分享:ThinkPHP和Webpack前后端结合构建SEO多页应用的一个思路

有时候遇到的需求是这样的:
部分页面,如详情页,需要做SEO优化,而部分页面需要实现复杂的交互,如用户后台,可发布信息。
之前采用过一次,Nuxt.js 等前后端同构的方案。
优点就是一套js代码,就可以实现后端渲染。
使用后发现开发环境性能要求较高,经常出现启动慢,打包慢,有时候还进程自动退出
编写代码的时候发现,Vue生命周期把控不好,会出现一些奇怪的报错,不能很好的区分代码在服务端执行还是客户端执行,需要写一些判断。
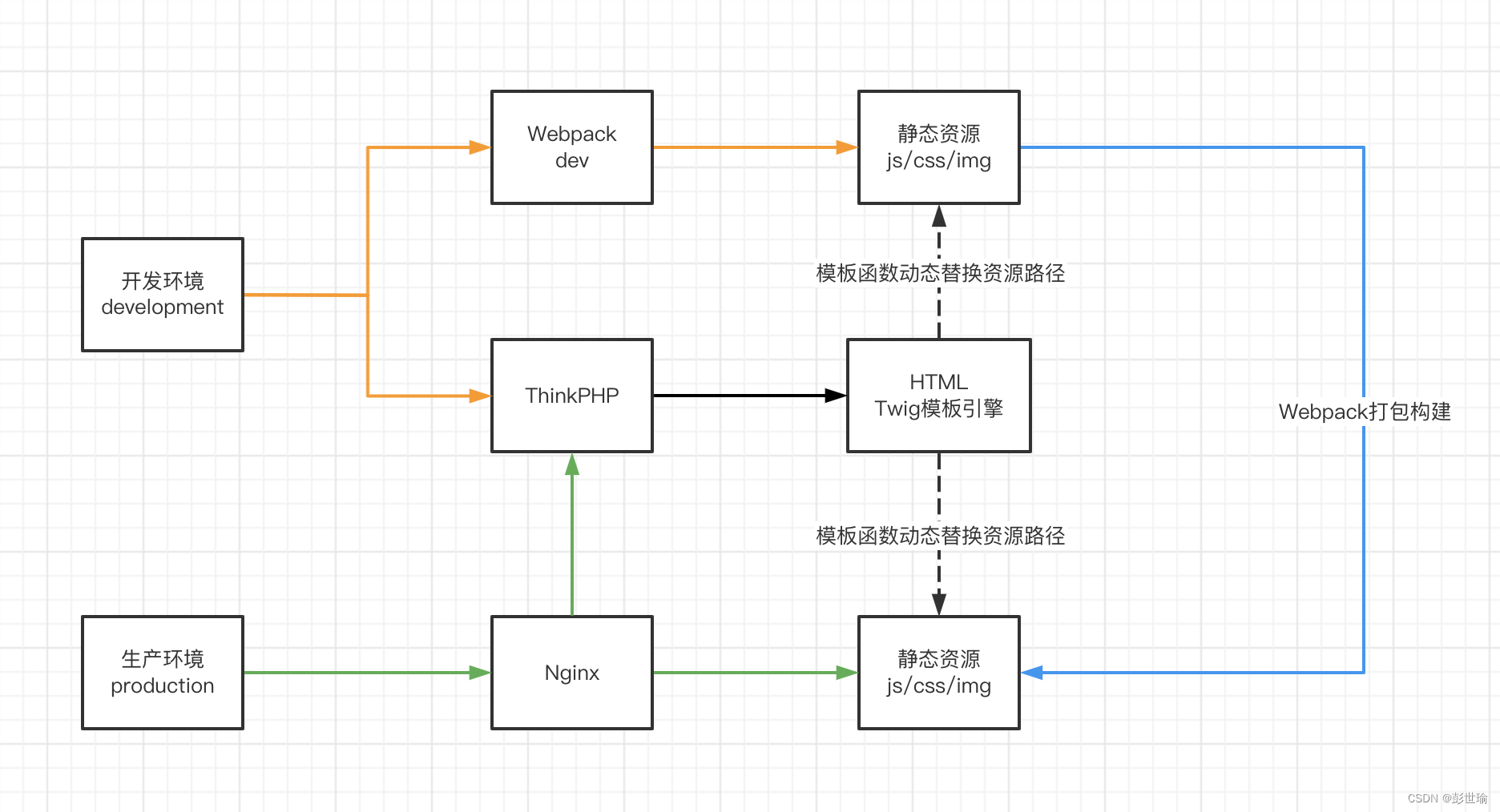
上图的方案,采用了ThinkPHP作为服务端,使用他的Active Records 形式的 ORM 能够很快进行MySQL数据库的CURD开发,而且一台服务器部署多个应用也比较简单,通过PHP-FPM可以很好的管理PHP应用。当然也可以换成其他语言实现,例如:
- Python的Flask、Django;
- Node.js的express、Koa;
- Java的SpringBoot;
- PHP的Laravel等
通过Twig渲染模板,主要是Twig模板引擎比较通用,
类似的有
- PHP 生态下的 Twig
- Python生态下的 jinja2
- javascript生态下的nunjucks
甚至是Vue中也有其影子
有了Webpack的加持,乘着前端工具链的快车
- 不需要复杂交互的部分,就可以直接使用后端模板引擎做后端渲染
- 需要做复杂交互的部分,可以使用Vue.js、React.js等前端库来处理
开发环境
使用webpack devServer处理静态文件,同时又实现了Live Server,提升开发体验
使用ThinkPHP处理HTML,通过模板引擎Twig动态渲染模板
生产环境
通过Nginx转发请求,先将请求转发给PHP处理模板引擎,获取THML文件
浏览器再去请求js、css、图片等静态资源,打包后的文件名可以增加hash值,解决浏览器对静态资源的缓存问题,通过manifest.json文件的文件映射关系,动态查找真实的文件名,实现动态替换
文件目录结构,可以参考微信小程序的方案
app/
index/
IndexController.php
src/
pages/
index/
index.js
index.less
index.html
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
这样将相关文件都放置在一起,易于维护,Webpack和ThinkPHP各取所需
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/124899531
- 点赞
- 收藏
- 关注作者


评论(0)