HTML笔记4
【摘要】
用HTML5创建表格
表格基本结构及操作
表格基本结构
使用表格显示数据,可以更直观和清晰。
<table>标记用于标识一个表格对象的开始</table>标记用于...
用HTML5创建表格
表格基本结构及操作
表格基本结构
使用表格显示数据,可以更直观和清晰。
<table>标记用于标识一个表格对象的开始</table>标记用于标记一个表格对象的结束
- 1
<tr>标记用于标识表格一行的开始</tr>用于标识表格一行的结束
有多少对标记就表示有多少行
- 1
- 2
<tb>标记用于标识表格某行中的一个单元格开始</tb>用于标识表格某行中的一个单元格结束
一对<td>标记定义一列
- 1
- 2
<td></td>标记书写在<tr></tr>内,一对<tr>标记内含有多少对<td>标记,就表示该行有多少单元格
- 1
上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>一</td>
<td>二</td>
<td>三</td>
</tr>
</table>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23

我们可以看到这样写出来的表格第一没有边框,其次长宽没法调节,这些标记没有属性,那么我们如何美化呢,不必担心,CSS样式搞定😀
合并单元格
生活中,我们的单元格并非都是几行几列,有时我们需要对单元格做合并操作,在HTML中,合并的方向有两种,一种是上下合并,一种是左右合并。
这两种合并方式只需使用<td>标记的两个属性即可
- colspan属性合并左右单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">//设置表格边框的粗细
<tr>
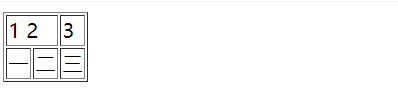
<td colspan="2">1 2</td>//合并第一行前两列的单元格
<td>3</td>
</tr>
<tr>
<td>一</td>
<td>二</td>
<td>三</td>
</tr>
</table>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
效果:

- 用rowspan属性合并上下单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
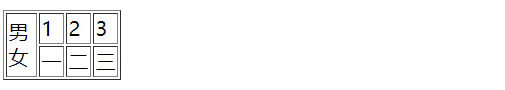
<td rowspan="2">男 <br> 女</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>一</td>
<td>二</td>
<td>三</td>
</tr>
</table>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
效果:

- 既要向👉,又要向👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
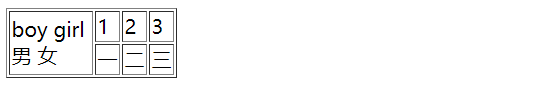
<td colspan="2" rowspan="2">boy girl <br> 男 女</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>一</td>
<td>二</td>
<td>三</td>
</tr>
</table>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
效果:

完整的表格标记
上面学的是最基本的表格,此外表格中还会有表头,主体,脚注等。
三者分别为thead,tbody,tfoot
综合实例
课程表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
body
{
width:340px;
height :800px;
}
table
{
border-collapse :collapse ;
}
th,td
{
width:100px;
height:40px;
border :1px solid black;
font-size:12px;
text-align :center;
}
</style>
</head>
<body>
<table>
<p style="text-align:center ">功课表</p>
<tr>
<th>语文</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
<tr>
<th>数学</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
<tr>
<th>英文</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
</table>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
在一行中除了<td>标记表示一个单元格外,还可以使用<th>定义单元格内的表头单元格
问题
- 表格除了显示数据,还可以进行布局,为啥不用表格布局?
在网页中,表格不但需要显示内容,还要控制页面的外观及显示位置,导致页面代码过多,结构与内容无法分离,这样的网站后期维护和其他方面带来了麻烦 - 使用thead,tbody,tfoot标记对行进行分组的意义何在?
外观上不能看出任何变化,但他们使得文档的结构更加清晰,除此之外,方便使用CSS样式对表格·的各个部分进行美化,从而使表格更炫酷😎
- [ ]学习打卡
每日一句:四处走走,你会爱这个世界。
晚安,我的宝。😪

文章来源: blog.csdn.net,作者:周棋洛ყ ᥱ ᥉,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/m0_53321320/article/details/117914038
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)