《每日一套题·提升你我能力》· 第一篇
大家好,我是安然无虞。
每篇前言
博客主页:安然无虞
博主认证:2021年博客新星Top2
咱的口号:🌹小比特,大梦想🌹
作者请求:由于博主水平有限,难免会有错误和不准之处,我也非常渴望知道这些错误,恳请铁汁批评斧正。
火爆专栏:蓝桥杯基础算法剖析
新的专栏开启
从今天开始,博主会推出一个新的专栏——每天一套题,其中包含三道选择填空题和两道编程题,个人觉得还是非常有意义的,题目呢也是我的老师们精挑细选的,还等啥呢,一起刷起来:每日一题·提升你我能力

一、选择填空题
1.一道nice公司的笔试题
题目是这样的:
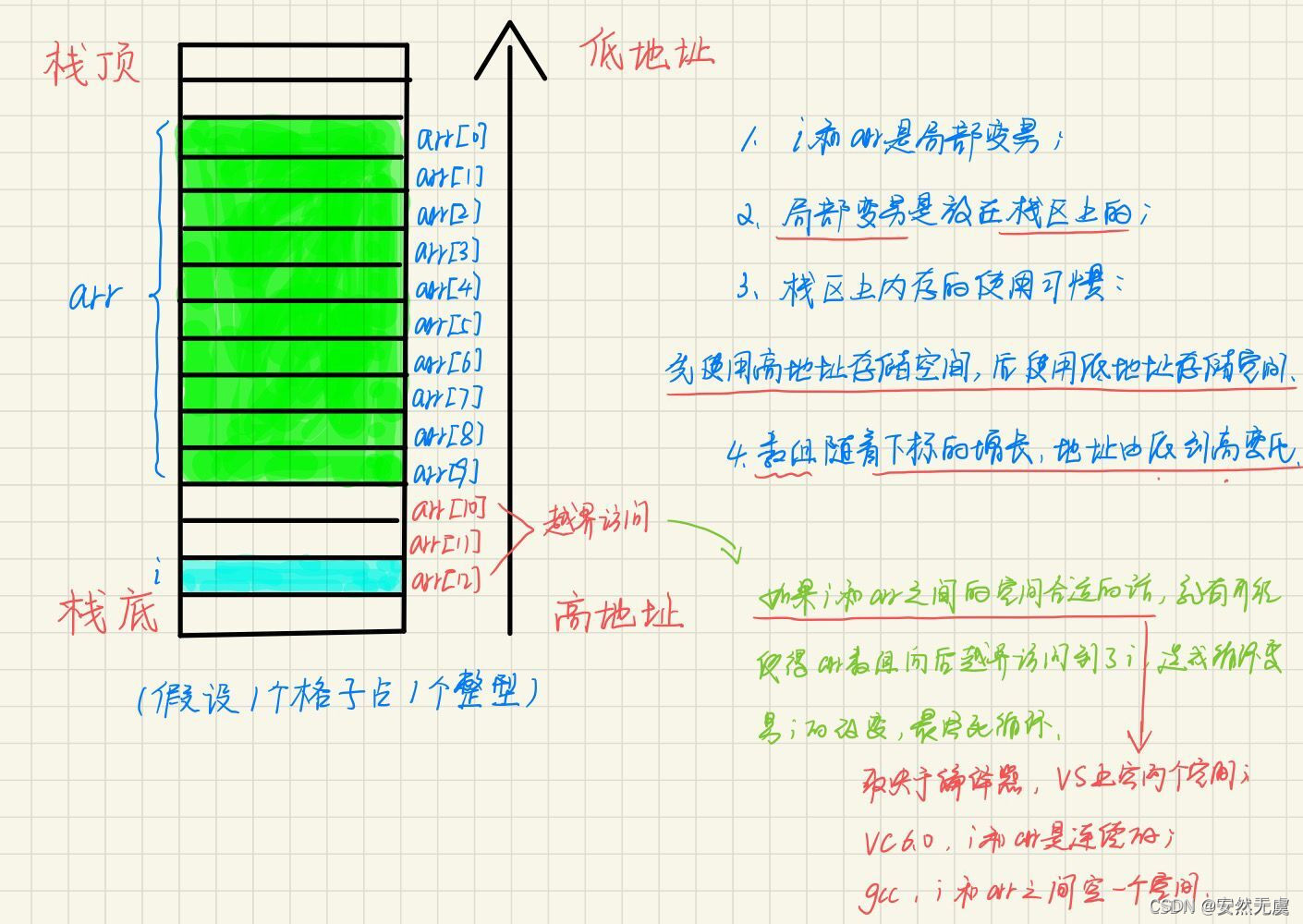
答案是:死循环打印hehe
补充知识点:
1.使用栈区空间时有一个特点:先使用高地址存储空间,后使用低地址存储空间。
2.数组随着下标的增长,地址由低到高变化。
2.关键字const的笔试题
