HTML笔记3
用HTML5建立超链接
超链接是一个网站的灵魂。Web上的网页是相互链接🔗的
URL的概念
URL为" Uniform Resource Locator "的缩写,翻译过来就是“统一资源管理器”,说白了就是网址,它用于指定Internet上的资源位置。
URL的格式
网络上的计算机是通过IP地址来区分的,若想访问网络里某个计算机中的资源,首先要定位到这台机器。
IP地址由32位2进制数(32个01)组成,数字太多不好记,为了解决这些问题,引入了域名,即在网上用一组有意义的字符组成的地址代替难以记忆的IP地址来实现对计算机资源的访问。
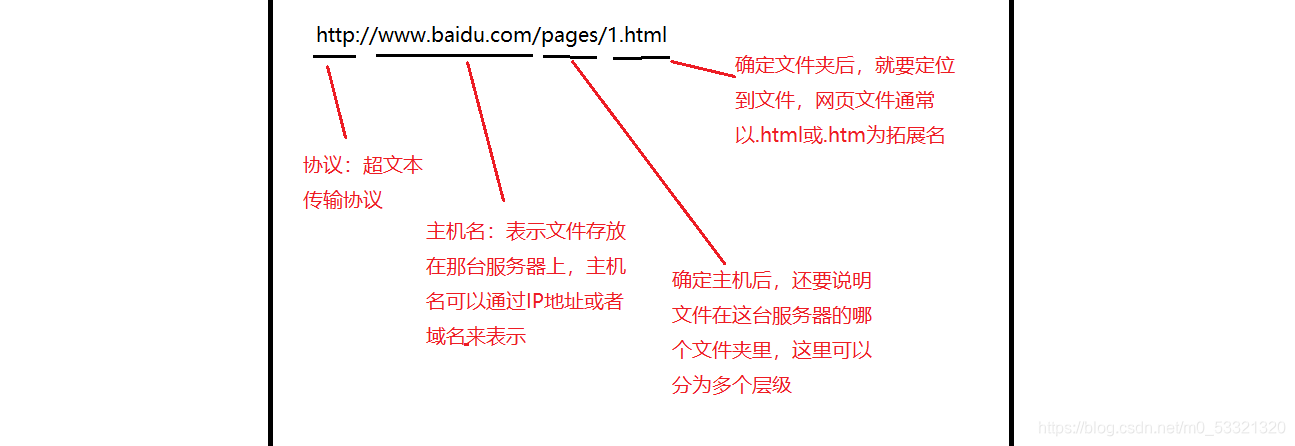
URL由4部分组成,依次 协议 主机名 文件夹名 文件名http://www.baidu.com/pages/1.html
互联网有各种服务对应各种协议,通常浏览网页的协议是HTTP(超文本传输协议)
URL的类型
超链接的url类型可以分为两种
- 绝对url
- 相对url
这个理解起来和路径大同小异
超链接标记
建立超链接的HTML标记对为,它有两个重要元素
- 超链接所指向的目标地址
- 设置为超链接的网页元素
<a></a>
基本结构
<a href=URL>网页元素</a>
设置文本和图片的超链接
图片超链接
<a href="1. html"><img src="images/1.png"></a>
文本超链接
<a href="1. html">简介</a>
这里要注意默认情况浏览器是会在超链接的文本下添加下划线的,并且没有点击过的链接默认为蓝色,点击过会变成暗红色,还有一些去下划线啊什么的操作可以借助CSS来完成 这里先不做介绍 哈哈
超链接指向的目标类型
- 链接到各种类型的文件
上面我们弄得都是链接到网页,是不是觉得不好玩,现在就来学习怎么链接到其他比如图片,声音,视频等等啊,还可以链接到其他网站,电子邮件啊,是不是觉得很好玩。就是很好玩,调皮😜
<a href="1. html">链接html文件</a>
<a href="1.png">链接图片</a>
<a href="1.doc">链接word文档</a> - 链接到其他网站或ftp服务器
FTP服务器(File-Transfer-Protocol-Server)是在互联网上提供文件存储和访问服务的计算机,它们依照FTP协议提供服务。FTP是File-Transfer-Protocol(文件传输协议)。顾名思义,就是专门用来传输文件的协议。简单地说,支持FTP协议的服务器就是FTP服务器。
FTP(File-Transfer-Protocol)即文件传输协议,是一种基于TCP的协议,采用客户/服务器模式。通过FTP协议,用户可以在FTP服务器中进行文件的上传或下载等操作。虽然现在通过HTTP协议下载的站点有很多,但是由于FTP协议可以很好地控制用户数量和宽带的分配,快速方便地上传、下载文件,因此FTP已成为网络中文件上传和下载的首选服务器。同时,它也是一个应用程序,用户可以通过它把自己的计算机与世界各地所有运行FTP协议的服务器相连,访问服务器上的大量程序和信息。FTP服务的功能是实现完整文件的异地传输。
例如
<a href="http://www.baidu.com">链接百度</a>
<a href="ftp://ip地址">链接到ftp服务器</a>
这里ftp服务器用的是ip地址,想让代码准确运行,就要确保用的是有效的ftp地址
-
设置电子邮件的链接
<a href="mailto:电子邮件地址"></a> -
设置新窗口打开超链接
So easy只需要在标签中设置一个属性即可
这个就是target属性,它一共有四个取值分别是
- _blank(表示在新的窗口打开)
- _self(表示在当前窗口中显示,默认值为这个)
- _top
- _parent
创建热点区域
是不是很疑问 ,啥个意思,浏览网页时有没有单击一张图片的不同区域时会显示不同的链接内容,你点击不同区域就会链接到不同的目标页面
在html中,可以为图片创建三种类型的热点区域:矩形,圆形和多边形
浮动框架iframe
HTML5中已经不支持frameset框架,但仍然支持iframe浮动框架的应用
浮动框架可以自由控制窗口大小
使用iframe创建浮动框架的格式如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<iframe src="http://www.baidu.com"></iframe>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
我们发现,它的大小没法改变,默认情况大小为220×120像素
是不是很苦恼,强迫症后期哈哈
CSS大哥登场
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
iframe{
width: 1000px;
height: 600px;
border: none; /* 设置无边框效果 */
}
</style>
</head>
<body>
<iframe src="http://www.baidu.com"></iframe>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
最后,说个问题
创建超链接使用绝对还是相对呢
当你链接另一个网站的资源,这时要使用完整的绝对URL
如果时内部的,一般使用当前文档或站点根文件夹的相对URL
每日一句:
- 学习打卡
没骚话了

文章来源: blog.csdn.net,作者:周棋洛ყ ᥱ ᥉,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/m0_53321320/article/details/117856141
- 点赞
- 收藏
- 关注作者



评论(0)