基于容器实现一分钟自动化部署实操【与云原生的故事】
前言
云原生是基于分布部署和统一运管的分布式云,以容器、微服务、DevOps等技术为基础建立的一套云技术产品体系。
随着云原生技术逐步成熟以及市场需求升级,云计算发展已步入新阶段。
- 从技术角度看,以容器、微服务以及动态编排为代表的云原生技术蓬勃发展,成为赋能业务创新重要推动力,并已经应用到企业核心业务;
- 从市场角度看,云原生技术已在金融、制造、互联网等多个行业得到广泛验证,支持的业务场景也愈加丰富,行业生态日渐繁荣。
以开源软件为主的云原生基础设施在其中扮演着重要的角色,在华为云社区里,我也接触到了许多关于云原生的技术,比如云容器引擎,云容器实例,IOT边缘等等,这里以初学者之心来学习关于云原生的相关知识与实战。俗话说,实践是检验真理的唯一标准,相对于理解理论,我更喜欢在实践中去结合理解理论,这样印象更深,也会使开发更为有趣。话不多说,步入正题,今天给大家带来基于容器实现一分钟自动化部署实操,更好的理解云原生相关技术。
1.资源准备
在进行容器自动化部署之前,需提前配置好以下资源,容器部署实验及资源准备均在“华北-北京四”区域下进行:
-
创建VPC及其子网,并创建安全组添加安全组规则。
-
创建DevCloud项目。
-
创建CCE集群。
-
获取应用镜像并上传
-
创建ELB
1.1.创建安全组、VPC
登陆控制台,在页面中左侧菜单栏,点击“服务列表” ->“网络” > “虚拟私有云VPC”,进入网络控制台, 在左侧菜单栏中点击“访问控制”->“安全组”进入安全组页面,点击“创建安全组”,参数如下图所示:


这里创建安全组,名称为:my-SecurityGroup,模板选择通用Web服务器


点击“my-SecurityGroup”进入安全组设置页面,点击“入方向规则”,添加一条规则:① 优先级:1② 策略:允许③ 协议端口:全部协议 其他配置默认,点击“确定”,配置如下图所示:
全部协议的意思就是放通全部端口

点击“确定”完成入方向规则添加。点击左侧菜单“虚拟私有云”-> “创建虚拟私有云”进入创建虚拟私有云页面,如下图所示:

基本信息:① 当前区域:华北-北京四② 名称:myvpc③ 网段:192.168.0.0/16
子网配置:① 可用分区:可用区1② 子网名称:subnet-myvpc③ 子网网段:192.168.0.0/24④ 高级配置:默认配置

单击“立即创建”。完成后进入自己创建的虚拟私有云界面,可查看到已创建好的虚拟私有云myvpc。

1.2创建项目
什么是DevCloud?
华为云软件开发服务(DevCloud)是一站式云端DevOps平台,面向开发者提供的云服务,即开即用,随时随地在云端进行项目管理、代码托管、代码检查、流水线、编译、构建、部署、测试、发布等,让开发者快速而又轻松地开启云端开发之旅。
左侧菜单栏,点击 "服务列表" -> "软件开发服务DevCloud" -> "项目管理" 进入项目列表页面,如下图所示:



点击“新建项目”,选择空白项目“Scrum”,在新建项目弹窗中,设置项目名称为“hwdemo”,输入项目信息,点击“确定”,如下图所示:

1.3.创建集群
什么是云容器引擎?
云容器引擎(Cloud Container Engine,简称CCE)提供高度可扩展的、高性能的企业级Kubernetes集群,支持运行Docker容器。借助云容器引擎,您可以在华为云上轻松部署、管理和扩展容器化应用程序。
在浏览器页面中左侧菜单栏,点击"服务列表”-> "容器服务”-> "云容器引擎CCE”进入CCE总览页面。点击【CCE集群】选项卡中的【创建】,进入CCE集群创建页面。① 计费模式:按需计费② 区域:华北-北京四③ 集群名称:test④ 版本:v1.17.17⑤ 集群管理规模:50节点⑥ 控制节点数:1、勾选“我已知晓如下约束”




设置完成点击“下一步 创建节点”。创建节点:现在添加,设置参数参考如下:① 计费方式:按需计费② 当前区域:华北-北京四③ 可用区:默认
① 节点类型:虚拟机节点② 节点名称:test-node③ 节点规格:通用型|sn3.large.2|2核|4GB
① 操作系统:公共镜像 EulerOS 2.5② 系统盘:高IO、40GB③ 数据盘:高IO、100GB④ 虚拟私有云:myvpc(1.1步骤创建的)⑤ 所在子网:subnet-myvpc (1.1步骤创建的)
① 弹性IP:暂不使用② 登录方式:密码③ 用户名:root④ 密码:自定义⑤ 节点购买数量:2

