快将你的 React 应用迁移到 Vite 吧,速度太快啦
我们大多数人将使用 Create React App 来创建 React App。 它支持所有开箱即用的配置。 但是,当您的项目代码增长时,您可能会面临更高的构建时间、开发服务器的启动速度变慢并等待 2 到 5 秒以反映您在代码中所做的更改,并且当应用程序大规模增长时,这可能会迅速增加。
这增加了
- 开发时间,因为每次更改我们需要等待 2 到 6 秒。
- 生产构建时间,部署快速修复可能需要大约 10 到 20 分钟。
But, 时间就是金钱🙂。
为什么 CRA 如此慢?
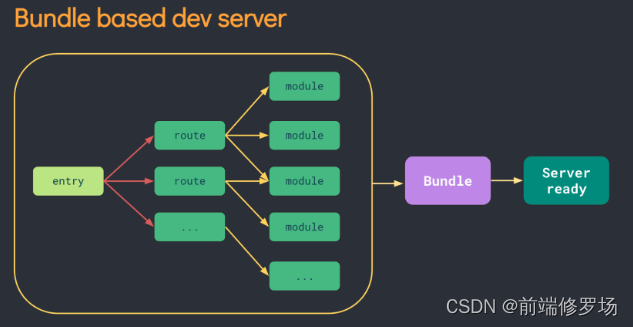
CRA 使用 Webpack 来 bundle 代码。 Webpack 会 bundle 整个代码,因此如果您的代码库非常大,超过 10k 行,您可能会看到开发服务器的启动速度较慢,并且需要很长时间才能看到所做的更改。如下图所示:

如何变得更快?
我们可以迁移到 Vite,而不是使用 CRA 来创建 React App。 Vite 是下一代前端工具,可以更快地构建应用程序。
Vite 有哪些亮点
- 使用 ESM 模块化方案,按需加载文件,无需提前 bundle!
- 无论应用程序大小如何,热模块更新 (HMR) 都能保持快速。
- 对 TypeScript、JSX、CSS 等的具备开箱即用的支持。
- 支持多页面构建。
- 具有完整的 TypeScript 类型的 API。
- 支持 React、Vue、Preact、Svelte。
Vite 比 CRA 快多少?
Vite 基于 esbuild,它是用 Go 编写的,并且预 bundle 依赖项的速度比基于 JavaScript 的 bundler 快 10-100 倍。
Vite 通过将应用程序的模块分为两类:依赖项和源代码来改进开发服务器的启动时间。
依赖项大多是纯 JavaScript,在开发过程中不会经常更改。 但是,一些大型依赖项(例如 AntD)的处理成本也很高。
源代码通常包含需要转换的非纯 JavaScript(例如 JSX、CSS 或其他组件),并且会经常被编辑。 此外,并非所有源代码都需要同时加载(例如,使用基于路由的代码拆分)。

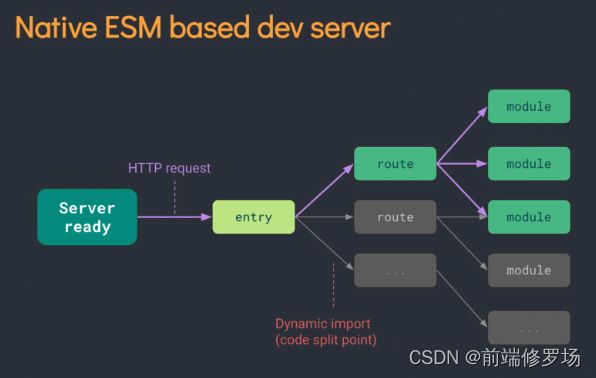
如上图所示,Vite 只需要在浏览器请求时按需转换源代码。 只有在当前屏幕上实际使用时,才会处理代码隐藏条件的动态导入。
我已将现有的基于 CRA 的应用程序迁移到 Vite。 让我们比较一下差异。
CRA 开发服务器启动时间 VS Vite 开发服务器启动时间

