两分钟,学会给网页添加加载动画
【摘要】
小伙伴们,你们好,我是小周,好奇网站加载动画是怎么实现的,于是就查了一下,没想到如此简单,快来跟着小周魔鬼的步伐学习一下吧!
1.准备动画 这里小伙伴们如果有自己心仪的动画,就使用自己喜欢的♥,如果没...
小伙伴们,你们好,我是小周,好奇网站加载动画是怎么实现的,于是就查了一下,没想到如此简单,快来跟着小周魔鬼的步伐学习一下吧!

1.准备动画
这里小伙伴们如果有自己心仪的动画,就使用自己喜欢的♥,如果没有我给小伙伴准备了一个网站 点击进入选择加载动画

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>加载动画</title>
<style>
* {
margin: 0;
padding: 0;
}
/* From uiverse.io by @satyamchaudharydev */
.spinner {
--size: 30px;
--first-block-clr: #005bba;
--second-block-clr: #fed500;
--clr: #111;
width: 100%;
min-height: 100vh;
background-color: rgb(242, 242, 242);
}
.spinner::after,
.spinner::before {
box-sizing: border-box;
position: absolute;
content: "";
width: var(--size);
height: var(--size);
top: 50%;
animation: up 2.4s cubic-bezier(0, 0, 0.24, 1.21) infinite;
left: 50%;
background: var(--first-block-clr);
}
.spinner::after {
background: var(--second-block-clr);
top: calc(50% - var(--size));
left: calc(50% - var(--size));
