uni-app 实现IOS原生APP-本地打包集成极光推送(JG-JPUSH)详细教程
一、前言
在前期博文《跨平台应用开发进阶(十一) :uni-app 实现IOS原生APP-云打包集成极光推送(JG-JPUSH)详细教程》中讲解了uni-app在集成极光过程中如何实现IOS原生APP云打包。
此篇博文主要讲解uni-app在集成极光过程中如何实现IOS原生APP本地打包。
iOS离线打包分为三部分:
- 下载离线打包SDK资源;
- 配置离线打包工程(证书、文件、图标、app名字等);
- 配置模块(例如Geolocation、push模块等);
二、打包前准备工作
HBuilderX 版本:3.4.7.20220422
iOS离线SDK版本:3.4.7.20220422
注意⚠️:务必确保
HBuilderX版本与iOS离线SDK版本保持一致。
2.1 基本工程配置
-
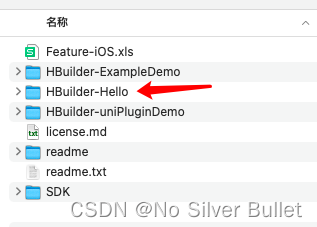
解压刚刚下载的离线sdk,可以看到下面这些文件:

用xcode打开HBuilder-Hello这个项目。 -
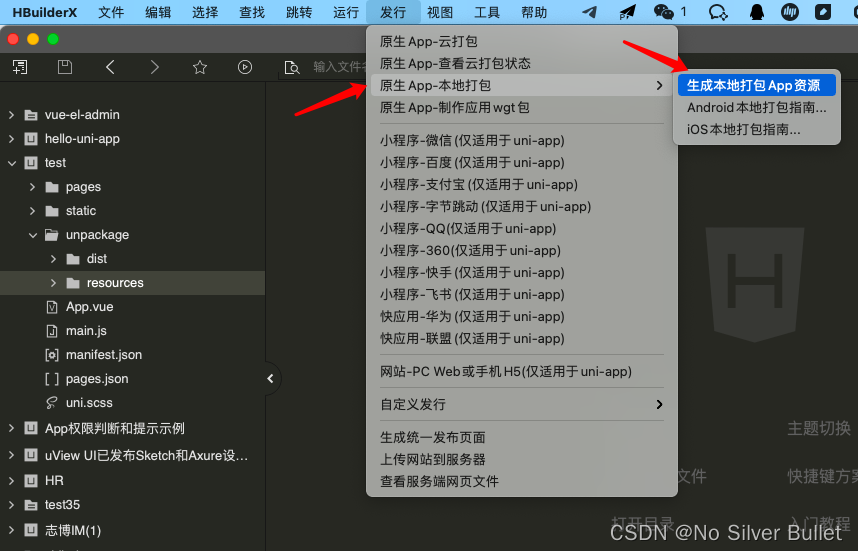
使用
Hbuilderx生成本地打包APP资源。


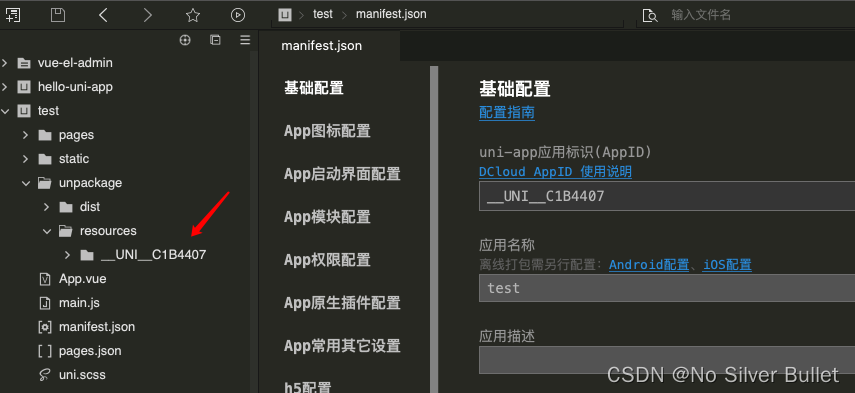
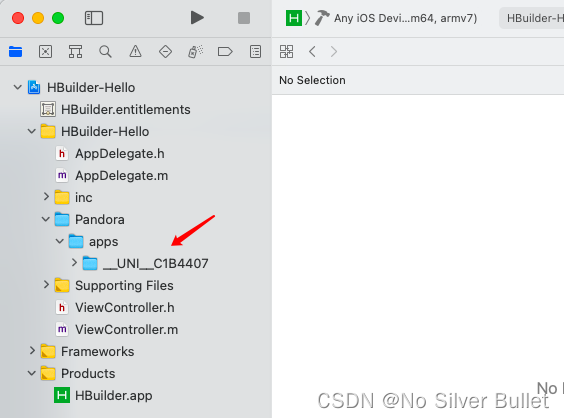
本地打包代码生成好后,把生成的"__UNI__C1B4407"这个文件夹拷贝到Xcode项目目录下的 Pandora -> apps 路径下,替换掉原来的目录。

-
打开
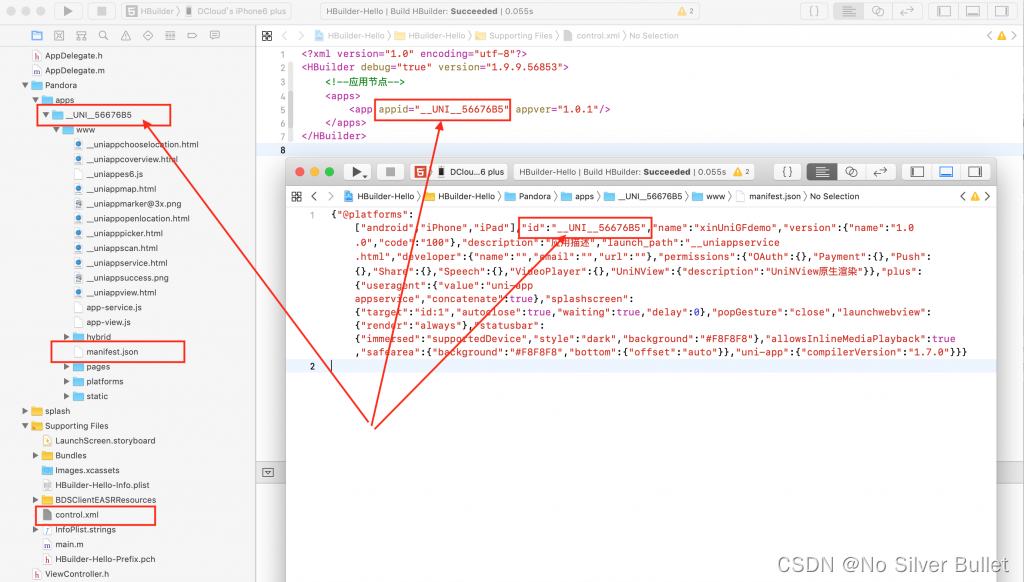
Xcode工程Supporting Files目录下的control.xml文件修改appid值,改成和manifest.json里面的appid一样。

