【Vue快乐学习】学会路由,陆游?
大家好,我是王子的烦恼,最近在学习Vue,分享一下学习笔记,望与君共勉 ❤️
什么是路由?
路由是指路由器从一个接口上收到数据包,根据数据包的目的地址进行定向并转发到另一个接口的过程。

路由模式
hash模式
经常在 url 中看到 #,这个 # 有两种情况,一个是我们所谓的锚点,典型的回到顶部按钮原理、路由里的 # 不叫锚点,我们称之为 hash,许多框架的路由系统大多都是哈希实现的,同样我们需要一个根据监听哈希变化触发的事件 —— hashchange 事件
我们用 window.location 处理哈希的改变时不会重新渲染页面,而是当作新页面加到历史记录中,这样我们跳转页面就可以在 hashchange 事件中注册 ajax 从而改变页面内容
location.hash
'#/'
location.hash = 'app';
'app'
location.hash
'#/app'
- 1
- 2
- 3
- 4
- 5
- 6
history模式
新增的API
history.pushState 和 history.replaceState

前端路由简介
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用
vue-router是基于路由和组件的,路由用于设定访问路径,将路径和组件映射起来,在vue-router的单页面应用中,页面的路径的改变就是组件的切换
使用vue-router
修改Vue.config.js相关配置,修改端口,启动完成默认浏览器自动打开,以及关闭eslint语法检查
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
// 修改端口号
port: 3000,
// 启动项目在默认浏览器打开
open: true
},
// 关闭eslint
lintOnSave: false
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
步骤1:安装vue-router
–save 运行时依赖
npm install vue-router --save
- 1
步骤2:
1.导入路由对象,并调用 Vue.use(VueRouter)
2.创建路由实例,并且传入路由映射配置
3.在Vue实例中挂载创建的路由对象
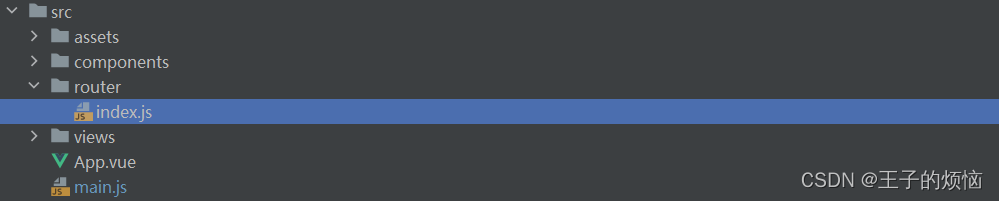
创建router文件夹,并创建index.js文件,在此文件下配置路由和导出路由对象

//导入路由
import VueRouter from 'vue-router'
//导入Vue
import Vue from "vue"
//1.Vue.use(插件),安装插件
Vue.use(VueRouter)
const routes = []
//2.创建路由对象
const router = new VueRouter({
//配置路径和组件之间的映射关系
routes
})
//3.将router对象传入Vue实例
export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
在入口js即main.js中配置路由对象,导入
import Vue from 'vue'
import App from './App.vue'
//自动会找index
import router from "@/router";
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

1.创建路由组件
About.vue
<template lang="">
<div>
<h2>我是关于页</h2>
</div>
</template>
<script>
export default {
}
</script>
<style lang="">
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
Home.vue
<template lang="">
<div>
<h2>我是主页</h2>
</div>
</template>
<script>
export default {
}
</script>
<style lang="">
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2.配置路由映射,组件和路径映射关系
//导入路由
import VueRouter from 'vue-router'
//导入Vue
import Vue from "vue"
import Home from '../views/Home.vue'
import About from '../views/About.vue'
//1.Vue.use(插件),安装插件
Vue.use(VueRouter)
const routes = [
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
]
//2.创建路由对象
const router = new VueRouter({
//配置路径和组件之间的映射关系
routes
})
//3.将router对象传入Vue实例
export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
3.使用路由
<router-link>是vue-router中的内置组件,它会被渲染成一个<a>标签
<router-view>是根据不同的路径,渲染不同的组件
在路由切换时,切换的是<router-view>挂载的组件,其他内容不会发生改变
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于页</router-link>
<router-view></router-view>
</div>
</template>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

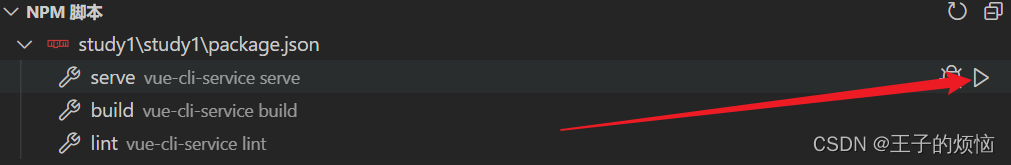
启动脚本访问
默认路由模式及修改
如何让用户第一次打开网站进入首页,只需要配置一个根路径的路由就可以了
const routes = [
{
path:'/',
//重定向到首页
redirect:'/home'
},
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
修改路由模式
//2.创建路由对象
const router = new VueRouter({
//配置路径和组件之间的映射关系
routes,
//默认hash,可以修改
mode: 'history'
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7