animation: down 2.4s cubic-bezier(0, 0, 0.24, 1.21) infinite;
}
@keyframes down {
0%,
100% {
transform: none;
}
25% {
transform: translateX(100%);
}
50% {
transform: translateX(100%) translateY(100%);
}
75% {
transform: translateY(100%);
}
}
@keyframes up {
0%,
100% {
transform: none;
}
25% {
transform: translateX(-100%);
}
50% {
transform: translateX(-100%) translateY(-100%);
}
75% {
transform: translateY(-100%);
}
}
</style>
</head>
<body>
<div class="spinner"></div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
2.添加网站内容
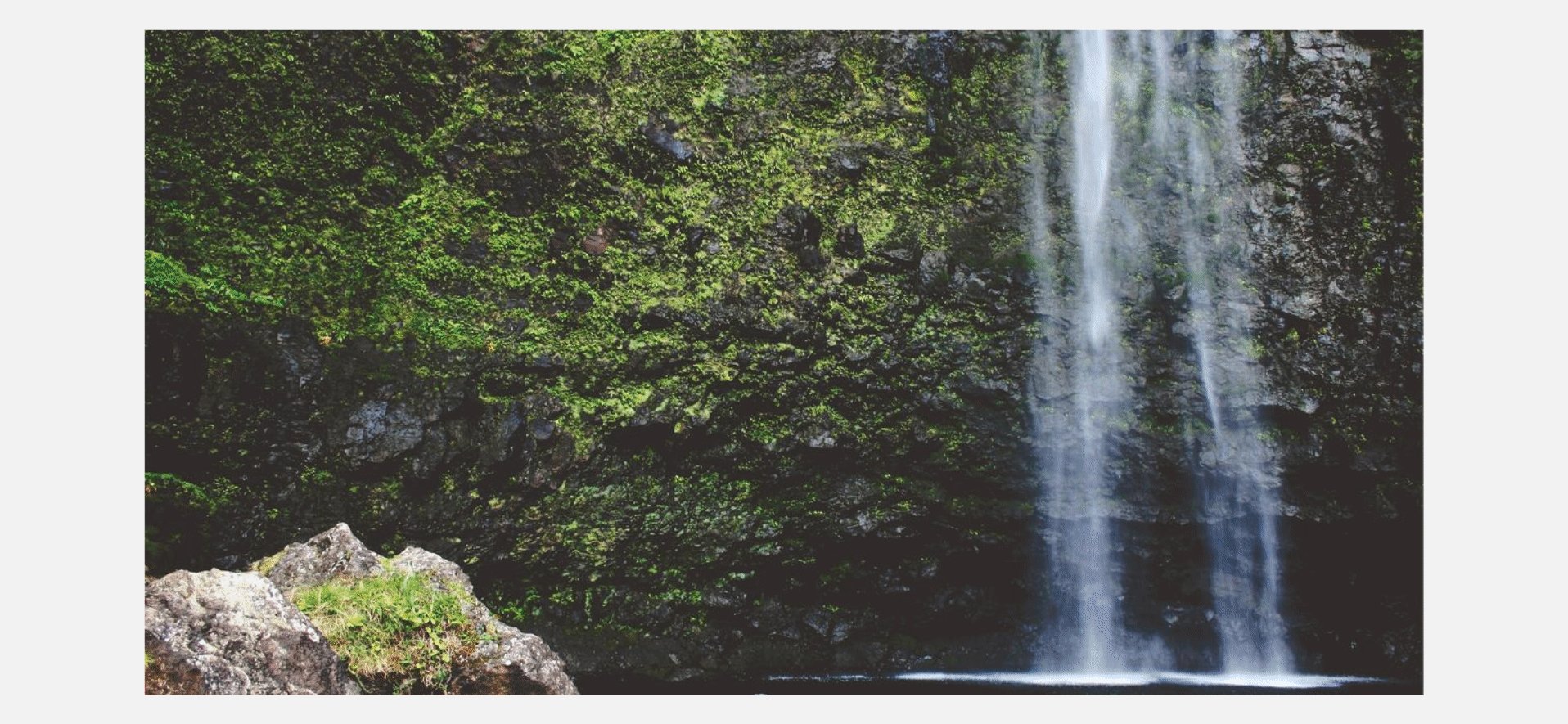
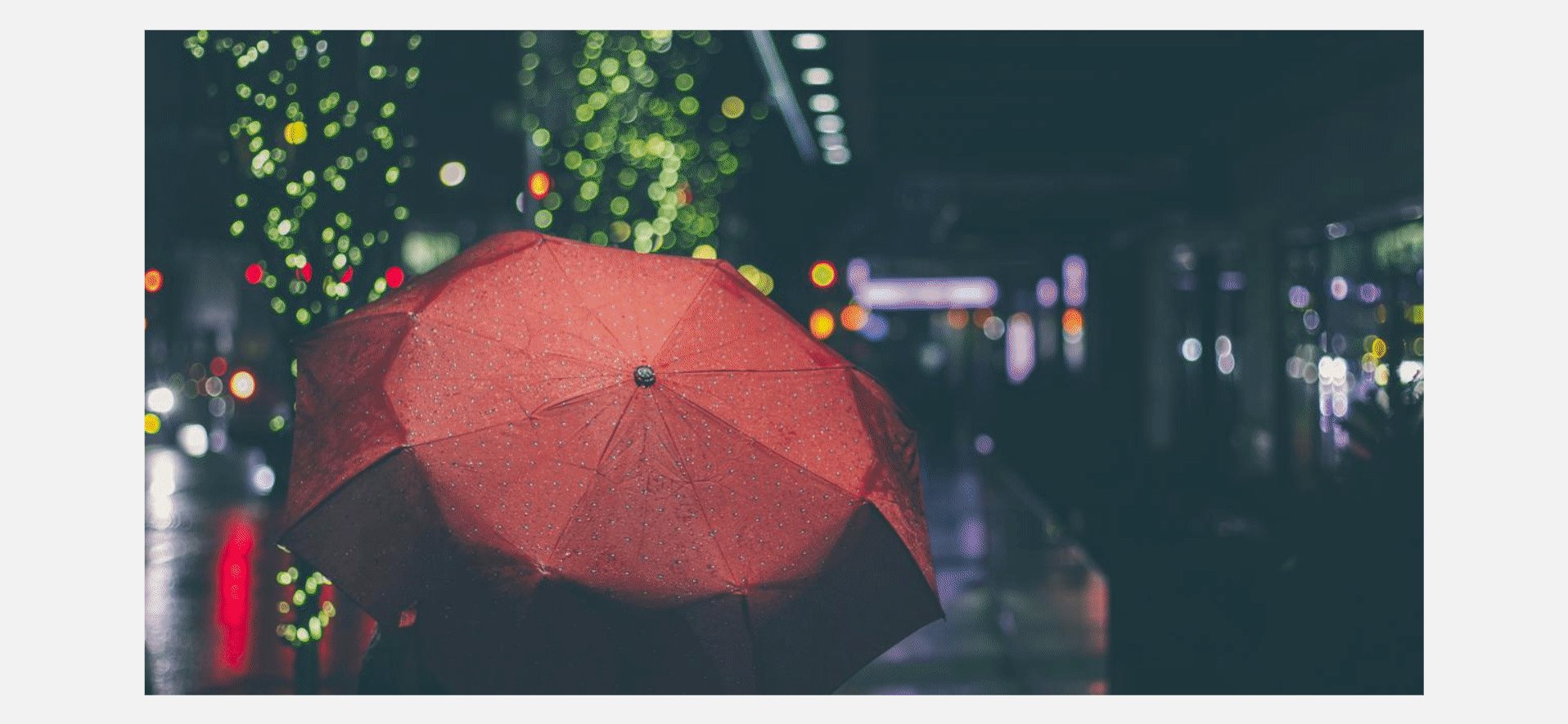
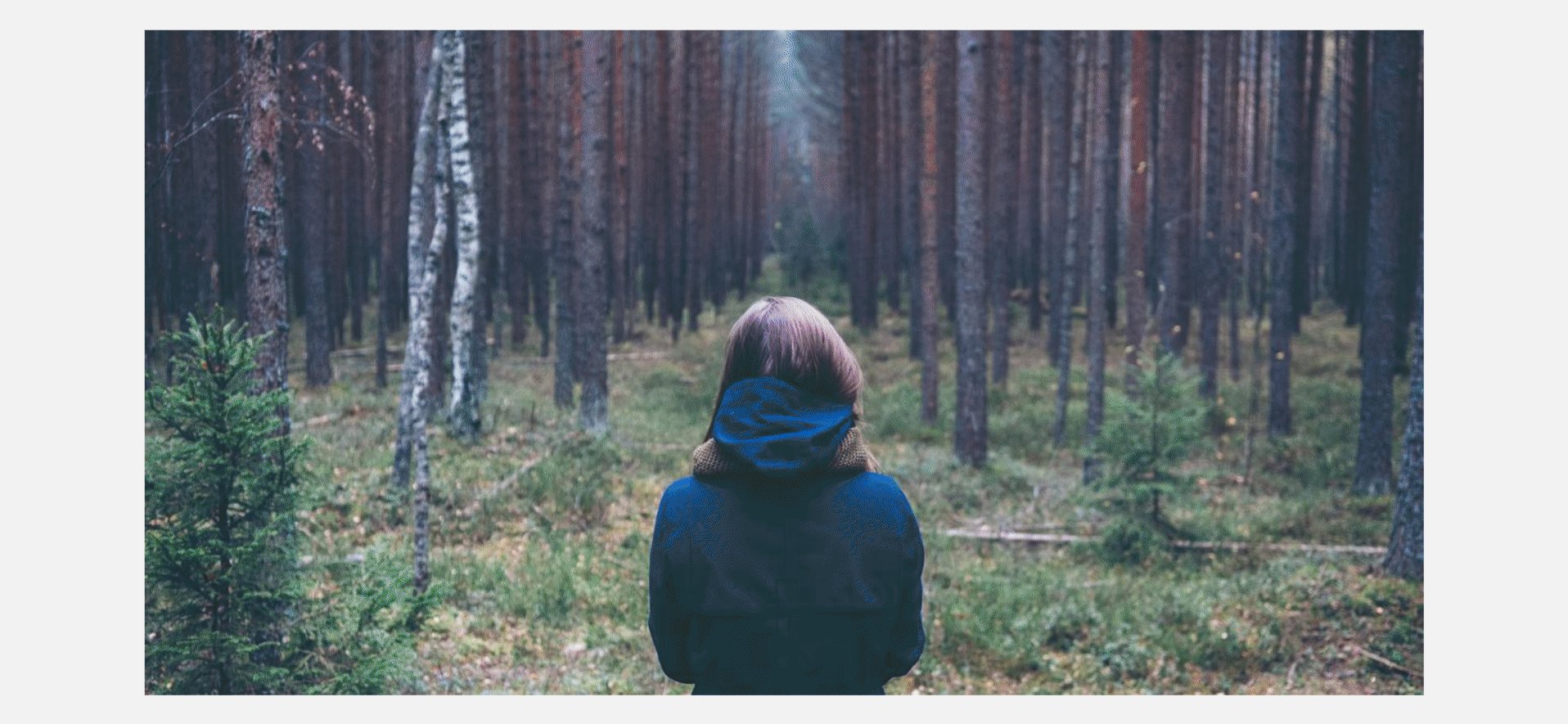
这里简单引入一张图片,为了达到延时的效果,我是用这个网站免费的图片接口 点击进入
<div class="continer">
<img src="https://picsum.photos/1250/650" alt="">
</div>
- 1
- 2
- 3
把图片居中
img{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
- 1
- 2
- 3
- 4
- 5
- 6
3.添加js,完成目标
逻辑很简单,动画初始化是播放的,使用 onload 事件,当页面全部加载完成时,把动画隐藏,内容显示,这样网站加载动画就完成了!是不是很棒呢🤏🏼