-
在
dcloud开发者中心生成appkey。 -
打开
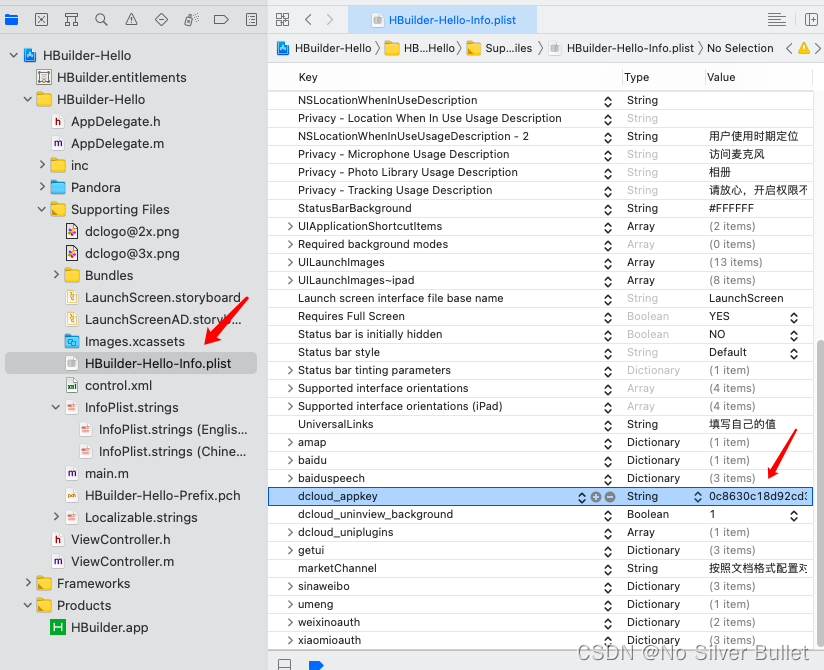
Hbuilder-Hello-Info.plist修改dcloud_appkey,改为上一步申请的appkey。

-
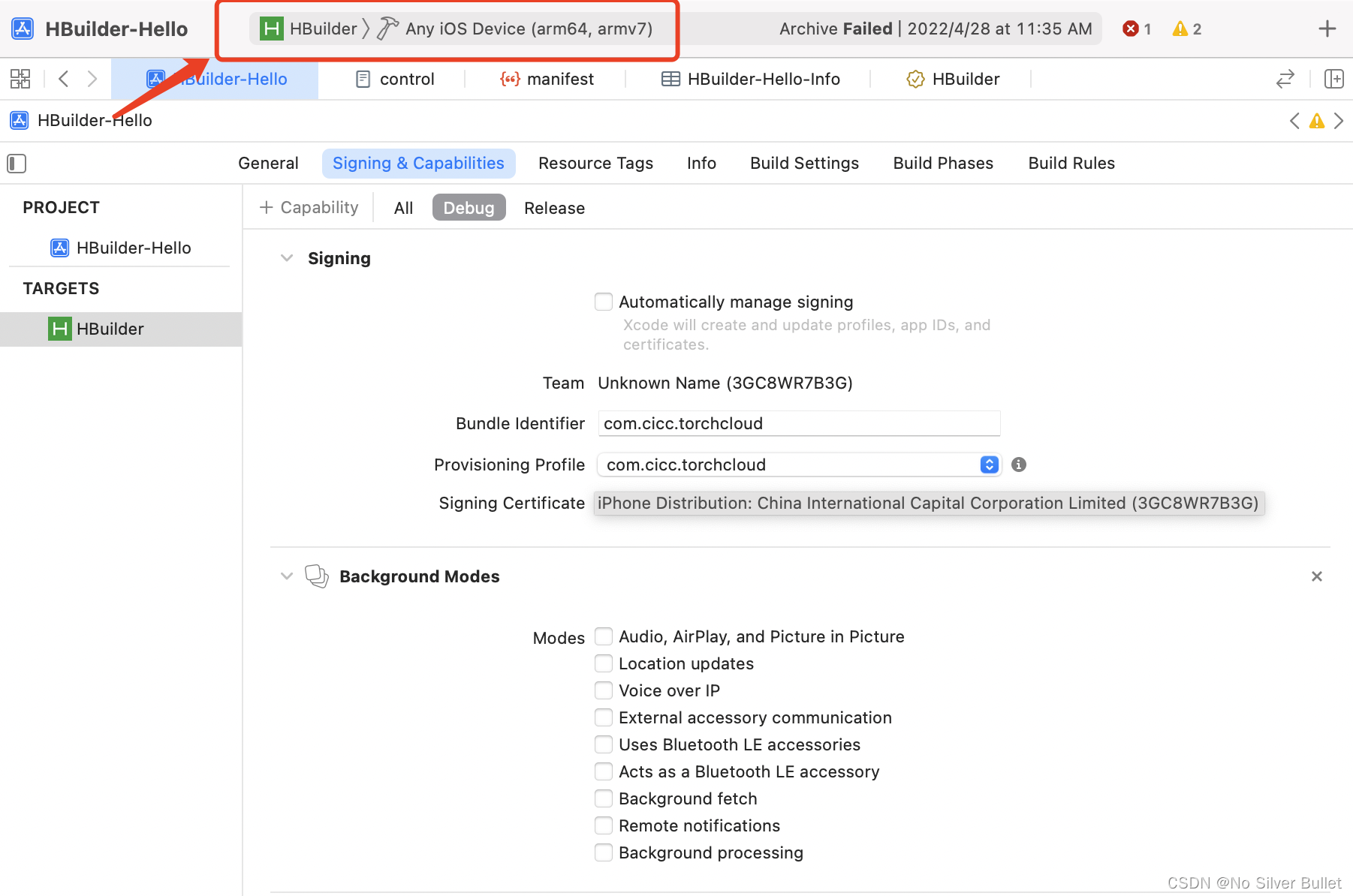
点击左侧应用工程根目录,选中
TARGETS下的HBuilder打开工程属性界面,在"Signing & CapaBilities"选项卡下,设置以下几点。
实现IOS原生APP本地打包,需要在Xcode中完成。作为苹果开发者,P12证书与描述文件必不可少,需要提前准备。
2.2 项目配置
本地打包前,需要以下项目配置项:
- 配置应用标识(Bundle Identifier)
- 配置应用名称
- 配置应用版本名称
- 配置应用版本号
- 配置应用图标
- 配置应用启动界面
- 配置国际化
2.1 配置应用标识(Bundle Identifier)
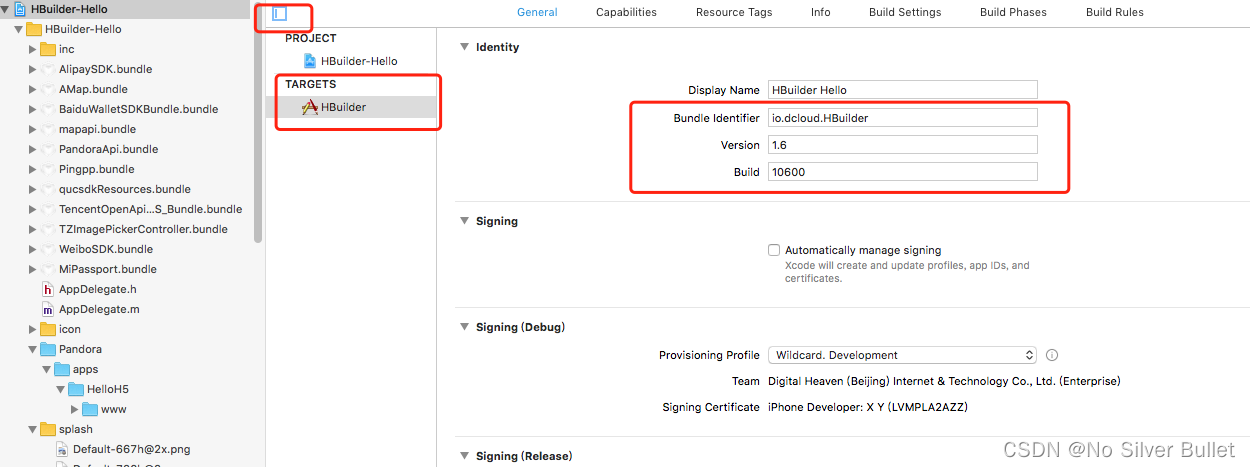
选择左侧应用工程根目录,选中TARGETS下的HBuilder打开工程属性界面,在General下修改Identity的值:

其中,
Bundle Identifier为苹果的AppID,必须与应用发布时配置的Profile关联的AppID一致;Version为应用版本号,在App Store中显示的版本号,推荐与manifest.json中version下的name值一致;Build为编译版本号,App Store判断升级使用,推荐与manifest.json中version下的code值一致。
2.2 配置应用名称
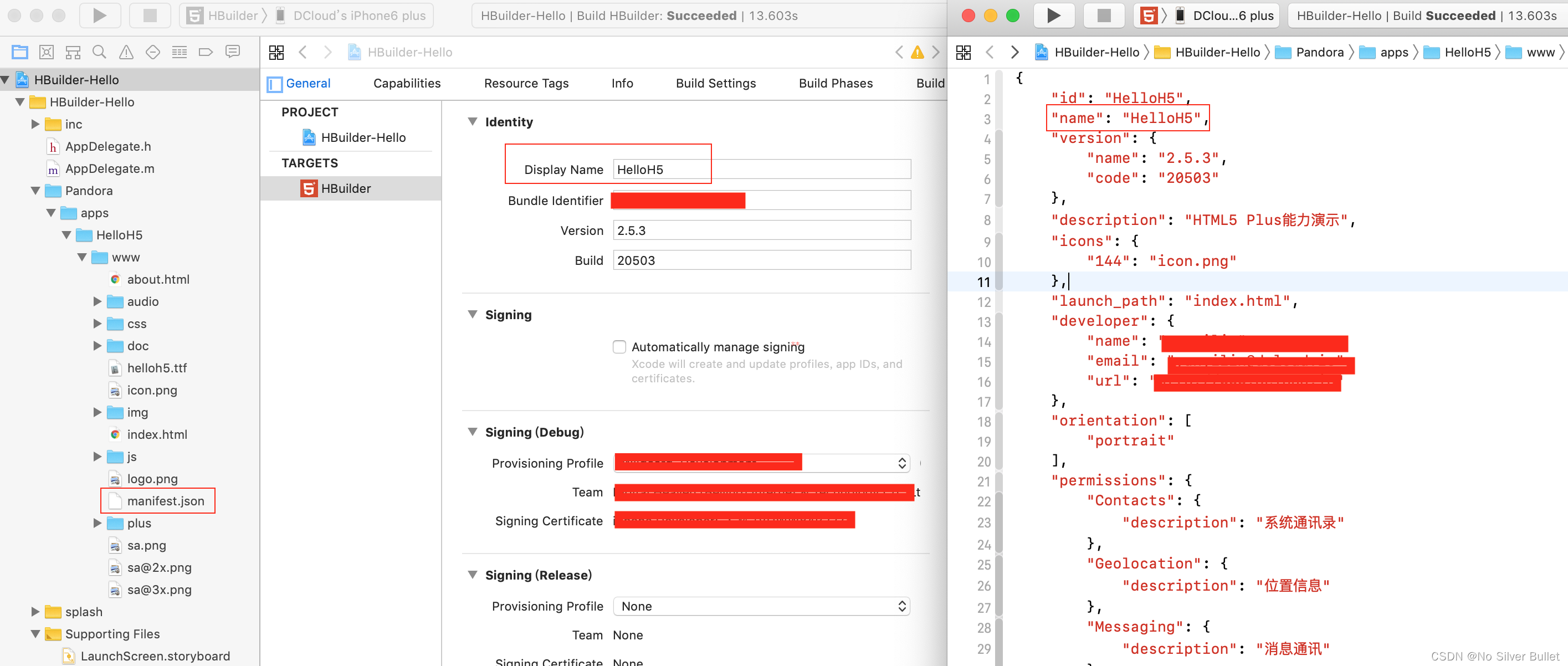
1、在打开的原生工程中,点击工程的targets和点开manifest文件,然后将manifest文件里的“name”字段的内容和原生工程里的Display Name 写成一样。
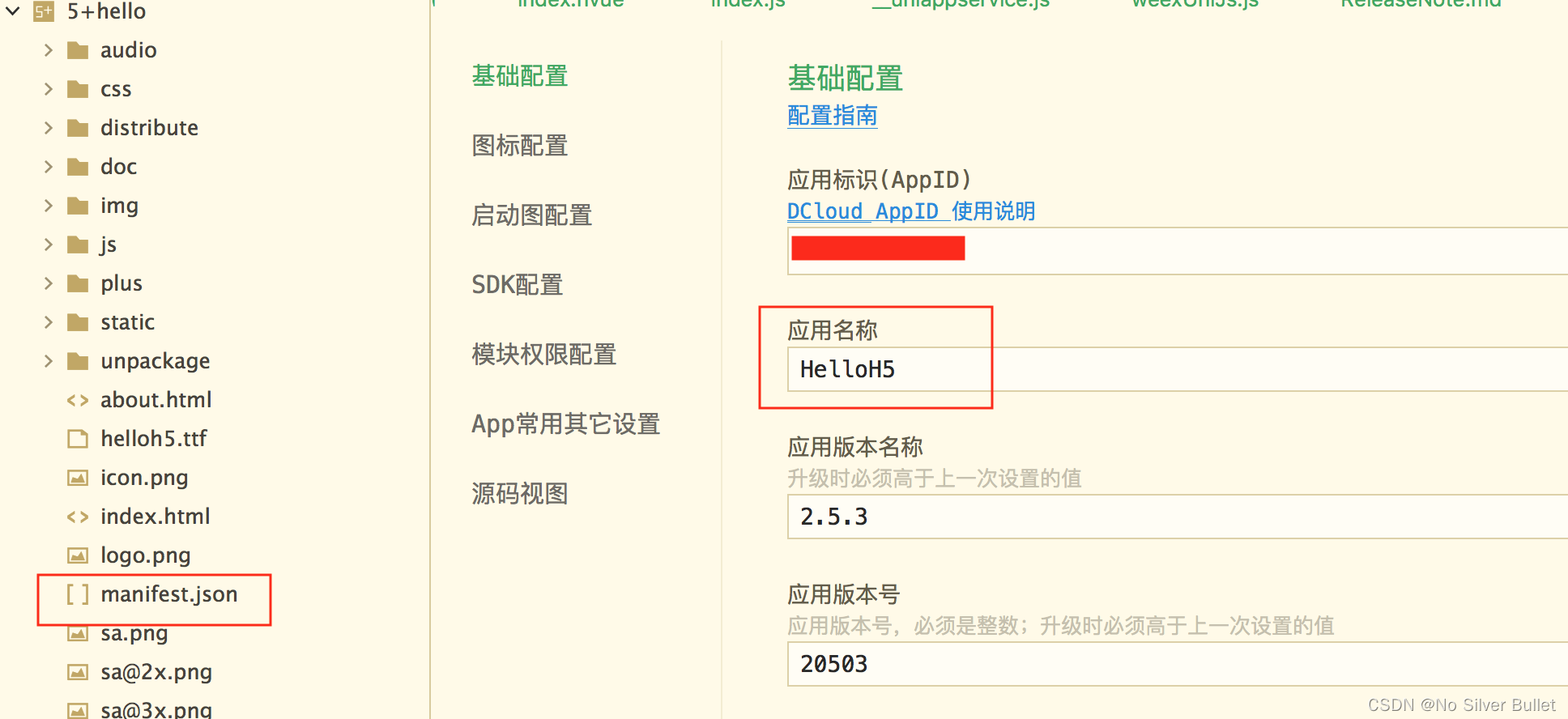
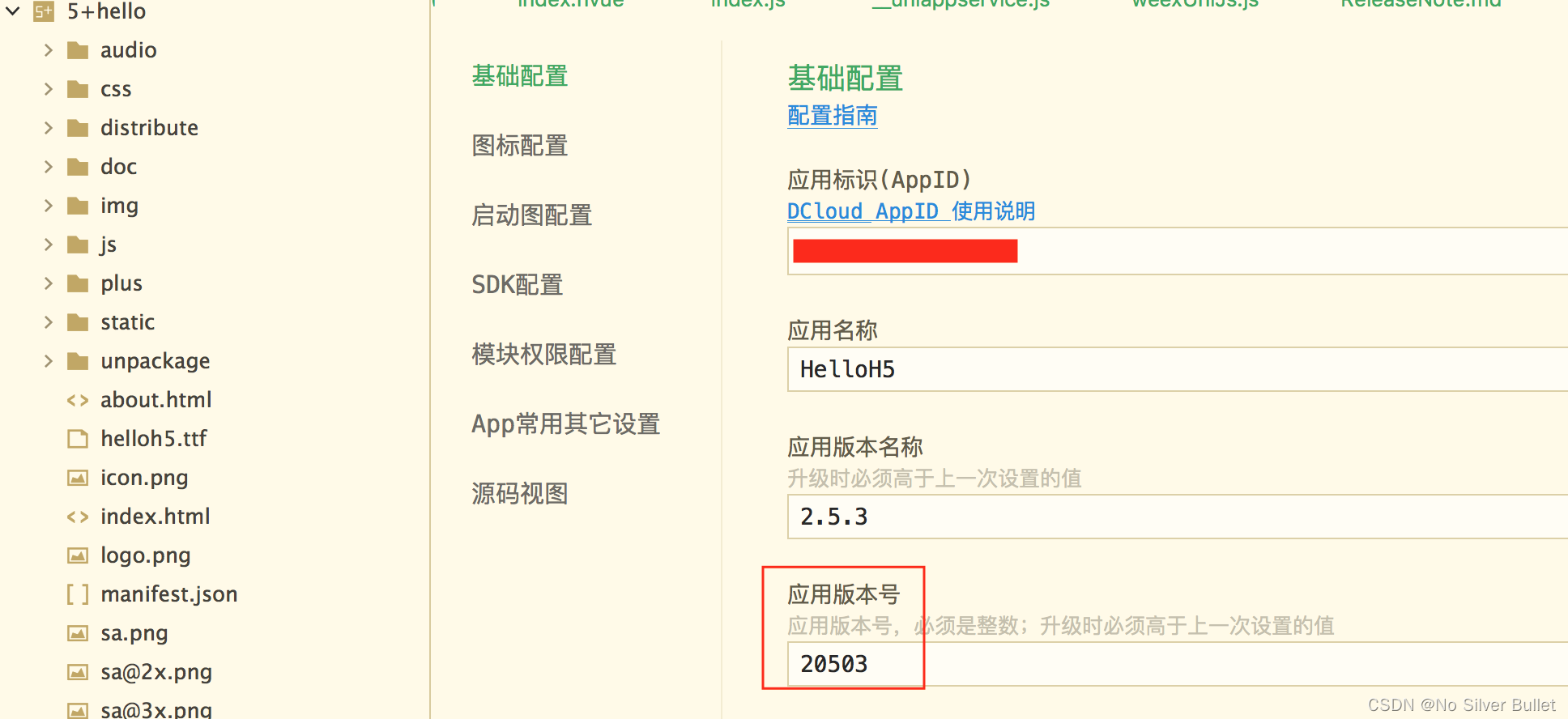
注意⚠️:manifest文件里的”name“ 对应的是HBuilderX打开的工程里的“基础配置”里的应用名称。如下图红色框所示:


2.3 配置应用版本名称
在打开的原生工程中,点击工程的targets和点开manifest文件,然后将manifest文件里的“version”字段里的“name”的内容 和原生工程里的Version 的写成一样。注意,manifest文件里的“version”字段里的“name” 对应的是HBuilderX打开的工程里的“基础配置”里的应用版本名称。
2.4 配置应用版本号
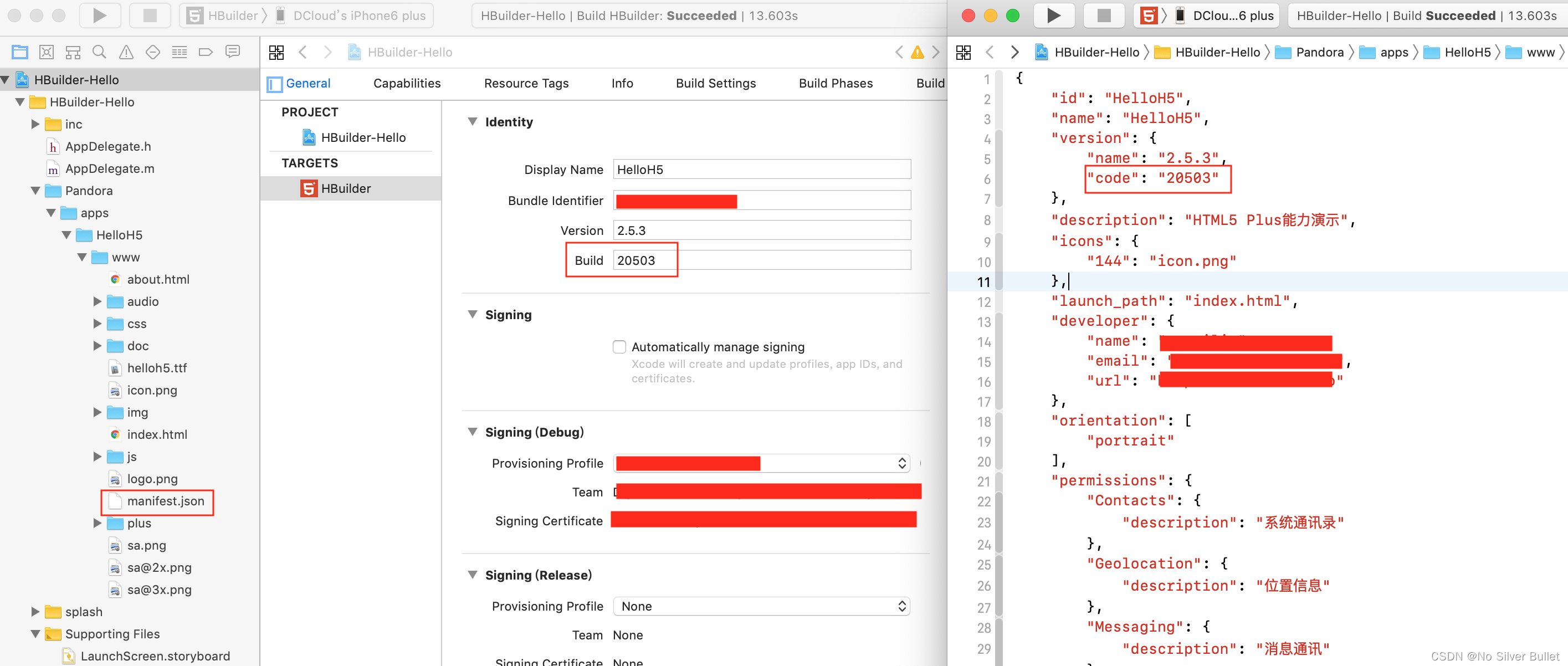
在打开的原生工程中,点击工程的targets和点开工程里的manifest文件,然后将manifest文件里的“version”字段里的“code”内容和原生工程里的Build写成一样。
注意⚠️:manifest文件里“version”字段“code” 对应的是HBuilderX打开的工程里的“基础配置”里的应用版本号。如下图红色框所示:


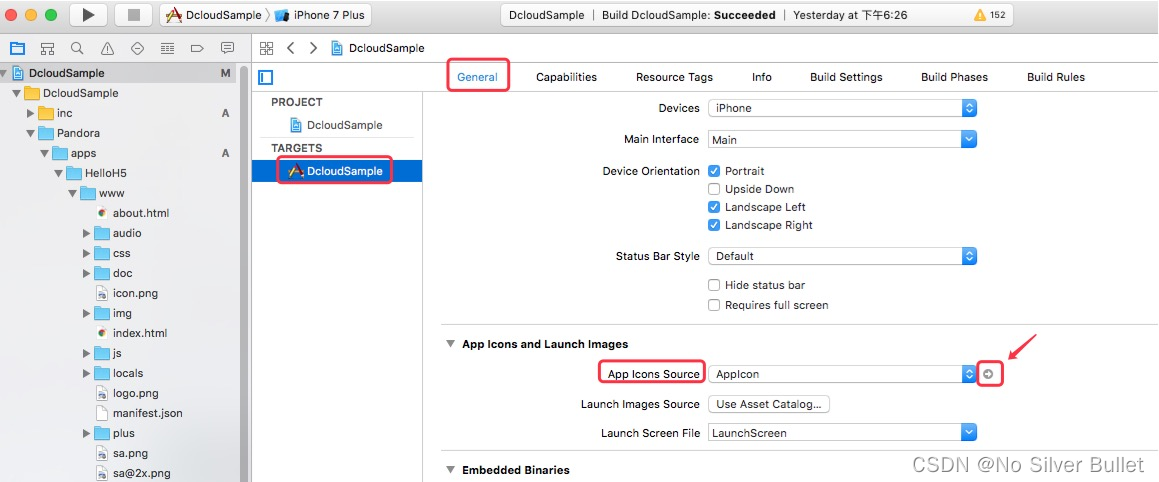
2.5 配置应用图标
点击project->target->General->App Icons and Launch Images->App Icons Source项右侧小箭头。