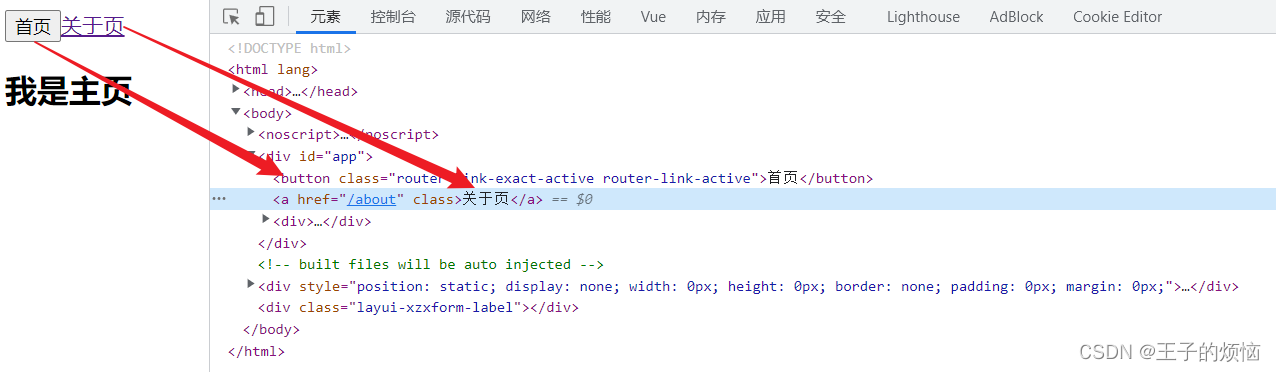
router-link的属性
tag
假如不想用默认渲染的a标签。可以使用tag属性进行修改
<template>
<div id="app">
<router-link to="/home" tag="button">首页</router-link>
<router-link to="/about">关于页</router-link>
<router-view></router-view>
</div>
</template>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

replace
点击之后默认是用的push方法,可以看到浏览器的返回是可以点的,假如有需求不让用户返回,只能通过点击按钮或a标签等,才可以跳转,就需要使用replace方法,在Vue中只需要添加replace属性,非常简单
<template>
<div id="app">
<router-link to="/home" tag="button" replace>首页</router-link>
<router-link to="/about" replace>关于页</router-link>
<router-view></router-view>
</div>
</template>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
active-class
当
<router-link>对应的路由匹配成功时,会自动给当前元素设置一个router-link-active的 class,设置active-class可以修改默认的名称
当点击某个按钮时,它变红
<template>
<div id="app">
<router-link to="/home" tag="button" replace>首页</router-link>
<router-link to="/about" replace>关于页</router-link>
<router-view></router-view>
</div>
</template>
<style>
.router-link-active{
color: red;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

修改被选中的类名
<template>
<div id="app">
<router-link to="/home" tag="button" replace active-class="active">首页</router-link>
<router-link to="/about" replace active-class="active">关于页</router-link>
<router-view></router-view>
</div>
</template>
<style>
.active{
color: rgb(0, 152, 41);
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
全局修改,可以通过路由配置
//2.创建路由对象
const router = new VueRouter({
//配置路径和组件之间的映射关系
routes,
//默认hash,可以修改
mode: 'history',
//统一修改活动链接的类名
linkActiveClass: 'haha'
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
通过编码跳转路由
<template>
<div id="app">
<!-- <router-link to="/home" tag="button" replace>首页</router-link>
<router-link to="/about" replace>关于页</router-link> -->
<button @click="homeClick">首页</button>
<button @click="aboutClick">关于</button>
<router-view></router-view>
</div>
</template>
<script>
export default {
methods: {
homeClick() {
//this.$router.push("/home");
this.$router.replace("/home");
},
aboutClick() {
this.$router.replace("/about");
},
},
};
</script>
<style></style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
动态路由
User.vue
<template lang="">
<div>
<h2>用户组件</h2>
{{userName}}
</div>
</template>
<script>
export default {
computed:{
userName(){
return this.$route.params.userName
}
}
}
</script>
<style lang="">
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
index.js
//导入路由
import VueRouter from 'vue-router'
//导入Vue
import Vue from "vue"
import Home from '../views/Home.vue'
import About from '../views/About.vue'
import User from '@/views/User'
//1.Vue.use(插件),安装插件
Vue.use(VueRouter)
const routes = [
{
path: '/',
//重定向到首页
redirect: '/home'
},
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
},
{
path: '/user/:userName',
component: User
}
]
//2.创建路由对象
const router = new VueRouter({
//配置路径和组件之间的映射关系
routes,
//默认hash,可以修改
//mode: 'history',
//统一修改活动链接的类名
linkActiveClass: 'haha'
})
//3.将router对象传入Vue实例
export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
App.vue
<template>
<div id="app">
<router-link to="/home" replace>首页</router-link>
<router-link to="/about" replace>关于</router-link>
<router-link :to="'/user/' + userName" replace>用户</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
data() {
return {
userName: "xiaozhang",
}
},
};
</script>
<style>
a {
display: inline-block;
width: 100px;
text-align: center;
text-decoration: none;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
演示