<script>
// 获取动画
let loader = document.querySelector(".spinner");
// 加载完成事件
window.onload = function () {
// 加载完成,隐藏动画,显示内容
loader.style.display = "none";
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4.完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>加载动画</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* From uiverse.io by @satyamchaudharydev */
.spinner {
--size: 30px;
--first-block-clr: #005bba;
--second-block-clr: #fed500;
--clr: #111;
width: 100%;
min-height: 100vh;
background-color: rgb(242, 242, 242);
}
.spinner::after,
.spinner::before {
box-sizing: border-box;
position: absolute;
content: "";
width: var(--size);
height: var(--size);
top: 50%;
animation: up 2.4s cubic-bezier(0, 0, 0.24, 1.21) infinite;
left: 50%;
background: var(--first-block-clr);
}
.spinner::after {
background: var(--second-block-clr);
top: calc(50% - var(--size));
left: calc(50% - var(--size));
animation: down 2.4s cubic-bezier(0, 0, 0.24, 1.21) infinite;
}
@keyframes down {
0%,
100% {
transform: none;
}
25% {
transform: translateX(100%);
}
50% {
transform: translateX(100%) translateY(100%);
}
75% {
transform: translateY(100%);
}
}
@keyframes up {
0%,
100% {
transform: none;
}
25% {
transform: translateX(-100%);
}
50% {
transform: translateX(-100%) translateY(-100%);
}
75% {
transform: translateY(-100%);
}
}
</style>
</head>
<body>
<div class="spinner"></div>
<div class="continer">
<img src="https://picsum.photos/1250/650" alt="">
</div>
<script>
// 获取动画
let loader = document.querySelector(".spinner");
// 加载完成事件
window.loader = function () {
// 加载完成,隐藏动画,显示内容
loader.style.display = "none";
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
文章来源: blog.csdn.net,作者:周棋洛ყ ᥱ ᥉,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/m0_53321320/article/details/124876147
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)