MessageCard(
msg = Message("Jetpack Compose 之旅", "坚果开始更新啦")
)
}
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)