初识 Jetpack Compose【02】
初识 Jetpack Compose
Jetpack Compose 是一个用于构建原生 Android UI 的现代工具包。Jetpack Compose 用更少的代码、强大的工具和直观的 Kotlin APIAndroid 上的 UI 开发。
在今天,你将用声明式函数构建一个简单的 UI 组件。你可以不用编辑任何 XML 布局或使用布局编辑器。相反,你将调用 Jetpack Compose 函数来说明你想要的元素,剩下的就由 Compose 编译器来完成。
1. 第一步:Composable 函数
Jetpack Compose 是围绕着 Composable 函数建立的。这些函数让你通过描述它的形状和数据依赖性,以编程方式定义你的 UI,而不是专注于 UI 的构建过程。要创建一个 Composable 函数,只需在函数名称中添加 @Composable 注解。
添加一个 Text 元素
首先,我们会在 onCreate 方法中添加一个 Text 元素来显示一个 Hello World! 的文本。
setContent 块定义了一个我们可以调用 Composable 函数的 avtivity 的布局,Composable 函数只能从其他的 Composable 函数中调用
Jetpack Compose 使用一个 Kotlin 编译器插件来将这些 Composable 函数转化为应用程序的 UI 元素。例如,由 Compose UI 库定义的 Text() 函数就可以在屏幕上显示一个文本标签。
package com.example.composestudy
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.composestudy.ui.theme.ComposestudyTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("大前端之旅")
}
}
}
定义一个 composable 函数
Composable 函数只能从其他 Composable 函数的范围内调用。要写一个 Composable 函数,我们需要添加一个 @Composable 的注解。为了更好的理解,我们可以定义一个 MessageCard() 函数,它包含了一个 name 参数,并使用这个参数来配置文本元素
package com.example.composestudy
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MessageCard("(坚果)")
}
}
}
// Composable 函数一般用大写开头,为了和普通的函数作为区分
@Composable
fun MessageCard(name: String) {
Text(text = "大前端之旅 $name")
}在 Android Studio 中预览你的函数
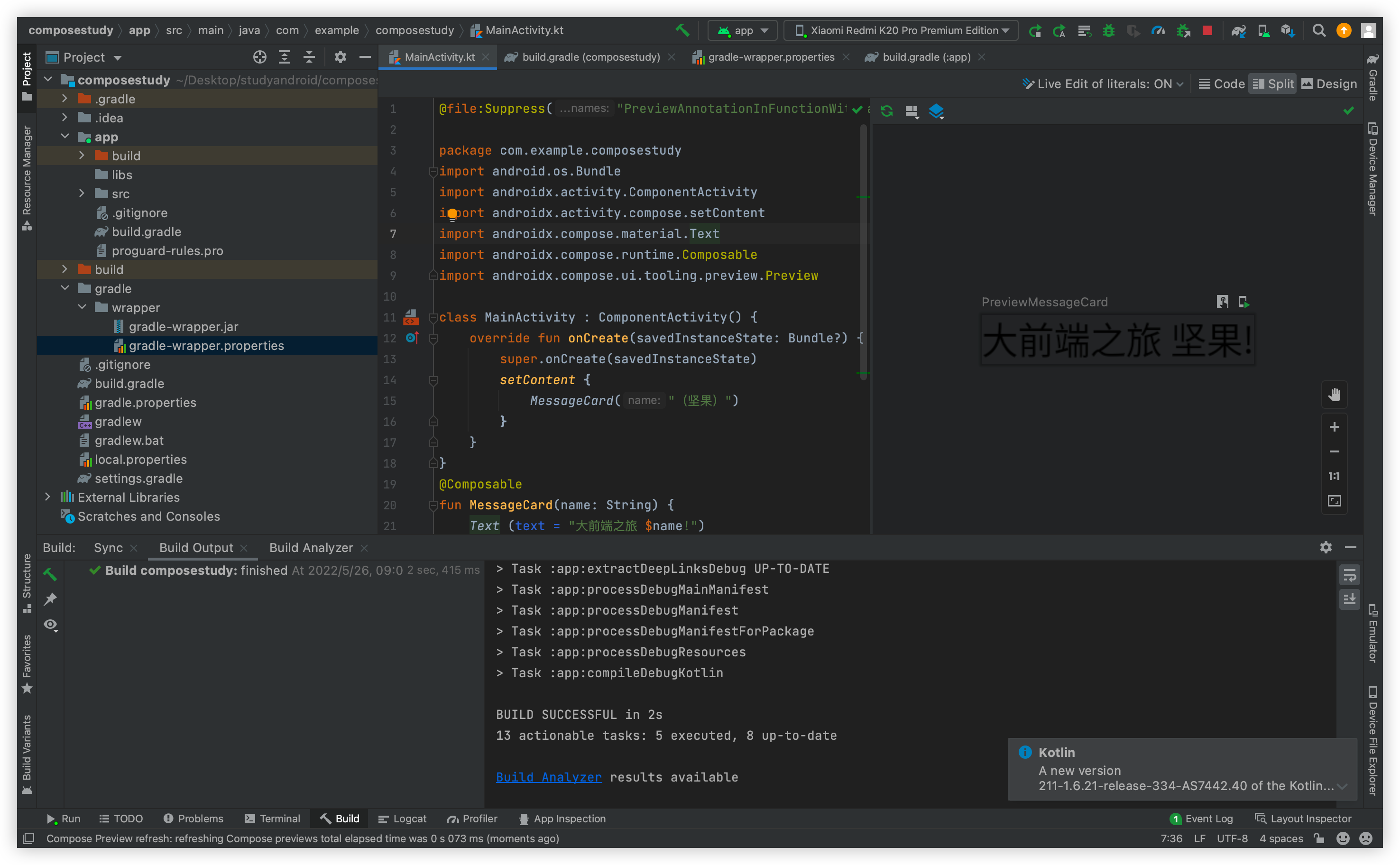
Android Studio 可以让你在 IDE 中预览你的 Composable 函数,而不需要将应用下载到 Android 设备或模拟器上。但是有个限制, 需要预览的 Composable 函数必须不能有任何参数。因为这个限制,你不能直接预览 MessageCard() 函数。但是,你可以尝试写第一个叫 PreviewMessageCard() 的函数,它调用带有参数的 MessageCard()。在 @Composable 之前添加 @Preview 注解。
@file:Suppress("PreviewAnnotationInFunctionWithParameters")
package com.example.composestudy
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MessageCard("(坚果)")
}
}
}
@Composable
fun MessageCard(name: String) {
Text (text = "大前端之旅 $name!")
}
@Preview
@Composable
fun PreviewMessageCard() {
MessageCard("坚果")
}
重新运行你的项目,app 本身并没有改变,因为新的 PreviewMessageCard() 函数并没有在任何地方被调用,但 Android Studio 增加了一个预览窗口。这个窗口显示了由标有 @Preview 注解的 Composable 函数创建的 UI 元素的预览。如果你需要在任何时候更新预览,请点击预览窗口顶部的刷新按钮。
- 点赞
- 收藏
- 关注作者


评论(0)