知识点补充:
我们都知道,const修饰变量的时候,此时变量成为了常变量,不能被修改,同样的,const也能用来修饰指针。
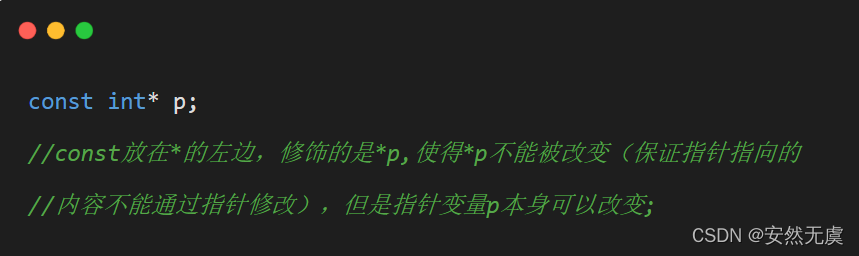
const修饰指针的时候有两种用法:
用法一:
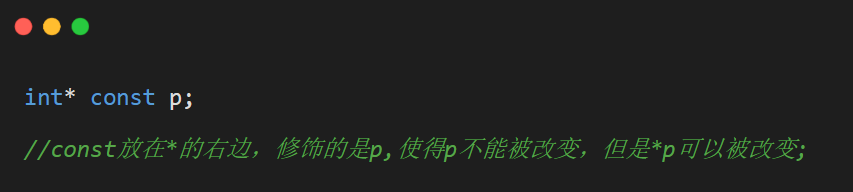
用法二:
知识点引入后,下面看这道题:
题目描述:
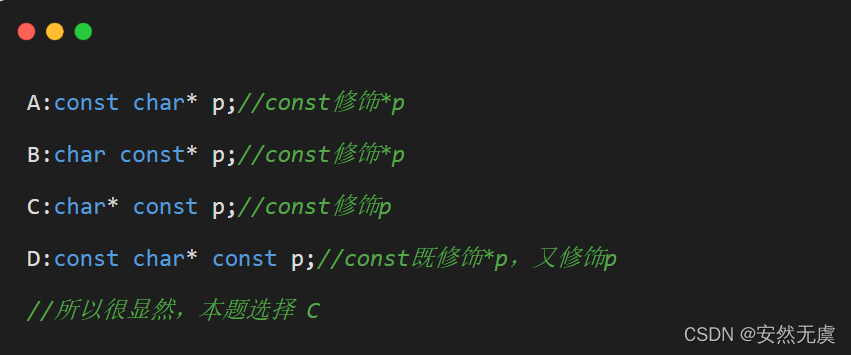
下列选项中哪一种形式声明了一个指向char类型变量的指针p,而且p的值是不可以修改的,但p指向的变量的值是可以修改的?
思路:
根据题意,const修饰的是p
3.内部的复杂度作业
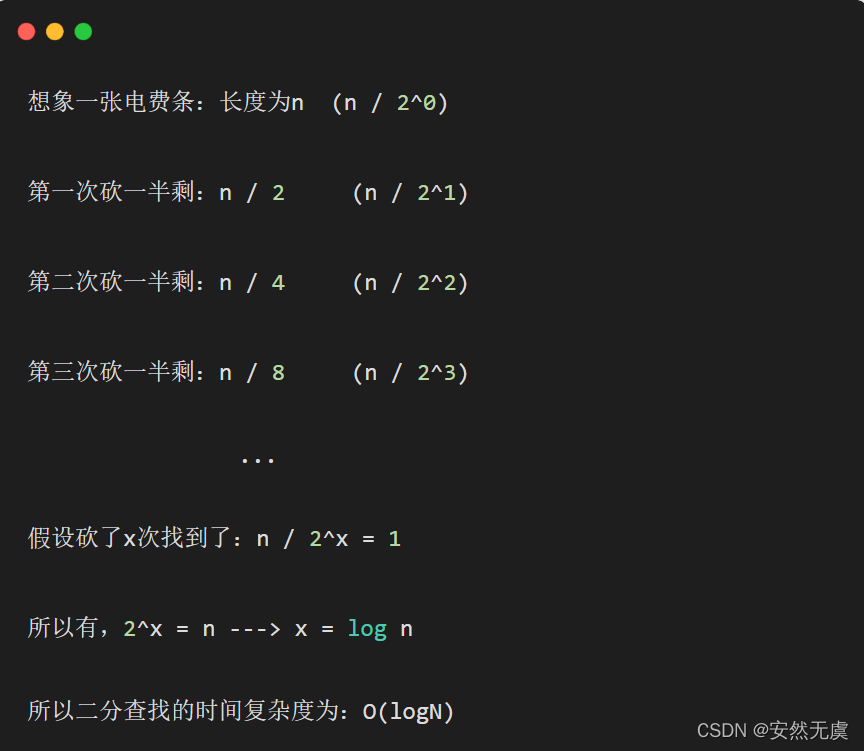
题目:关于时间复杂度
其实本题跟二分查找的原理是一样的,不信你看:
怎么去做呢?

