可视化学习笔记
【摘要】
文章目录
一、大数据时代二、大数据处理流程三、可视化原则四、可视化工具(一)工具(二)案例演示任务1、用文字、表格和图表三种方式来表达7次全国人口普查数据1、文字方式2、表格方式3、图表方式(1)...
一、大数据时代
- 短短几年间,大数据就以一日千里的发展速度,快速实现了从概念到落地,直接带动了相关产业井喷式发展。全球多家研究机构统计数据显示,大数据产业将迎来发展黄金期:IDC预计,大数据和分析市场将从2016年的1300亿美元增长到2020年的2030亿美元以上;中国报告大厅发布的大数据行业报告数据也说明,自2017年起,我国大数据产业迎来发展黄金期,未来2~3年的市场规模增长率将保持在35%左右。
- 数据采集、数据存储、数据挖掘、数据分析等大数据技术在越来越多的行业中得到应用,随之而来的就是大数据人才问题的凸显。麦肯锡预测,每年数据科学专业的应届毕业生将增加7%,然而仅高质量项目对于专业数据科学家的需求每年就会增加12%,完全供不应求。根据《人民日报》的报道,未来3~5年,中国需要180万数据人才,但目前只有约30万人,人才缺口达到150万之多。
二、大数据处理流程
数据采集[Data Collection](人工采集、网络爬虫、系统日志……) ⟹ \Longrightarrow ⟹数据清洗[Data Cleaning]⟹ \Longrightarrow ⟹数据分析[Data Analysis](MapReduce、Spark、Flink、Numpy、Pandas) ⟹ \Longrightarrow ⟹数据挖掘[Data Mining](算法 - 机器学习[Machine Learning]) ⟹ \Longrightarrow ⟹数据可视化[Data Visualization](Excel、ECharts、Matplotlib……)
三、可视化原则
- 严复提出翻译三原则:信(Faithful)、达(Smooth)、雅(Elegant)
- 可视化在表达信息时应该遵循三个原则:正确(Correct)、清晰(Clear)、优雅(Elegant)
四、可视化工具
(一)工具
- Excel
- ECharts
- Matplotlib
(二)案例演示
任务1、用文字、表格和图表三种方式来表达7次全国人口普查数据

1、文字方式
- 1953年第一次普查数据58260万
- 1964年第二次普查数据69458万
- 1982年第三次普查数据100818万
- 1990年第四次普查数据113368万
- 2000年第五次普查数据126583万
- 2010年第六次普查数据133972万
- 2020年第七次普查数据141178万
2、表格方式
| 年份 | 人口(万) |
|---|---|
| 1953 | 58260 |
| 1964 | 69458 |
| 1982 | 100818 |
| 1990 | 113368 |
| 2000 | 126583 |
| 2010 | 133972 |
| 2020 | 141178 |
3、图表方式
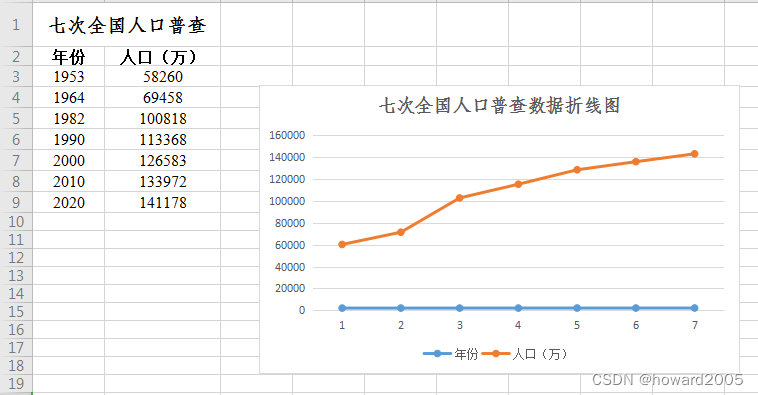
(1)利用Excel