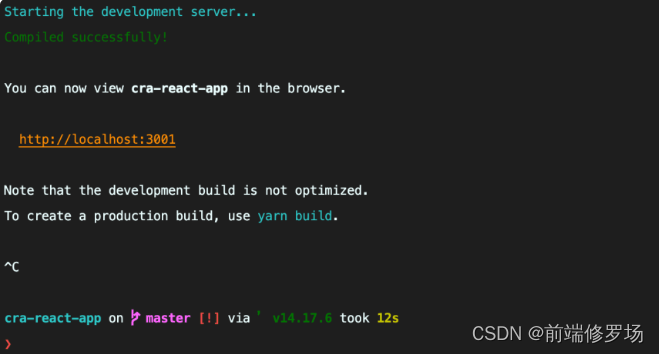
CRA 用了 12 秒来启动开发服务器。 该示例应用程序仅包含 2 个路由和 6 个组件。 让我们用 Vite 看看同样的情况:

Vite启动开发服务器只花了298ms,与CRA相比是非常快的。你可以看到这两种工具之间的巨大差异。接下来,让我们也比较一下两者的生产构建时间。
CRA build 时间 VS Vite build 时间

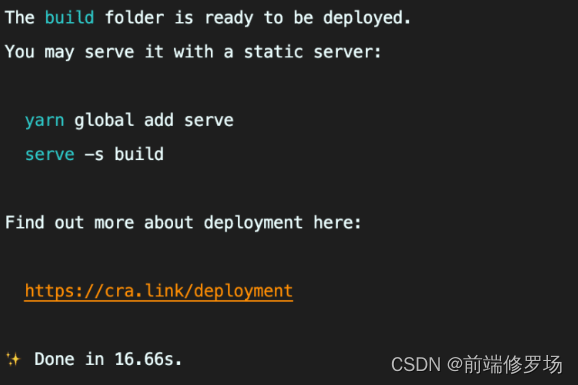
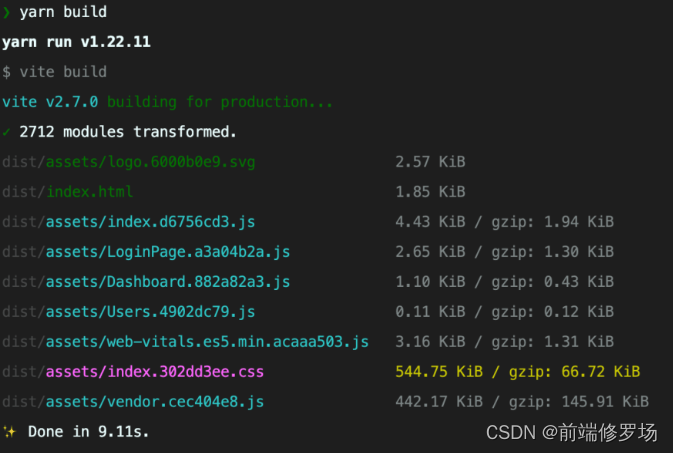
CRA花了16.66秒来构建应用程序。让我们看看Vite的性能。
Vite 使用与 Rollup 相同的 bundle 方法进行生产构建,因为在生产中使用未捆绑的原生 ESM 会导致额外的 HTTP 请求。

Vite 构建整个应用只用了 9.11 秒,与 CRA 相比似乎更好。 因为它在使用 Vite 时减少了 40% 到 50% 的构建时间。 例如,如果您当前的构建时间是 20 分钟,那么使用 Vite 时会缩短到 10 到 12 分钟。

将 CRA 迁移到 Vite
- 从
package.json中移除react-scripts依赖,并添加下述依赖项作为devDependencies:
"devDependencies": {
"@vitejs/plugin-react": "1.1.1",
"vite": "2.7.0"
},
- 接着,添加下述命令到
scripts字段:
"scripts": {
"start": "vite",
"build": "vite build"
},
-
然后,在项目根目录创建
vite.config.js文件。 -
将
文件夹 public 中的 index.html文件移动到根目录。 -
从 index.html 中删除所有的
PUBLIC_URL%
//-
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
//+
<link rel="icon" href="/favicon.ico" />
- 在 index.html 的主体中添加下面脚本:
<div id="root"></div>
<script type="module" src="/src/index.jsx"></script>
- 将你的 env 从 REACT_APP 更新为 VITE,如下所示:
// From
REACT_APP_ENV = local
REACT_APP_HOST_UR = https://reqres.in/api/
// To
VITE_ENV = local
VITE_HOST_URL = https://reqres.in/api/
-
现在,你可以执行
npm installoryarn -
上述命令执行完毕后,
npm run start启动你的应用看看效果吧~
结尾
Vite 看起来非常高效且快速,比 CRA 节省了更多的时间。不妨试试将你的 React 应用迁移到 Vite。
- 点赞
- 收藏
- 关注作者


评论(0)