点击”下一步 安装插件”安装插件选择保持默认,点击“下一步 配置确认”,勾选协议,确认规格无误后点击”提交”,如下图所示:


创建过程大概6-10min,点击”返回集群管理”,可查看到已创建的集群和已添加的节点。


1.4.获取应用镜像
打开电脑的Terminal分别执行以下命令下载应用镜像: 输入后回车即可下载
wget https://sandbox-experiment-resource-north-4.obs.cn-north-4.myhuaweicloud.com/devcloud-cce-deploy/nginx.tarwget https://sandbox-experiment-resource-north-4.obs.myhuaweicloud.com/devcloud-cce-deploy/nginx-1.1.tar
切回浏览器,"服务列表" -> "容器" -> "容器镜像服务SWR"进入容器镜像管理列表页,如下图所示:说明:第一次进入容器镜像管理页面需要点击“同意授权”。

点击我的镜像


在容器镜像服务页面中,点击【我的镜像】进入我的镜像页面,进入页面后,点击右上角【页面上传】。说明:若提示没有组织数据,点击弹出页“创建组织”,填入组织名称,点击“确定”,组织名称一般为手册上方“账号名”小写,如:sandbox-voyager088。

按住shift键同时选中两个tar文件 点击open

选中文件点击”open”,分别点击“上传”,等待应用镜像上传成功,如下图所示:

关闭弹窗,刷新“我的镜像”列表页即可看到已上传的镜像,如下图所示:

1.5.创建弹性负载均衡ELB
在浏览器页面中左侧菜单栏,点击 "服务列表" -> "网络" -> "弹性负载均衡ELB" 进入负载均衡列表页,如下图所示:
进入负载均衡器页面后,点击右上角【购买弹性负载均衡】进入购买配置页面,在购买配置页面中,点击【共享型负载均衡】选项卡中的【选择】后,进入配置页,参数设置参考如下:① 实例规格类型:性能共享型② 区域:华北-北京四③ 网络类型:公网④ 所属VPC:myvpc(选择已创建的)⑤ 子网:默认 (自动分配IPv4地址)⑥ 私有IP地址:默认⑦ 弹性公网IP:新创建⑧ 弹性公网IP类型:全动态BGP⑨ 计费方式:按带宽计费⑩ 宽带:5Mbit/s⑪ 名称:elb-docker其他参数默认即可。
切换到浏览器页面中左侧菜单栏,点击"服务列表”-> "容器服务”-> "云容器引擎CCE”进入CCE总览页面。在左侧菜单栏选择“工作负载”-> “无状态负载 Deployment”,点击右上角“创建无状态工作负载”。① 工作负载名称:自定义,如workload;② 集群名称:选择1.3步骤创建的集群;③ 命名空间:default;④ 实例数量:1;其他默认,如下图所示:





点击“确定”。点击“下一步:高级设置”进入高级设置页面。升级方式选择“滚动升级”,其他参数默认,如下图所示:

点击“创建”,完成负载任务的创建。返回无状态负载列表页,等待负载部署完成,然后点击外部访问地址即可访问应用,如下图所示:

打开成功页面如下图,说明镜像已经成功部署啦!继续往下看:

2.2.部署任务创建
在浏览器页面中左侧菜单栏,点击“服务列表”->“软件开发服务DevCloud”->“部署 CloudDeploy”,进入“软件开发云”控制台后,在部署界面下,点击“立即使用”,如下图所示:

进入DevCloud平台部署首页,点击“新建任务”,如下图所示:

选择“空白模板”,点击“下一步”,选择“容器类” -> “Kubernetes部署”。

2.3.部署并执行
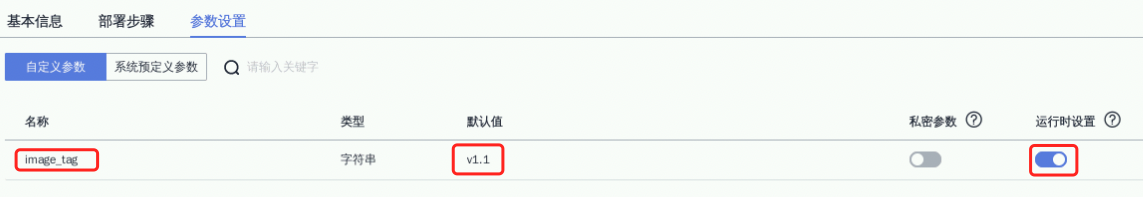
选择“参数设置”->“自定义参数”,点击“立即创建”,参数如下:① 名称:image_tag;② 默认值:v1.1;③ 运行时设置:打开;其他参数默认,如下图所示:


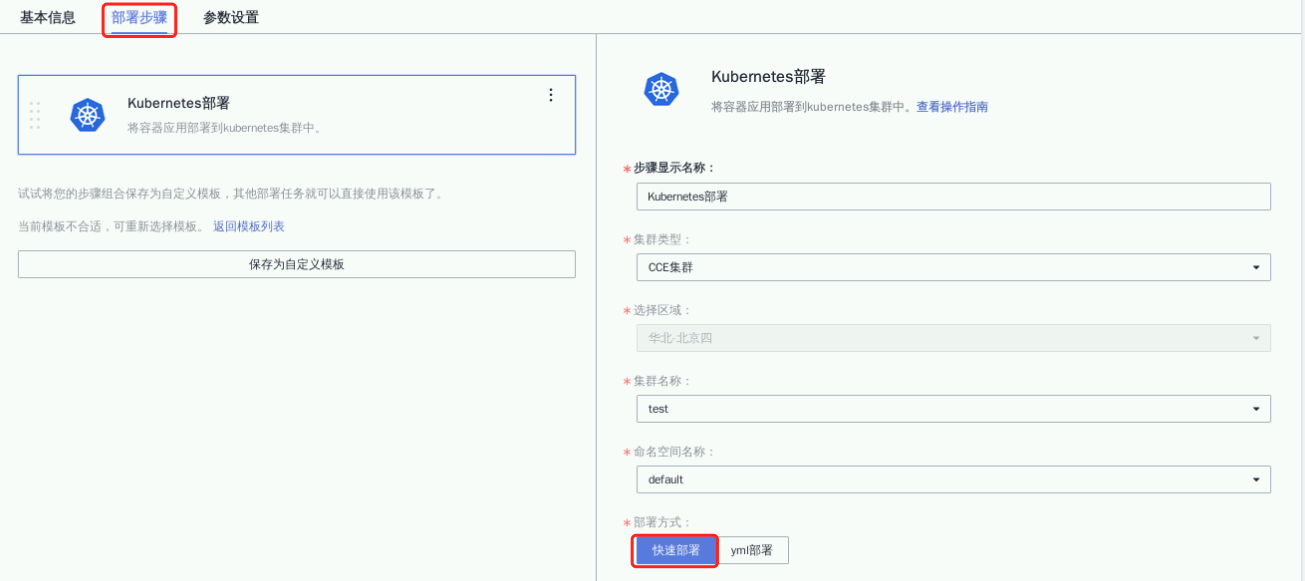
点击“部署步骤”选择参数如下:① 步骤显示名称:默认;② 集群类型:CCE集群;③ 集群名称:1.3步骤创建的CCE集群名称;④ 命名空间名称:default;⑤ 部署方式:快速部署;⑥ 工作负载名称:2.1步骤创建测工作负载名称;⑦ 容器名称:默认(container-0)⑧ 镜像版本:下拉输入“${” 搜索,选择“image_tag”;其他参数默认,如下图所示:


确认无误后,点击“保存并执行”在弹出框选择“v1.1”版本,点击“确定”运行部署任务,如下图所示:

部署任务执行成功如下图所示:


打开成功页面如下图,说明镜像已经成功升级部署:

到此,基于容器实现一分钟自动化部署的实战就结束了!
总结
通过一整套流程的实操下来,我了解到了如何使用CCE集群,并使用DevCloud自动化部署功能部署网站应用。对基于容器的自动化部署有了一定了解,感受到了云原生技术的强大,并且领会到开发者无需考虑底层的技术实现,可以充分发挥云平台的弹性和分布式优势,实现快速部署、按需伸缩、不停机交付等。
感恩能与大家在华为云遇见!希望能与大家一起在华为云社区共同成长。
文章末尾需加上活动名称及链接地址:【与云原生的故事】有奖征文火热进行中:https://bbs.huaweicloud.com/blogs/345260
- 点赞
- 收藏
- 关注作者


评论(0)