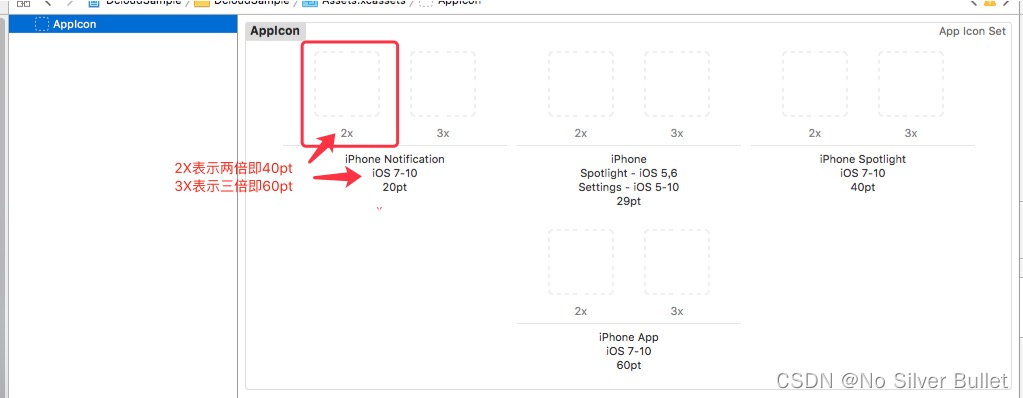
在新开页面根据提示将对应尺寸的应用图标拖入到虚线框中即可。

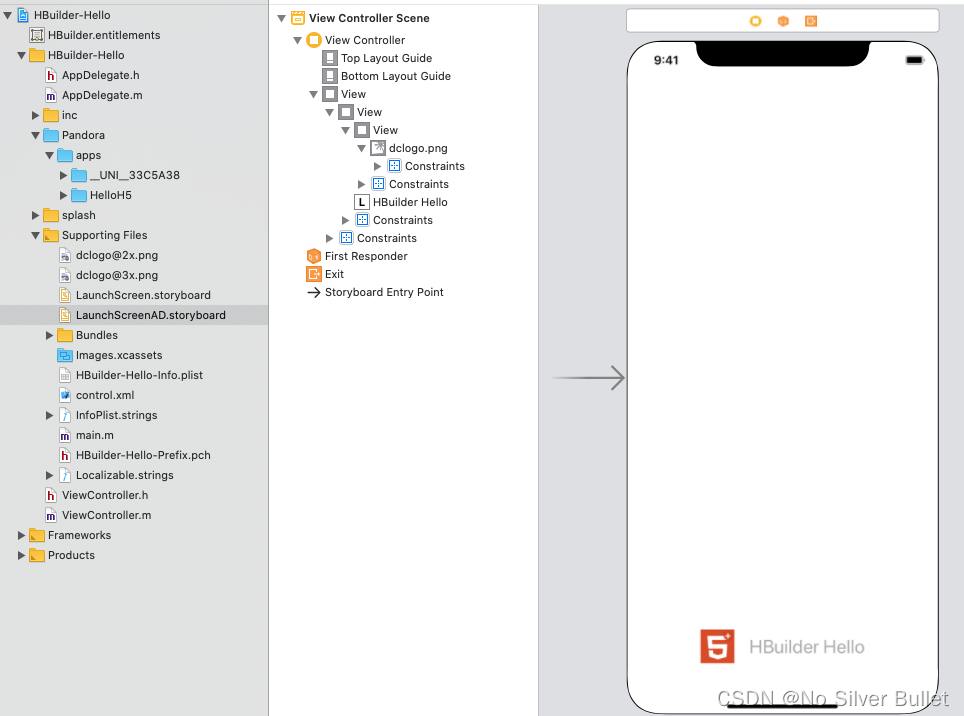
2.6 配置应用启动界面
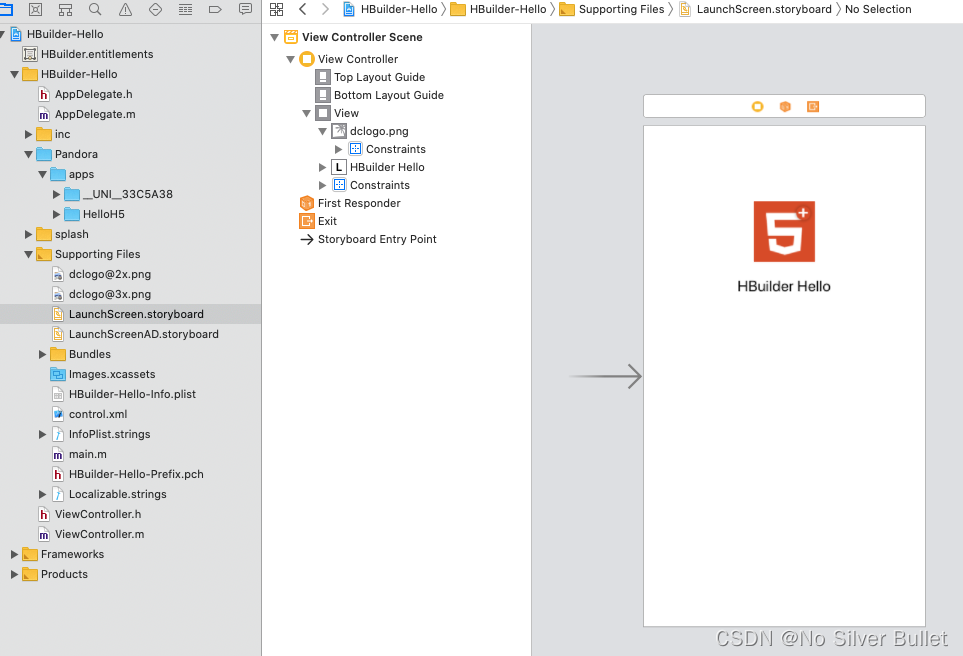
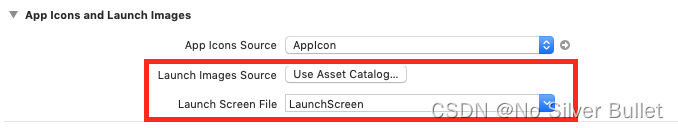
- 按下图方法配置
Launch Screen File,这样配置之后启动界面就会是设置的LaunchScreen.storyboard。

- 使用官方已经制作好的
storyboard,官方提供了2个storyboard,一个是图标、名称在上方的;另外一个是图标、名称在下方的(这种的LaunchScreen.storyboard主要是适配用户配置广告后,使其启动时不会有视觉上的跳跃感,增加用户体验)。
注意⚠️:在使用Launch Screen File方式作为启动界面时,需要把一张或几张清晰的图标拷贝到工程的根文件夹下并引入到工程中,用来给启动界面加载图标。如果拷贝过去的图标不清晰,会导致启动界面上出现图标不清晰、模糊的现象。