(2)利用ECharts
- 创建网页
七次全国人口普查.html

<!DOCTYPE html>
<html>
<head>
<title>七次全国人口普查数据</title>
<script src="js/echarts.min.js"></script>
<script src="js/jquery.min.js"></script>
<style>
#box {
width: 600px;
height: 400px;
border: 1px solid cornflowerblue;
}
</style>
</head>
<body>
<div id="box">
</div>
<script>
var chartDom = document.getElementById('box');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '七次全国人口普查数据折线图',
subtext: '官方数据',
left: 'center'
},
xAxis: {
'name': '年',
data: ['1953', '1964', '1982', '1990', '2000', '2010', '2020']
},
yAxis: {
'name': '万人'
},
series: [
{
data: [58260, 69458, 100818, 113368, 126583, 133972, 141178],
type: 'line' // 图表类型 - 折线图
}
],
tooltip: {
formatter: '[{b}年:{c}万人]'
}
};
option && myChart.setOption(option);
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
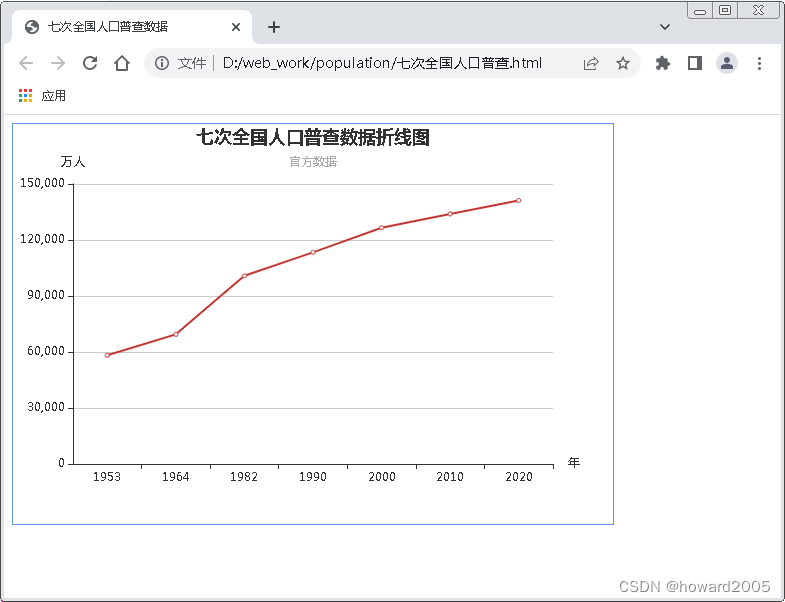
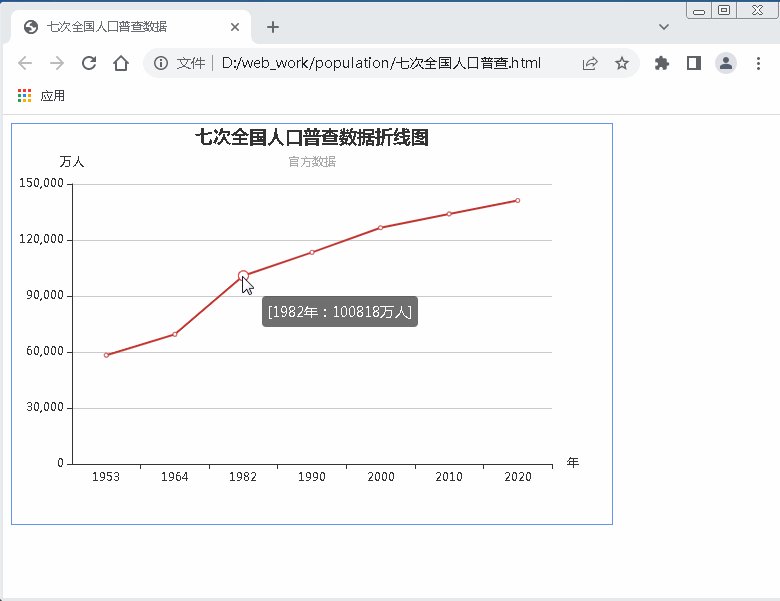
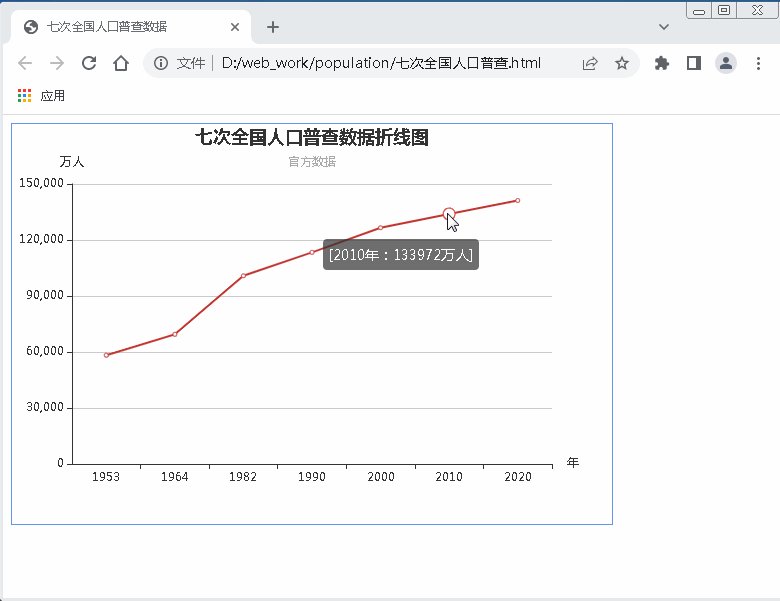
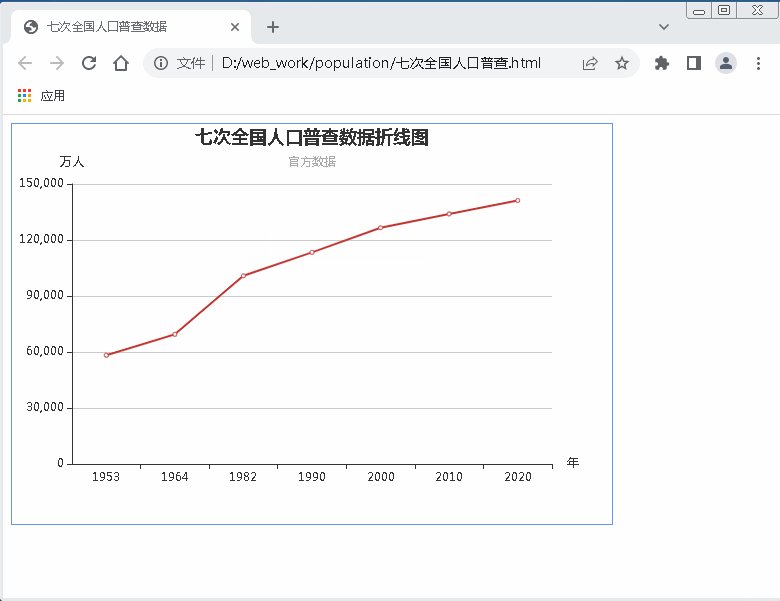
- 浏览网页,查看结果

