tp6安装百度编辑器
【摘要】
链接:http://localhost:8000/admin/index/index 第一步:使用phpstudy,指向。项目的根目录。
composer create-project topthink...
链接:http://localhost:8000/admin/index/index
第一步:使用phpstudy,指向。项目的根目录。
composer create-project topthink/think myProject
composer require topthink/think-multi-app
设置admin应用:
php think build admin
安装视图
composer require topthink/think-view
在phpstudy中的composer界面化工具中输入
php think run
 链接:
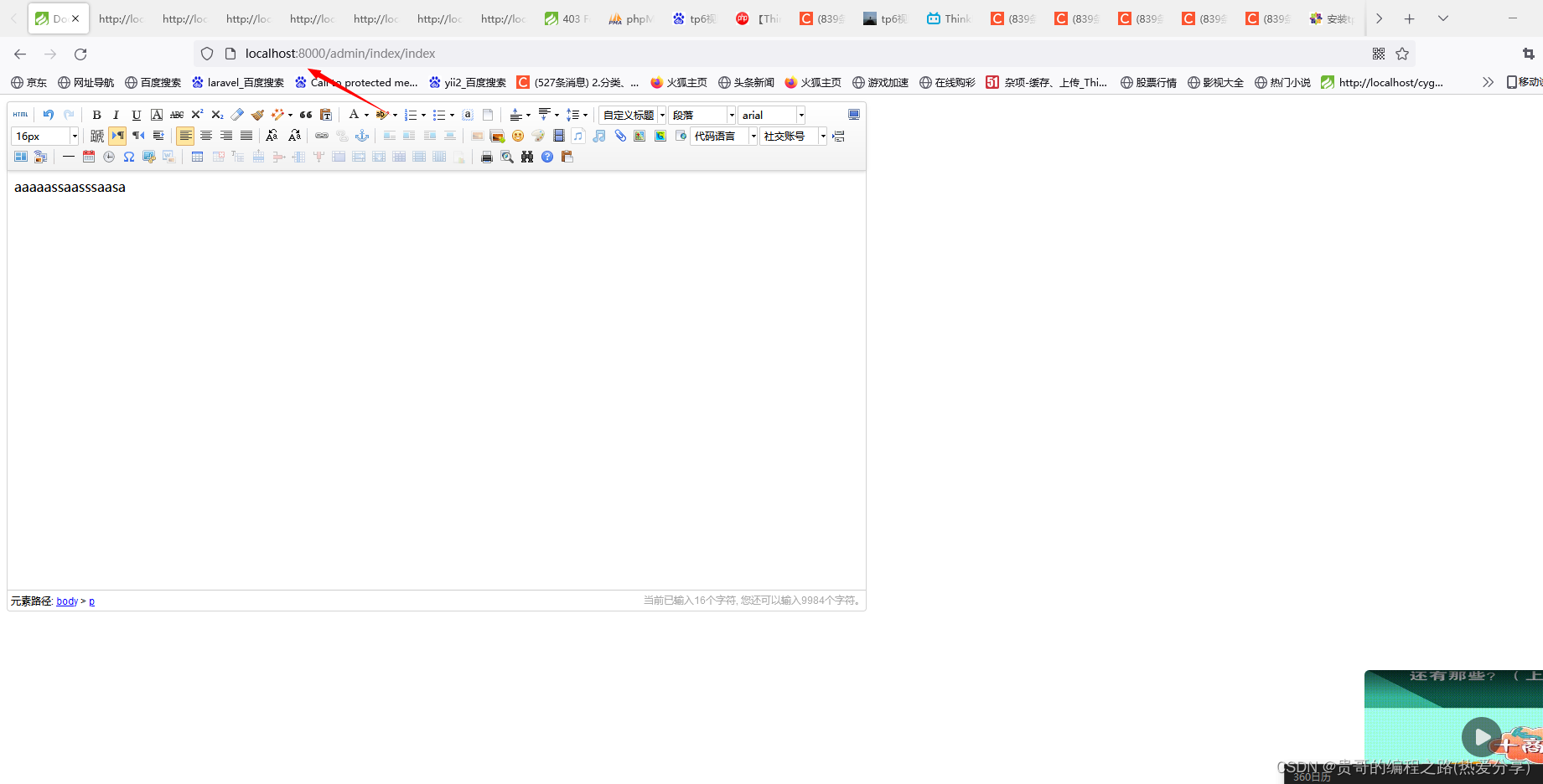
链接:http://localhost:8000/admin/index/index
安装百度编辑器插件
composer require bingher/ueditor
百度编辑器数据库:
php think ueditor:publish
php think migrate:run
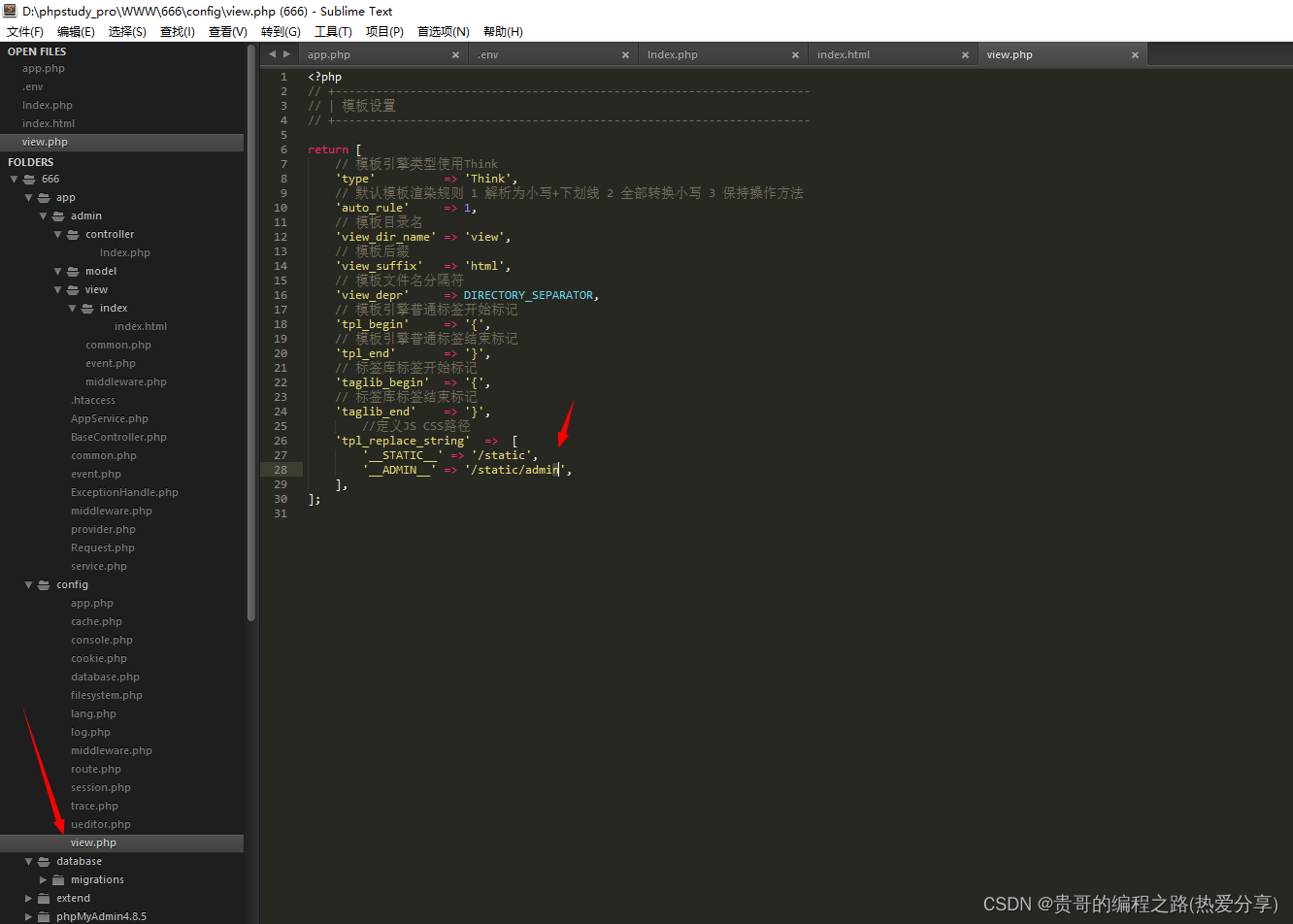
设置视图路径:
'tpl_replace_string' => [
'__STATIC__' => '/static',
'__ADMIN__' => '/static/admin',
],

控制器:
<?php
declare (strict_types = 1);
namespace app\admin\controller;
use think\facade\View;
class Index
{
public function index()
{
return View::fetch('index');
}
}
视图:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
<script type="text/javascript" charset="utf-8" src="__STATIC__/bingher/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="__STATIC__/bingher/ueditor/ueditor.all.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="__STATIC__/bingher/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
</script>
</body>
</html>

文章来源: blog.csdn.net,作者:贵哥的编程之路(热爱分享),版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_37805832/article/details/124908912
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)