基于SpringBoot家庭理财管理系统(升级版本)
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿我们奔赴在各自的热爱里…
一、选题背景介绍
📝 关于家庭财务系统的详细设计:大家可以参考我之前的文章
家庭财务管理系统的设计与实现(Java毕业设计-Springboot)
⚡️系统包含的技术
后端:SpringBoot
前端:bootstrap,js,css等
开发工具:IDEA
数据库:MySQL
JDK版本:jdk1.8
- 1
- 2
- 3
- 4
- 5
项目可以作为毕业设计 或者 课程设计
现和大家分享项目优化思路,以及最新的升级版本!新版本支持理财功能
📝 家庭财务管理 升级为 家庭理财管理系统
二、系统权限设计
原系统不同身份登录后权限设计如下

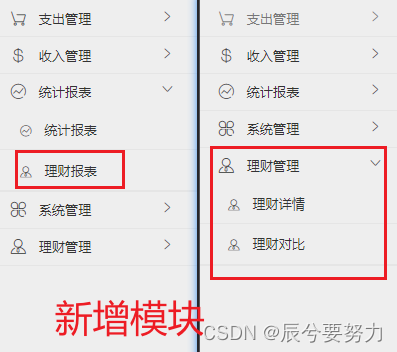
新版本新增理财模块:目前新增理财详情,理财对比,理财报表三个模块,此系统除了作为家庭财务管理相关系统外,理财模块主要做理财投资记录相关功能

项目亮点:左侧导航栏动态可拓展
设计权限表,角色表,权限角色表,左侧导航栏就可以做到动态可拓展
//左侧导航栏动态显示的相关前端代码
var sessionUser;
$(function () {
$.ajaxSettings.async = false;
$.get("/getSessionUser", function (data) {
sessionUser = data;
})
$.ajaxSettings.async = false;
initData();
$("li.home").click(function () {
$("#home").attr("src","welcome");
});
});
function initData() {
$("#username").append(sessionUser.realname);
if (sessionUser.roleid == 1) {
$("#role").append("系统管理员");
} else if (sessionUser.roleid == 2) {
$("#role").append("家主");
} else if(sessionUser.roleid == 3){
$("#role").append("普通用户");
$("#fast_add :nth-child(3)").css("display","none");
}
//加载菜单
//加载一级菜单
var privileges = sessionUser.privileges;
var htmlOne="";
for (var i = 0; i < privileges.length; i++) {
var privilege = privileges[i];
if (privilege.privilegeTipflag == 0){
htmlOne +=
'<li id = '+privilege.privilegeNumber+' >' +
' <a href="javascript:;">' +
' <i class="iconfont">'+privilege.icon+'</i>' +
' <cite>'+privilege.privilegeName+'</cite>\n' +
' <i class="iconfont nav_right"></i>' +
' </a>' +
'</li>';
}
}
$("#nav").html(htmlOne);
//加载二级菜单
$("#nav li").each(function () {
var htmlTwo = '<ul class="sub-menu">';
var id = this.id;
$.each(privileges,function (i,item) {
if (item.privilegeTipflag==1 && item.privilegeNumber.substring(0,3) == id){
// console.log(item);
htmlTwo +=
'<li>' +
' <a _href='+item.privilegeUrl+'.html >' +
' <i class="iconfont">'+item.icon+'</i>' +
' <cite>'+item.privilegeName+'</cite>' +
' </a>' +
'</li>';
}
});
htmlTwo += "</ul>";
// console.log(htmlTwo);
$("#"+id).append(htmlTwo);
});
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
三、新增理财模块
目前家庭财务管理系统新增 【理财模块】
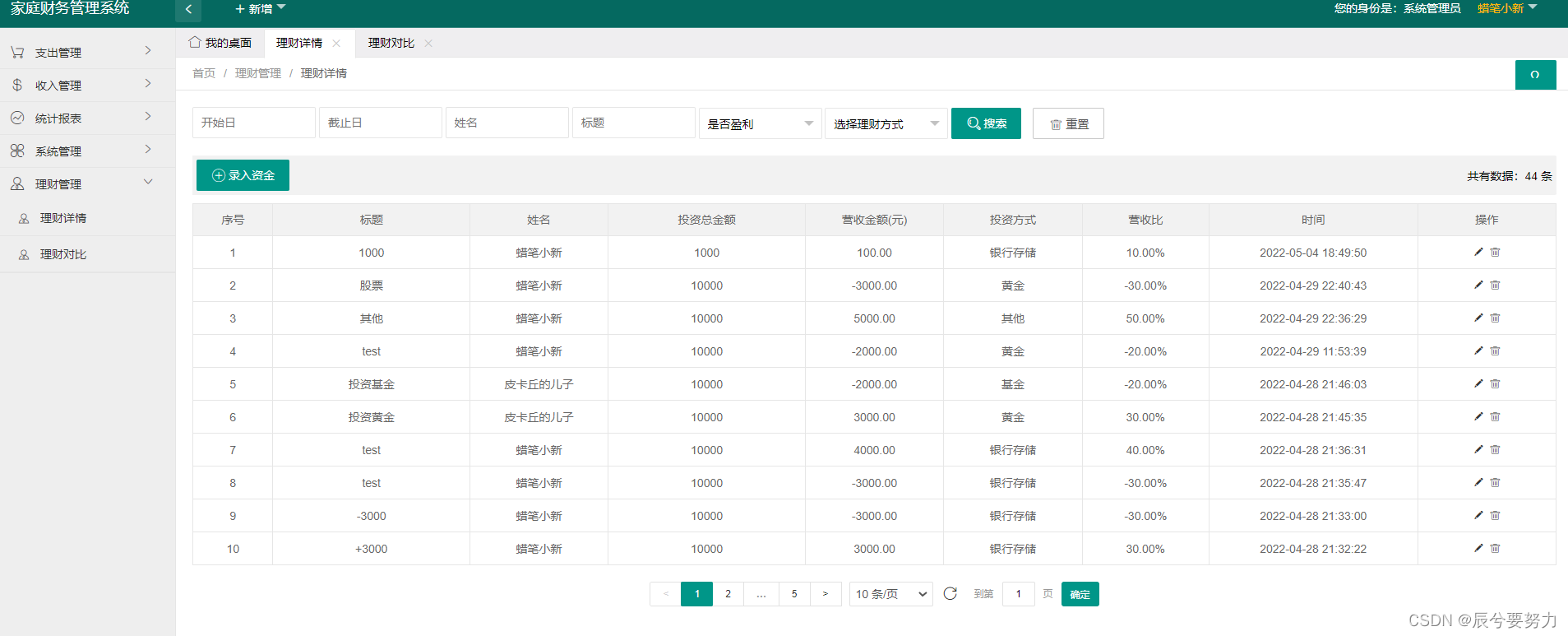
新增理财详情:可以记录投资总金额,营收金额,营收百分比等等