二、编程设计题
1.面试题:消失的数字
题目链接:消失的数字
题目描述:
思路一:排序
思路二:映射方式(hash)
思路三:求和求差
代码执行:
思路四:异或法
如果大家对于位运算不是特别熟悉,可以看看我之前的一篇文章:位运算的奇巧淫计及其实战
代码执行:
2.面试题:轮转数组
思路一:保存挪放置三部曲
思路二:空间换时间
思路三:牛人找出的规律
代码执行://逆置函数 void reverse(int* nums, int left, int right) { while(left < right) { int temp = nums[left]; nums[left] = nums[right]; nums[right] = temp; left++; right--; } } void rotate(int* nums, int numsSize, int k) { k %= numsSize;//保证K的合法性 //第一步:后K个逆置 reverse(nums, numsSize - k, numsSize - 1); //第二步:前N-K个逆置 reverse(nums, 0, numsSize - k - 1); //第三步:整体逆置 reverse(nums, 0, numsSize - 1); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23

三、遇见安然遇见你,不负代码不负卿。
加油吧少年们,一起冲。

文章来源: bit-runout.blog.csdn.net,作者:安然无虞,版权归原作者所有,如需转载,请联系作者。
原文链接:bit-runout.blog.csdn.net/article/details/123391250
- 点赞
- 收藏
- 关注作者



 答案是:死循环打印hehe
答案是:死循环打印hehe



 其实本题跟二分查找的原理是一样的,不信你看:
其实本题跟二分查找的原理是一样的,不信你看: 怎么去做呢?
怎么去做呢?



 代码执行:
代码执行:
 代码执行:
代码执行:






评论(0)