前端学习笔记 webpack及命令文件结构
【摘要】
Webpack安装命令
npm install --save-dev webpack
1
Vue.js安装
npm install vue vue-cli -g
1
-g 表示这个包安装后可以...
Webpack安装命令
npm install --save-dev webpack
- 1
Vue.js安装
npm install vue vue-cli -g
- 1
-g 表示这个包安装后可以被全局使用
创建一个基于webpack模板的新项目
npm init webpack my_project
- 1
在本地以默认端口运行
npm run dev
- 1
Webpack下的 Vue.js 项目文件结构

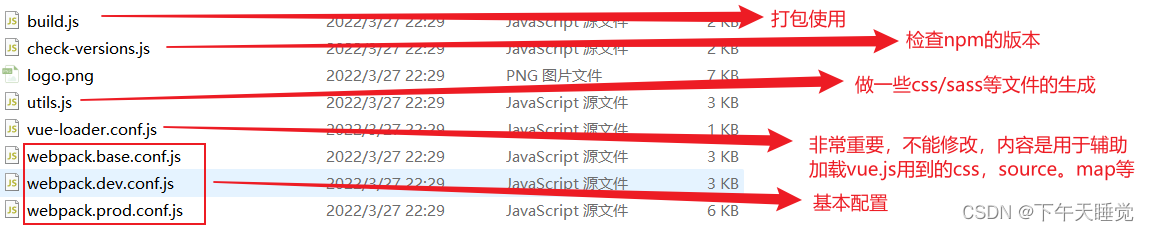
build 📂

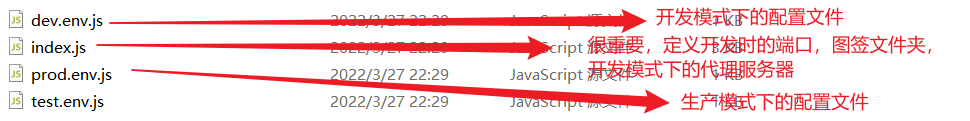
config 📂

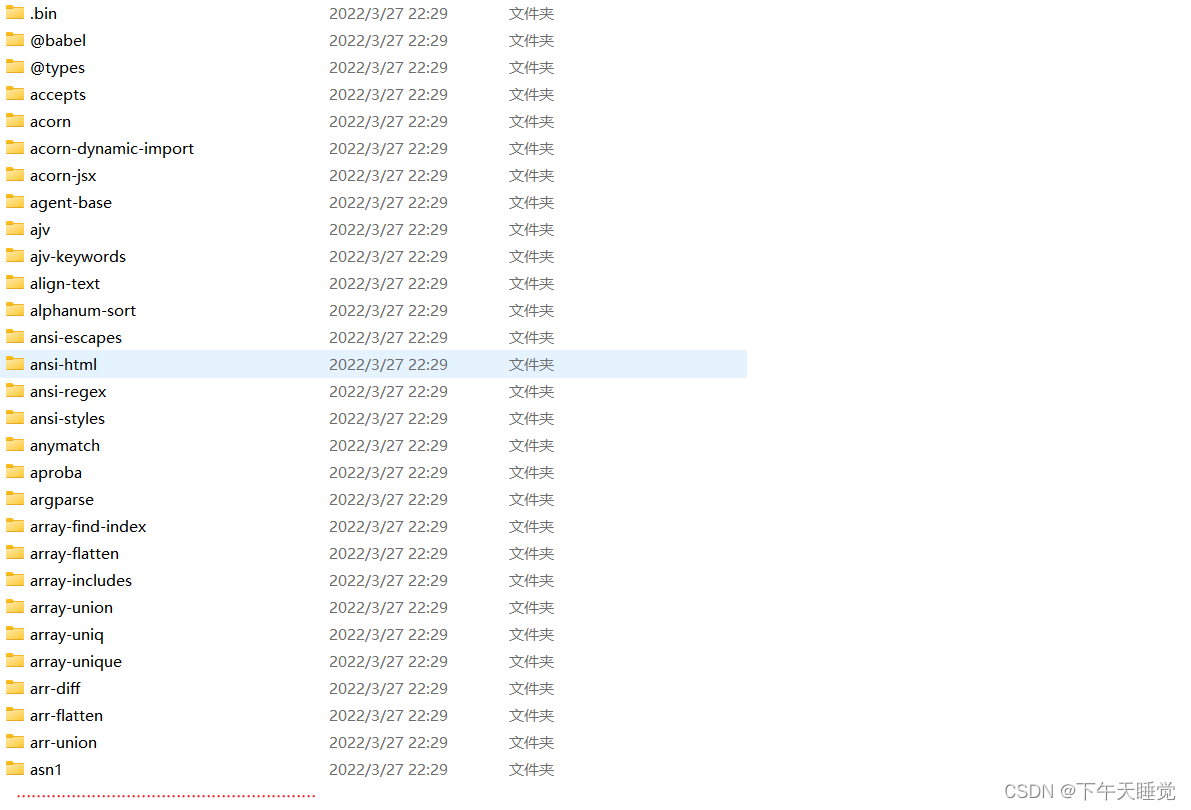
node_modules 📂
node项目所用到的第三方包特别多,也很大,所有在package.json中定义的第三方包都会被自动下载,保存在该文件夹下

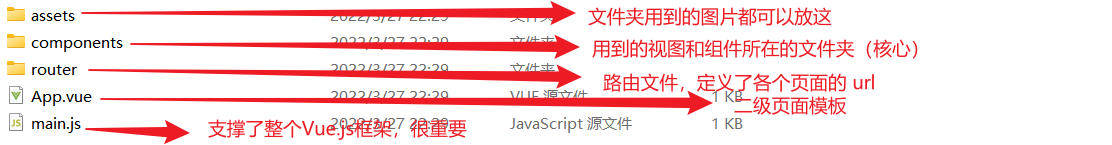
src 📂

文章来源: blog.csdn.net,作者:周棋洛ყ ᥱ ᥉,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/m0_53321320/article/details/123783992
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)