14 行 CSS 代码实现明暗模式
最近我打算对我的个人网站添加明暗模式的自动检测。这个解决方案不使用 JavaScript。相反,它通过CSS 媒体查询来检测用户的系统设置,并使用两个自定义CSS属性来确定一个基本的配色方案。
定义 2 个自定义的 CSS 属性
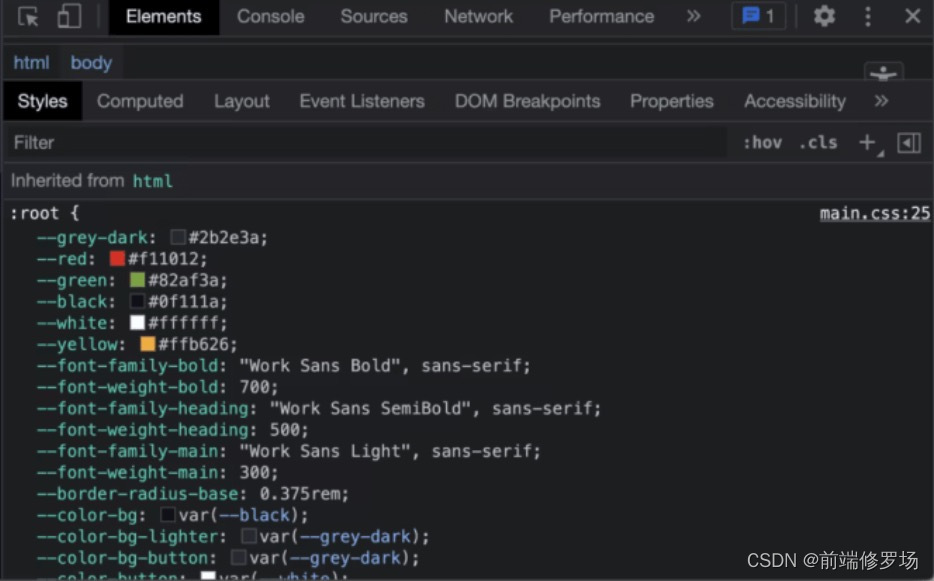
CSS 自定义属性也被称为 CSS变量或级联变量。你可以在 CSS 文件的任何地方定义 CSS 自定义属性,它们遵循与其他 CSS 规则相同的级联和特定模式。例如,您可以在 document root 中定义 CSS 变量,并在更具体的 CSS类 中覆盖它们。您还可以检查和调试浏览器开发工具中声明的CSS变量,这些变量显示在样式表规则下面。

CSS自定义属性由前缀为两个破折号(——)的单词声明组成,并使用var()函数访问。
:root {
--my-color-variable: #000000;
}
.element {
color: var(--my-color-variable);
}
您还可以向 var() 函数传递第二个参数,当您尝试使用自定义属性时,如果自定义属性不存在,它将充当回退值。
.element {
color: var(--my-new-color, #ff0000);
}
对于这种明/暗模式解决方案,在文档根 document.root 定义两个颜色变量—一个用于前景色,一个用于背景色。我倾向于默认选择暗模式,所以我将背景色设置为黑色(--color-bg),前景色设置为白色(--color-fg)。
:root {
--color-bg: #000000;
--color-fg: #ffffff;
}

媒体查询:prefers-color-scheme
接下来,我们将使用 preferences-color-scheme CSS 媒体查询连接到系统设置。当检测到 light 主题设置时,下面的代码将--color-bg设置为白色,--color-fg设置为黑色。
@media (prefers-color-scheme: light) {
:root {
--color-bg: #ffffff;
--color-fg: #000000;
}
}
添加 body 样式
最后,使用 CSS 自定义属性,设置 HTML 主体元素的背景颜色(页面颜色)和文本颜色,如果没有覆盖,所有的子元素都将继承它们。
body {
background-color: var(--color-bg);
color: var(--color-fg);
}
现在,你已经实现了明暗模式的支持。快自己写一个例子试试吧~
完整代码
:root {
--color-bg: #000000;
--color-fg: #ffffff;
}
@media (prefers-color-scheme: light) {
:root {
--color-bg: #ffffff;
--color-fg: #000000;
}
}
body {
background-color: var(--color-bg);
color: var(--color-fg);
}
- 点赞
- 收藏
- 关注作者


评论(0)