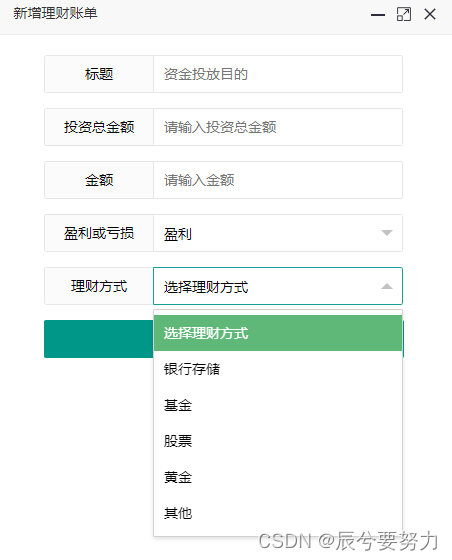
新增理财账单:根据盈利和亏损,系统会自动计算出营收百分比

高拓展性:理财类型从数据库中取出,支持动态拓展

如果记录盈利则为正数,如果选择亏损则会录入为负数,同时营收比是自动计算出来的

理财对比: 左侧为理财投资总金额的占比图,会现实投资总金额占比,右侧为固定图(模拟图),主要凸显对比作用!

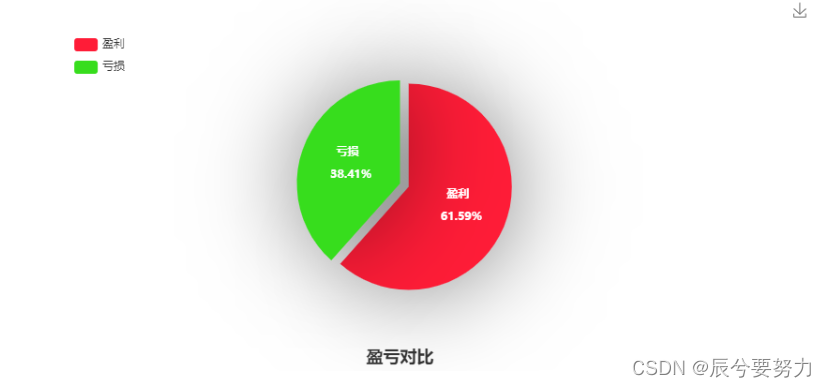
理财报表:新增饼状图,柱状图,条形图 此处都是展示和理财相关信息

详情细节
饼状图:从盈亏角度分析

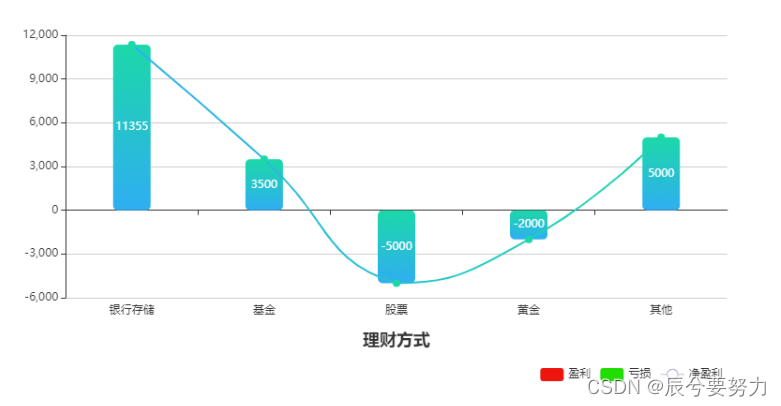
柱状图:根据理财方式分类,显示对于的盈亏收益

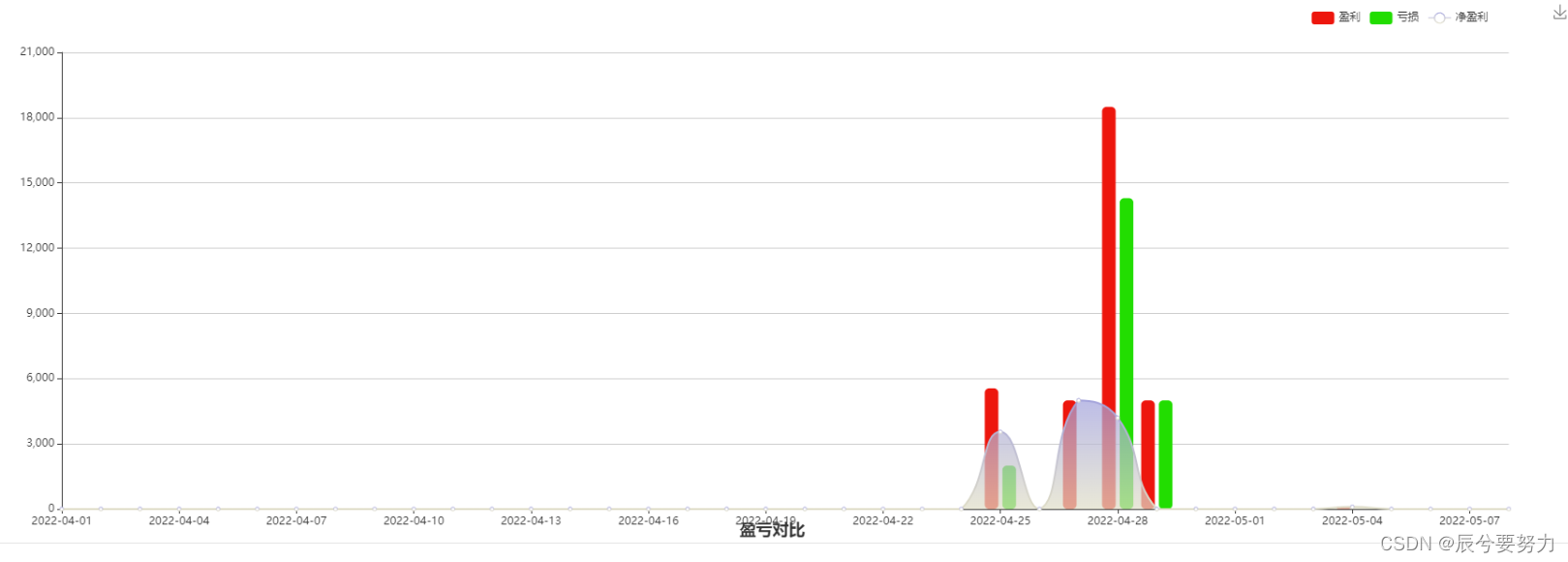
柱状图: 从时间维度显示盈亏柱状图

四、毕设专栏介绍
☕️最近开设的专栏整理了很多优秀Java项目,详细的分享了设计思路,计算机毕业生可以参考学习数据库设计,论文写作,项目优化等,每一篇博文均整理了相关系统可以设计的具体模块,以及详细的业务讲解,祝大家学业进步!
🚀Java项目精选:点击进入Java毕设专栏 关注走一波
📝分享的所有Java项目源码均包含(前端+后台+数据库),可做毕业设计或课程设计

🚀论文写作指导:计算机专业毕业论文写作指导(案例超详解)
五、项目优化升级
📝希望有基础的学生可以自己做出更优质的项目
开发建议: 尽量基于SpringBoot框架搭建项目,因为潮流,简单,方便,易用!
数据库设计: 参考已有的类似项目设计数据库,深入挖掘自己选题要解决什么问题,即设计什么数据表
项目升级: 前端的话有条件使用vue +element等潮流的前端框架,前后端分离开发; 后台引入中间件 如消息队列+缓存Redis , 微信支付(根据业务定),Jwt单点登录,爬虫,算法等!

希望我们未来更高处见……
📣非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
📚愿我们奔赴在各自的热爱里!
文章来源: blessing.blog.csdn.net,作者:辰兮要努力,版权归原作者所有,如需转载,请联系作者。
原文链接:blessing.blog.csdn.net/article/details/124699026
- 点赞
- 收藏
- 关注作者


评论(0)