【JavaScript入门-23】DOM选择器
前言
在上一篇文章《【JavaScript入门-22】DOM,window,document以及navigator对象 》我们介绍了document对象,通过它我们可以去操作DOM。本节我们介绍如何使用document选择元素!
选择元素需要在何处加载JavaScript
为啥不先介绍选择元素的方法,反正要纠结何处加载JS呢?这个问题其实我们在script标签加载JS一文中,已经简单的介绍过了可以在哪些地方去引入js文件!这里我们再来复习一下!
我们有下面这样一个页面:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<p>搞前端的半夏</p>
</body>
</html>
现在我们想要获取p标签的元素,我们使用document为我们提供的获取方法。
mian.js
const p = document.querySelector('p');
console.log("p元素:", p);
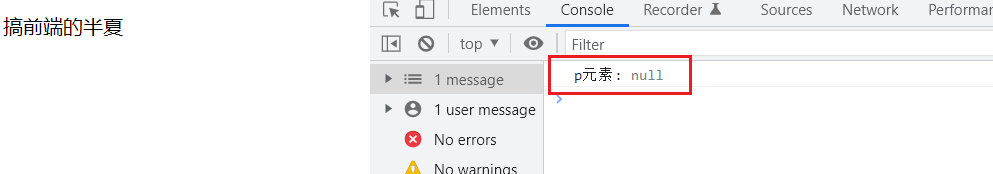
然后我们在head标签中引入。<script src="./main.js"></script>,在浏览器中打开,可以看到输出的结果为null

为什么结果是null呢?这是因为我们的JavaScript在HTML页面创建之前就已经加载完整了,此时页面上就没有元素,怎么可能回找到p呢?
我们知道这个原因,很简单就能找出解决方法:我们在HTML创建完成之后加载JavaScript脚本!
这里就有三种方法:
- 在script标签上,使用defer或async属性
- 将script放在结束body之前。
- 使用事件监听器,监听DOM是否加载完成,加载完成之后,执行Javascript
*建议使用第二种方法!
下面我们针对这三种方法演示;
defer或async
请注意:使用defer或async,你也可以把script标签放在body结束之前
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
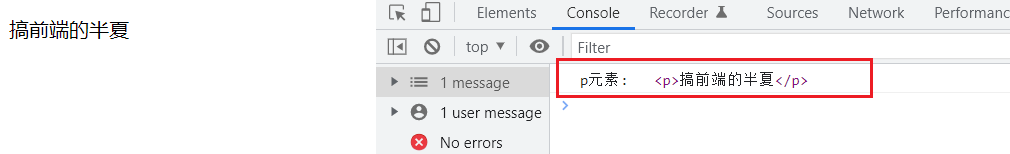
<script src="./main.js" defer></script>
</head>
<body>
<p>搞前端的半夏</p>
</body>
</html>
放在body结束之前
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<p>搞前端的半夏</p>
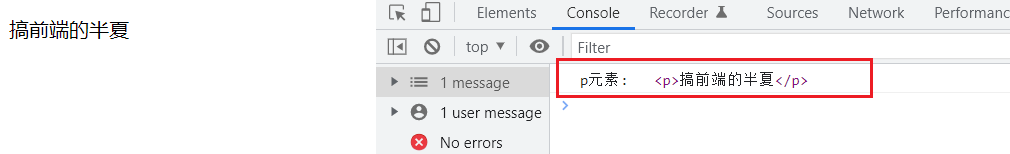
<script src="./main.js" ></script>
</body>
</html>

监听DOM加载完成
修改main.js方法。通过事件监听,无论你的script放在哪里都可以!
function init() {
const p = document.querySelector('p');
console.log("p元素:", p);
}
document.addEventListener('DOMContentLoaded', init);

选择DOM元素
操作DOM的前提,就要求我们先选中元素。
JavaScript中,提供了很多选择元素的方法。
-
PS: 请注意element是不是复数
通过名称我们就可以大概猜到这几个方法的作用。
- 通过ID选择器获取元素
- 通过class选择器获取元素
- 通过name属性获取 这个方法在表单组件中常用。例如获取input
<input type="hidden" name="up" /> - 通过标签名获取元素
- 通过选择器(id/class选择器/标签名等等等,这里可以是任意的CSS选择器)获取元素
getElementById
<p id="testID">搞前端的半夏</p>
const p=document.getElementById('testID');
console.log("p-testID元素:", p);
这里有一个很重要的细节:如果元素有ID属性,那么你可以直接使用ID的值得到元素。例如上面的testID
console.log(testID)

getElementsByClassName
<p class="testClass">搞前端的半夏</p>
const p=document.getElementsByClassName('testClass');
console.log("p-testClass元素:", p);
请注意,这里的element是复数,我们得到的结果也是一个数据,类型是HTMLCollection!

getElementsByName
<input name="inputName" />

getElementsByTagName
<p>搞前端的半夏</p>
const p=document.getElementsByTagName('p');
console.log("p:", p);

querySelector和querySelectorAll
这两个方法接受同样的参数,就是CSS选择器!
例如上面的const p = document.querySelector("p");就相当于CSS里面的
p{
//样式
}
如果想使用id选择器,就需要加上#。想使用class选择器,就必须加上**.**
const p =document.querySelector('#testID')
const p =document.querySelector('.testClass')
- 点赞
- 收藏
- 关注作者


评论(0)