- 制作
LaunchScreen.storyboard(这个storyboard的名称是可以自定义的),如果想自定义LaunchScreen.storyboard, 这需要你会原生知识,知道怎样创建Launch Screen File,知道怎样在storyboard中布局视图,设置约束等。
注意⚠️:
- 这里的
storyboard,不是普通的storyboard;- 配置了广告之后,如果自定义的
LaunchScreen.storyboard约束没设置好,会有启动页到广告页跳跃的视觉效果。
2.7 配置国际化
2.7.1 内容相关的国际化
离线打包时如果弹出提示框且内容为:“HTML5+ Rumtime D”时,需要在打包的原生工程里配置国际化如何配置。
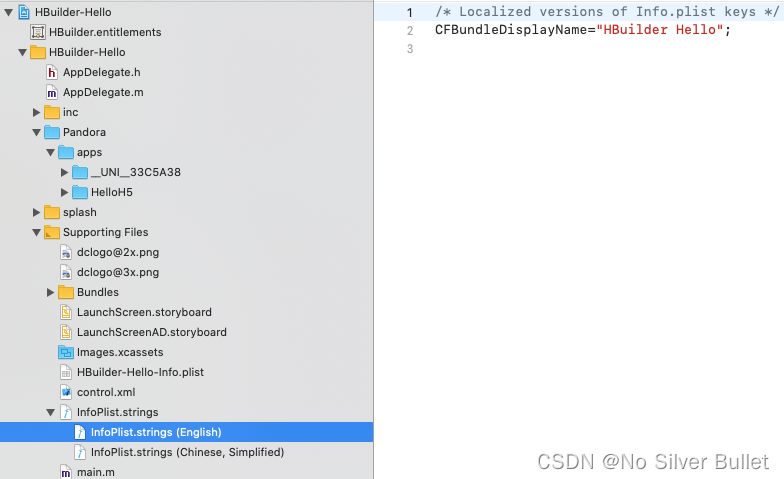
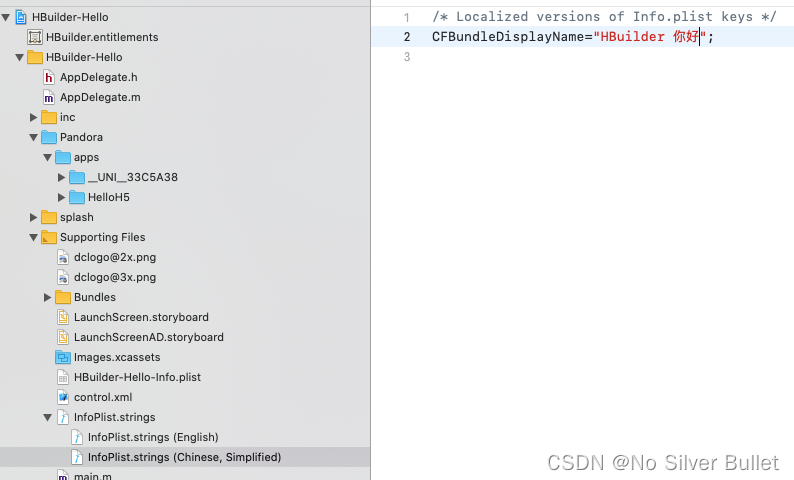
2.7.2 Info.plist的国际化
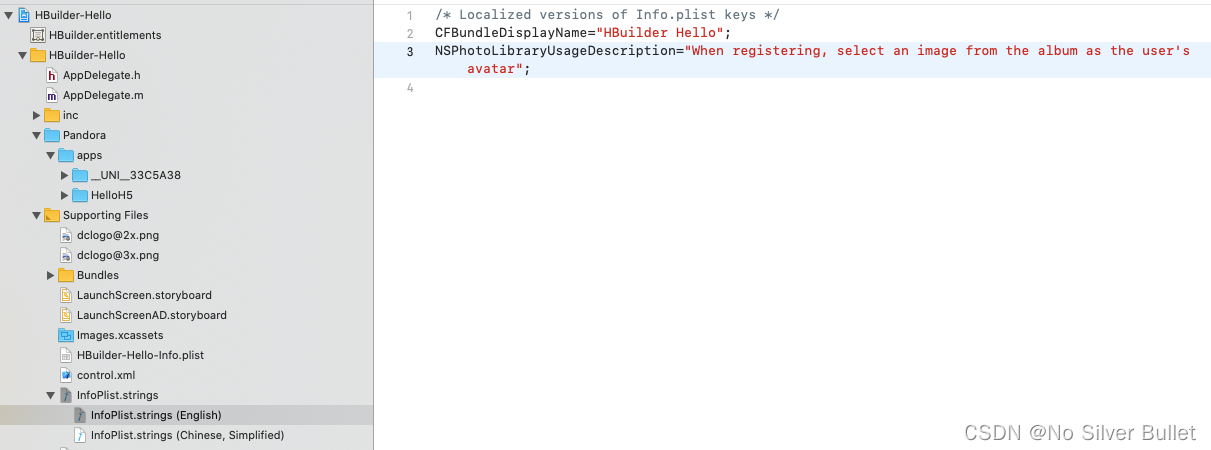
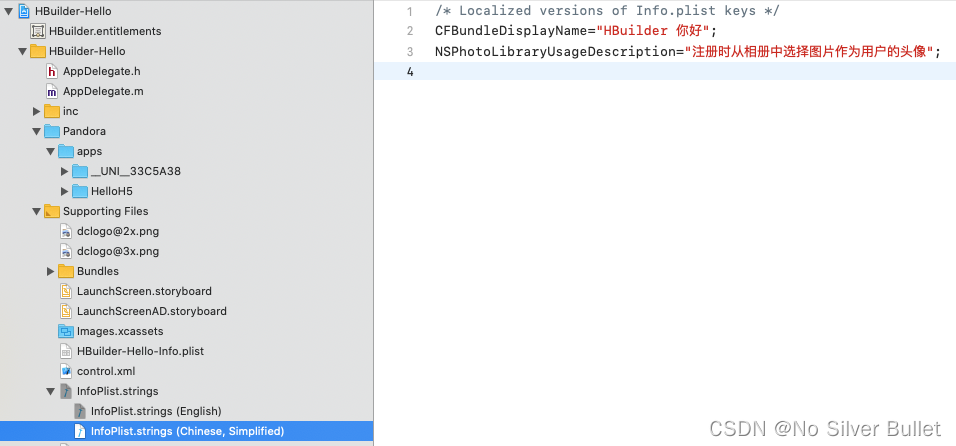
新建一个 .strings文件,叫做InfoPlist.strings(文件名必须是这个)然后点击右侧的 localized, 再在工程导航界面,选择InfoPlist.strings文件,比如添加key为CFBundleDisplayName,值为应用名字(HBuilder你好),InfoPlist.strings(English)为英文系统,Simplified为中文简体系统。


另外,对HBuilderX,manifest.json文件里,“模块权限配置”项中的“iOS隐私信息访问的许可描述”栏下的隐私权限描述国际化,可以这样配置,如下:
- 将
manifest.json页面切换到“模块权限配置”项,在“iOS隐私信息访问的许可描述”栏下配置应用需要使用到的隐私描述信息:

- 输入完成后切换到代码视图,uni-app项目在"app-plus"->“distribute”->“ios”->"privacyDescription"节点下可看到输入的内容:

- 将"privacyDescription"节点下的key(
NSPhotoLibraryUsageDescription)和值按下图的方式拷贝到InfoPlist.strings下对应的语言文件里去。