路由懒加载
ES6新语法,推荐
//导入路由
import VueRouter from 'vue-router'
//导入Vue
import Vue from "vue"
//路由懒加载,用到加载
const Home = () =>import('@/views/Home')
const About = () =>import('@/views/About')
const User = () =>import('@/views/User')
//1.Vue.use(插件),安装插件
Vue.use(VueRouter)
const routes = [
{
path: '/',
//重定向到首页
redirect: '/home'
},
{
path: '/home',
//路由懒加载,用到加载
component: Home
},
{
path: '/about',
component: About
},
{
path: '/user/:userName',
component: User
}
]
//2.创建路由对象
const router = new VueRouter({
//配置路径和组件之间的映射关系
routes,
//默认hash,可以修改
//mode: 'history',
//统一修改活动链接的类名
linkActiveClass: 'haha'
})
//3.将router对象传入Vue实例
export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
嵌套路由
嵌套路由是一个很常见的功能
比如在home主页面,希望可以通过/home/news和/home/message访问一些内容,一个路径映射一个组件,访问这两个路径也会分别渲染两个组件
home子组件HomeNews.vue
<template lang="">
<div>
<ul>
<li>新闻1</li>
<li>新闻2</li>
<li>新闻3</li>
<li>新闻4</li>
<li>新闻5</li>
</ul>
</div>
</template>
<script>
export default {
}
</script>
<style lang="">
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
配置子路由映射
{
path: '/home',
//路由懒加载,用到加载
component: Home,
children: [
{
//注意:子组件不要加/
path:'news',
component:News
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
Home.vue中使用子组件
<template lang="">
<div>
<h2>我是主页</h2>
<router-link to="/home/news">新闻</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
<style lang="">
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

路由传参
传递参数主要有两种类型:params 和 query
如何选择呢,当有大量数据时,可以选择query
1.$route.params
路由path占位
{
path: '/user/:userName',
component: User
}
- 1
- 2
- 3
- 4
User.vue
<template lang="">
<div>
<h2>用户组件</h2>
{{userName}}
</div>
</template>
<script>
export default {
computed:{
userName(){
return this.$route.params.userName
}
}
}
</script>
<style lang="">
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
App.vue
<script>
export default {
data() {
return {
userName: "xiaozhang",
}
},
};
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

2.$route.query
Profile组件
<template lang="">
<div>
<h2>我是Profile组件</h2>
{{$route.query.name}}
{{$route.query.age}}
</div>
</template>
<script>
export default {
}
</script>
<style lang="">
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
注册并映射组件
const Profile = () => import('@/views/Profile')
{
path: '/profile',
component: Profile
}
- 1
- 2
- 3
- 4
- 5
App组件中使用
重点注意to里传入对象,包含path和query
<router-link :to="{path:'/profile',query:{name:'笑哈哈',age:'18'}}" replace>档案</router-link>
- 1

$router 和 $route 区别
| this.$route:当前激活的路由的信息对象。每个对象都是局部的,可以获取当前路由的 path, name, params, query 等属性。
| this.$router:全局的 router 实例。通过 vue 根实例中注入 router 实例,然后再注入到每个子组件,从而让整个应用都有路由功能。其中包含了很多属性和对象(比如 history 对象),任何页面也都可以调用其 push(), replace(), go() 等方法。
全局导航守卫
//全局守卫
//前置钩子,在路由跳转之前
router.beforeEach((to, from, next) => {
//从from跳转到to
document.title = to.matched[0].meta.title
console.log(to);
console.log('++++++');
next()
})
//后置钩子,在路由跳转之后,后置钩子不用主动调用 next()函数
router.afterEach((to, from) => {
// to and from are both route objects.
console.log('-----');
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
| 路由独享的守卫
| 组件内的守卫
Keep-alive 遇见 vue-router
| keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染
| router-view也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存
文章来源: blog.csdn.net,作者:周棋洛ყ ᥱ ᥉,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/m0_53321320/article/details/124535478
- 点赞
- 收藏
- 关注作者



评论(0)