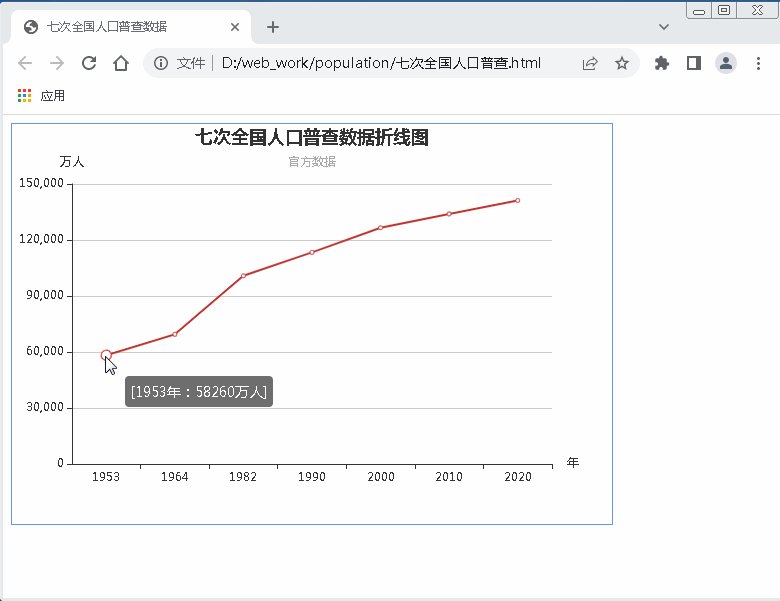
- 鼠标移到节点上,会有工具小贴士弹出

- 现在我们换一种方式,读取json文件中的数据来进行可视化
- 在
data目录下创建population.json

[
{
"year": "1953",
"population": 58260
},
{
"year": "1964",
"population": 69458
},
{
"year": "1982",
"population": 100818
},
{
"year": "1990",
"population": 113368
},
{
"year": "2000",
"population": 126583
},
{
"year": "2010",
"population": 133972
},
{
"year": "2020",
"population": 141178
}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
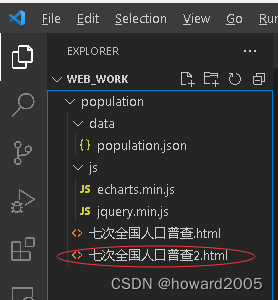
- 创建
七次全国人口普查2.html

<!DOCTYPE html>
<html>
<head>
<title>七次全国人口普查数据2</title>
<script src="js/echarts.min.js"></script>
<script src="js/jquery.min.js"></script>
<style>
#box {
width: 600px;
height: 400px;
border: 1px solid cornflowerblue;
}
</style>
</head>
<body>
<div id="box">
</div>
<script>
var chartDom = document.getElementById('box');
// 读取JSON文件数据
$.get('data/population.json', function (data) {
// 定义两个数组
years = [];
populations = [];
// 将json数据写入数组
for (var i = 0; i < data.length; i++) {
years.push(data[i].year);
populations.push(data[i].population);
}
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '七次全国人口普查数据折线图',
subtext: '官方数据',
left: 'center'
},
xAxis: {
'name': '年',
data: years
},
yAxis: {
'name': '万人'
},
series: [
{
data: populations,
type: 'line' // 图表类型 - 折线图
}
],
tooltip: {
formatter: '[{b}年:{c}万人]'
}
};
option && myChart.setOption(option);
});
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 浏览网页,查看结果

