Jetpack Composes 【01】
【摘要】 Jetpack Composes 学习笔记1. Jetpack Composes 是什么 ?Jetpack Compose 是用于构建原生界面的最新的 Android 工具包,采用声明式 UI 的设计,拥有更简单的自定义和实时的交互预览功能,由 Android 官方团队全新打造的 UI 框架1.选择创建 Empty Compose Activity2. 保持版本更新尝试使用最新的 Compo...
1. Jetpack Composes 是什么 ?
Jetpack Compose 是用于构建原生界面的最新的 Android 工具包,采用声明式 UI 的设计,拥有更简单的自定义和实时的交互预览功能,由 Android 官方团队全新打造的 UI 框架
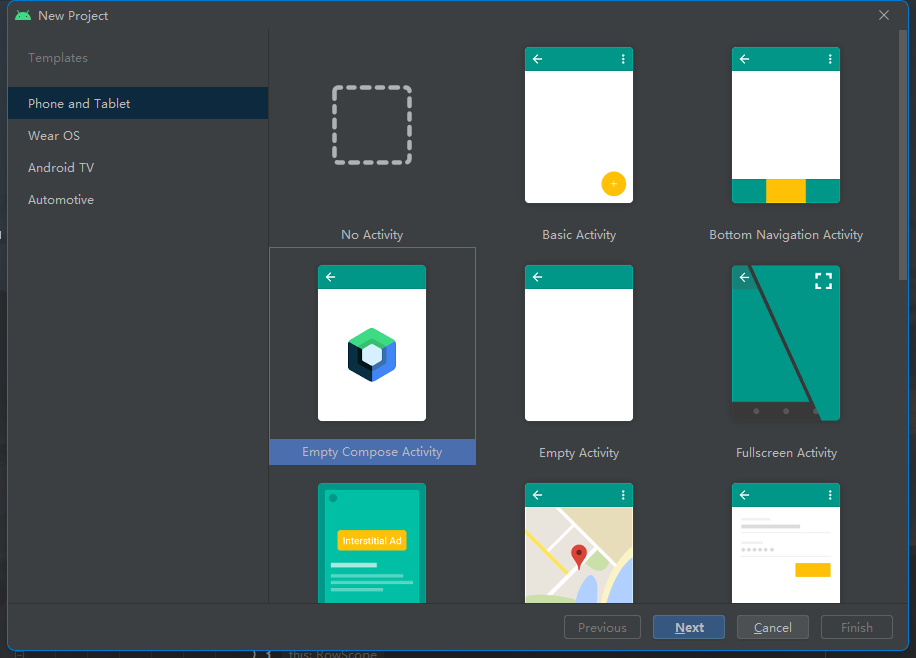
1.选择创建 Empty Compose Activity

2. 保持版本更新
尝试使用最新的 和 Compose 要求的 Kotlin 版本 (1.5.31)
Gradle 版本:
可手动在 gradle-wrapper.properties 中更新
gradle-wrapper.properties
#Thu May 26 08:35:05 CST 2022
distributionBase=GRADLE_USER_HOME
distributionUrl=https\://services.gradle.org/distributions/gradle-7.2-bin.zip
distributionPath=wrapper/dists
zipStorePath=wrapper/dists
zipStoreBase=GRADLE_USER_HOME
build.gradle.kts (Project)
buildscript {
val compose_version by extra("1.1.1") // Compose 版本
repositories {
google()
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle:7.1.3")
// Kotlin 版本,注意:Compose 版本有时候需要要求 Kotlin 到达一定的版本,请同步更新
classpath("org.jetbrains.kotlin:kotlin-gradle-plugin:1.6.10")
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle.kts files
}
}build.gradle (Project)
buildscript {
ext {
compose_version = '1.1.1'
}
repositories {
google()
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:7.1.3"'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.6.10"
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}3. 配置 Gradle(可忽略)
您需要将应用的最低 API 级别设置为 21 或更高级别,并在应用的 build.gradle 文件中启用 Jetpack Compose,如下所示。另外还要设置 Kotlin 编译器插件的版本。
build.gradle
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
}
android {
compileSdk 32
defaultConfig {
applicationId "com.example.composestudy"
minSdk 25
targetSdk 32
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
vectorDrawables {
useSupportLibrary true
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
buildFeatures {
compose true
}
composeOptions {
kotlinCompilerExtensionVersion compose_version
}
packagingOptions {
resources {
excludes += '/META-INF/{AL2.0,LGPL2.1}'
}
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation "androidx.compose.ui:ui:$compose_version"
implementation "androidx.compose.material:material:$compose_version"
implementation "androidx.compose.ui:ui-tooling-preview:$compose_version"
implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.3.1'
implementation 'androidx.activity:activity-compose:1.3.1'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
androidTestImplementation "androidx.compose.ui:ui-test-junit4:$compose_version"
debugImplementation "androidx.compose.ui:ui-tooling:$compose_version"
}4. 编写第一个 Compose 程序
现在,如果一切都正常,我们可以看到,MainActivity.kt 上显示以下代码
MainActivity.kt
package com.example.composestudy
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.composestudy.ui.theme.ComposestudyTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ComposestudyTheme {
//这里根据你创建的项目有所不同
// A surface container using the 'background' color from the theme
Surface(modifier = Modifier.fillMaxSize(), color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
ComposestudyTheme {
Greeting("Android")
}
}现在,我们将 MainActivity.kt 修改成以下:
MainActivity.kt
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
}
}
}
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)