技术分享 | Selenium多浏览器处理
【摘要】 本文节选自霍格沃兹测试开发学社内部教材通过对代码的改造,实现自动化脚本对多浏览器的支持。通过传递不同的参数测试不同的浏览器,用来实现浏览器的兼容性测试。实战演示Python 版本#导入依赖import osfrom selenium import webdriverdef test_browser(): #使用os模块的getenv方法来获取声明环境变量browser brows...
本文节选自霍格沃兹测试开发学社内部教材
通过对代码的改造,实现自动化脚本对多浏览器的支持。
通过传递不同的参数测试不同的浏览器,用来实现浏览器的兼容性测试。
实战演示
- Python 版本
#导入依赖
import os
from selenium import webdriver
def test_browser():
#使用os模块的getenv方法来获取声明环境变量browser
browser = os.getenv("browser").lower()
#判断browser的值
if browser == "headless":
driver = webdriver.PhantomJS()
elif browser == "firefox":
driver = webdriver.Firefox()
else:
driver = webdriver.Chrome()
driver.get("https://ceshiren.com/")- Java 版本
//导入依赖
import org.junit.jupiter.api.BeforeAll;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.safari.SafariDriver;
public class EnvTest {
public static WebDriver driver;
@BeforeAll
public static void initData() {
//获取声明环境变量browser
String browserName = System.getenv("browser");
//判断browser的值
if ("chrome".equals(browserName)) {
driver = new ChromeDriver();
} else if ("firefox".equals(browserName)) {
driver = new FirefoxDriver();
} else if ("safari".equals(browserName)) {
driver = new SafariDriver();
}
driver.get("https://ceshiren.com/");
}
}
获取更多相关资料:请添加vx,ceshiren001
启动的时候设置 browser 使用的浏览器驱动,就可以进行多浏览器的处理
- Python 版本
browser=firefox pytest test_hogwarts.py- Java 版本
browser="chrome" mvn -Dtest=AlertTest test在 Windows 下比较特殊,要使用 Windows 下的 set 来给变量赋值
- Python 版本
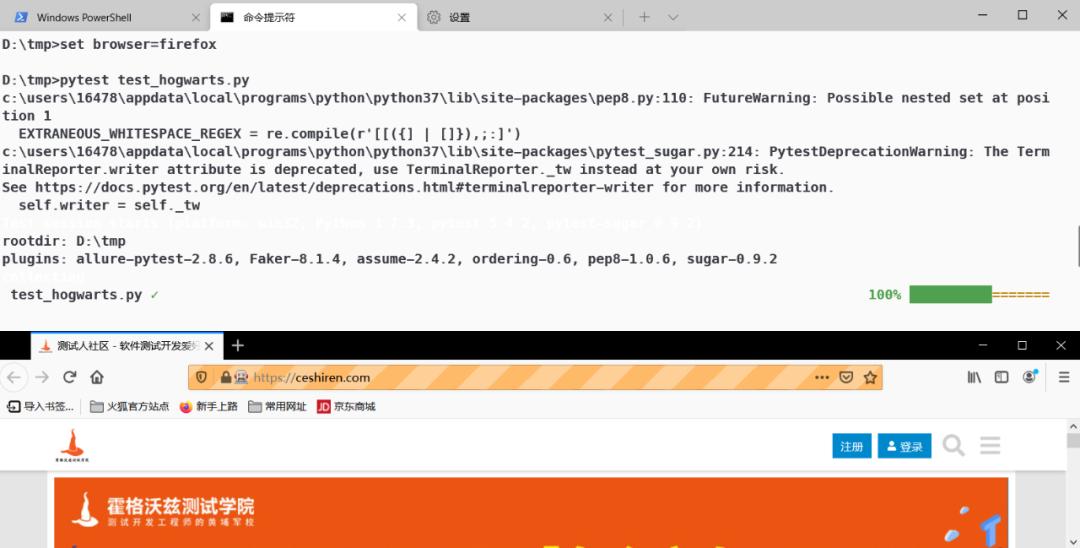
>set browser=firefox
>pytest test_hogwarts.py- Java 版本
>browser="chrome"
>mvn -Dtest=AlertTest test
需要注意的是,要先将各个浏览器的驱动配置好,具体的配置方式参考 Selenium 安装章节。
获取更多相关资料:
https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=hwyun×tamp=1652341581&author=MM
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)