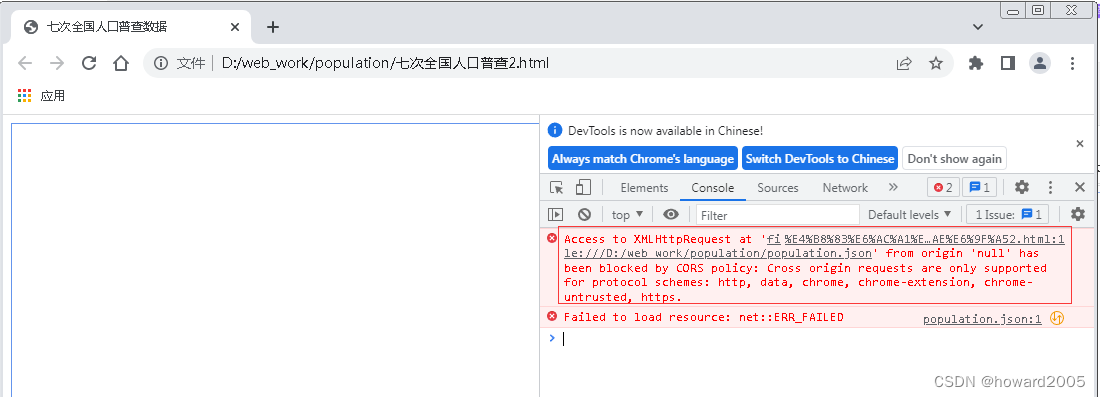
- 按
F12,进入调试模式

- 解决跨域问题(访问本地json文件,采用的是
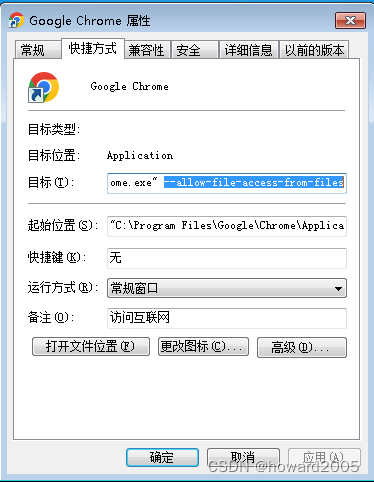
file://文件协议,服务器启动采用的http或https协议,协议不同,Chrome认为是跨域,因而禁止) - 启动Chrome浏览器,添加参数
--allow-file-access-from-files

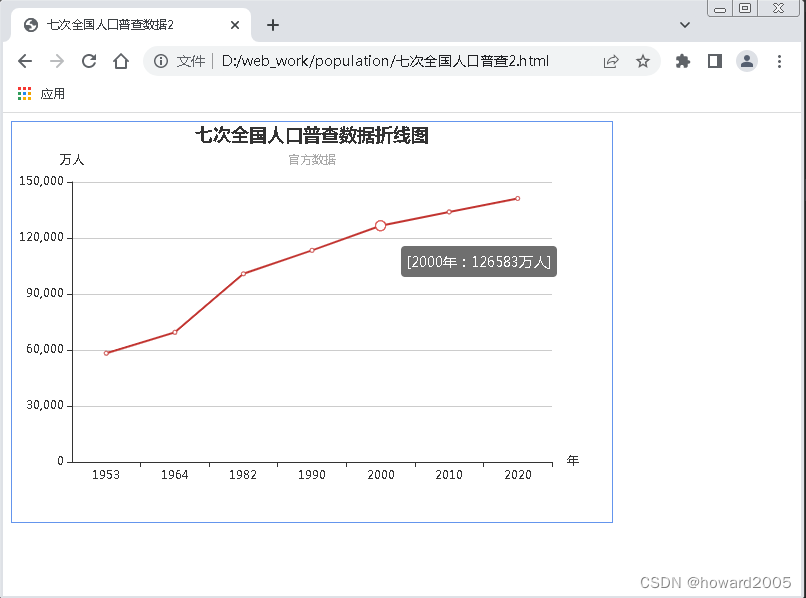
- 启动Chrome浏览器,浏览
七次全国人口普查2.html

(3)利用Matplotlib
文章来源: howard2005.blog.csdn.net,作者:howard2005,版权归原作者所有,如需转载,请联系作者。
原文链接:howard2005.blog.csdn.net/article/details/124744547
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者











评论(0)