三、打包
以上项目配置工作完成后,就可以开展本地打包了。
3.1 证书导入
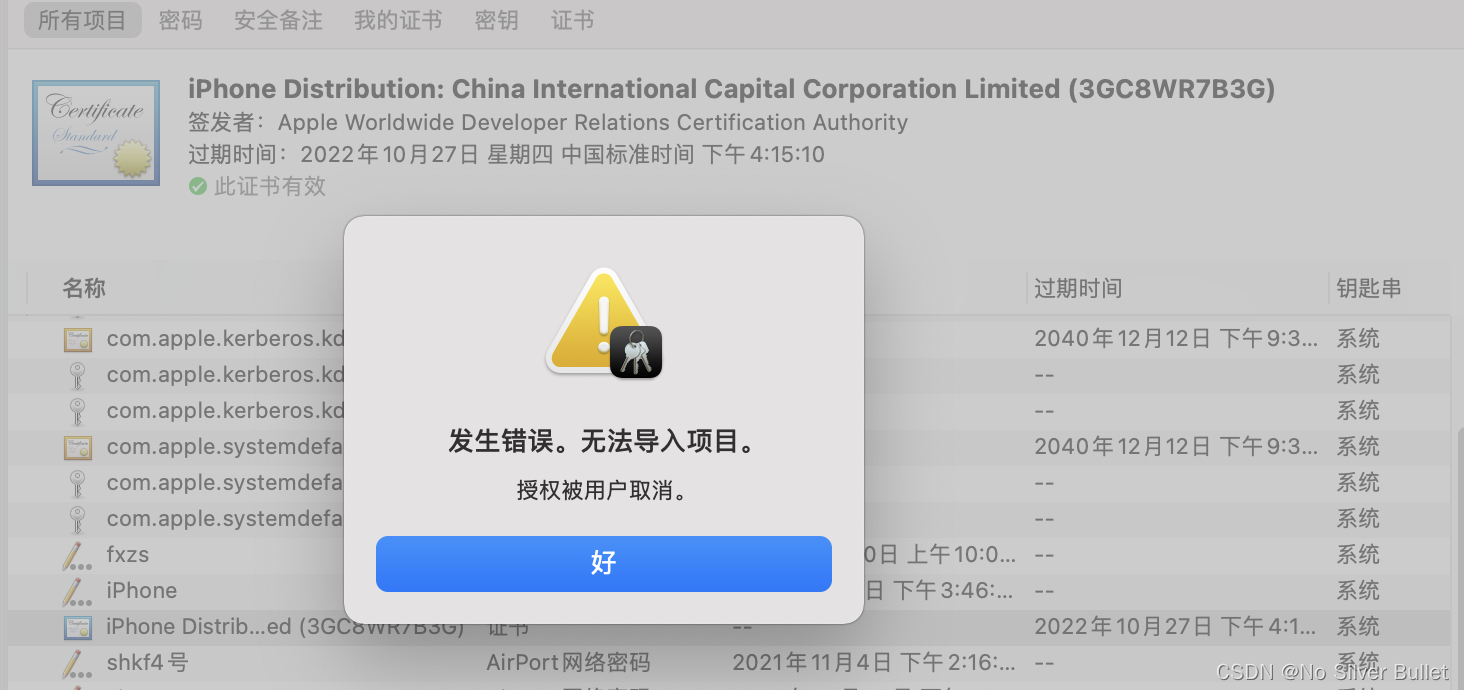
导入iOS证书p12到钥匙串,双击p12文件,登录,导入证书。
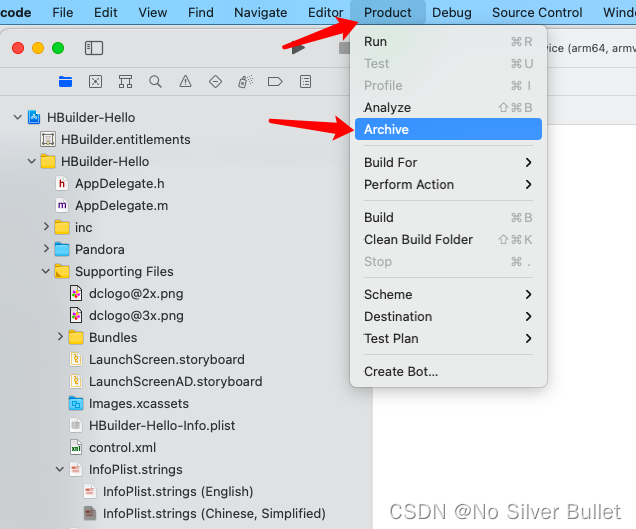
- 编译设备选择
Generic iOS Device或者Any iOS Device。
注意⚠️:选择其他模拟器是不能Archive的。

2. Xcode 工具条 Product 下点击 Archive。


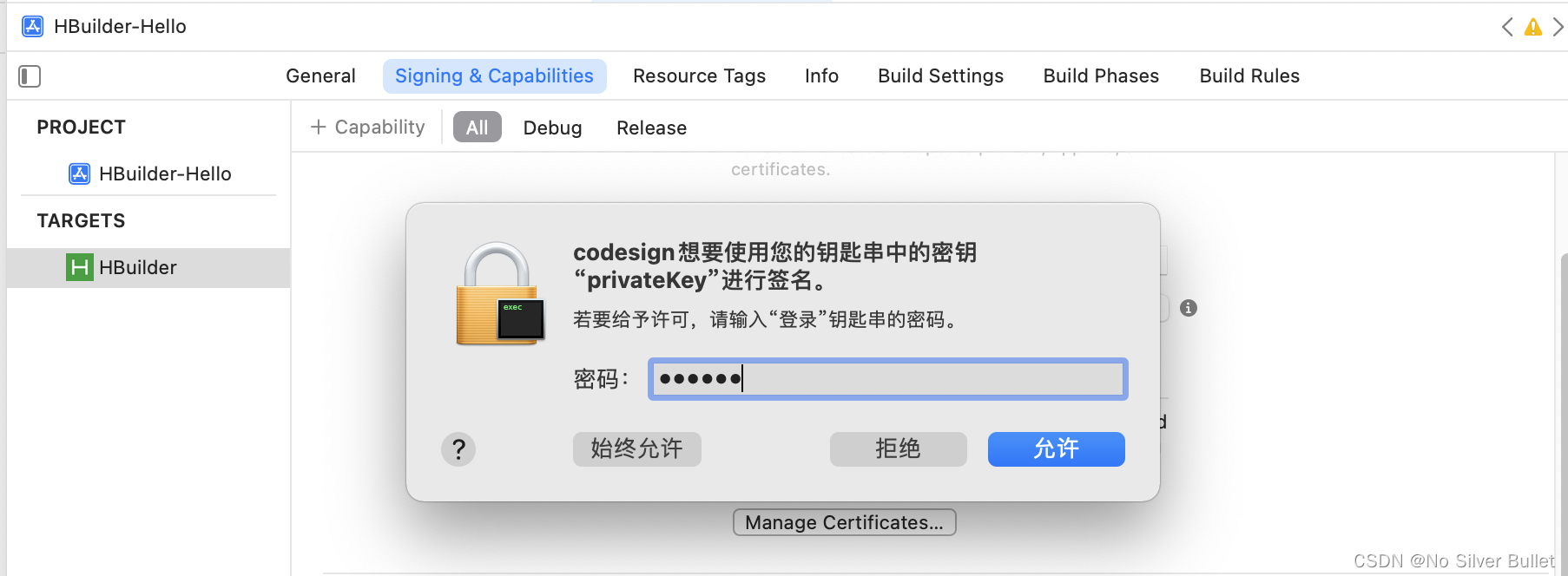
3. 如果弹出下面框,输入本机密码,始终允许。

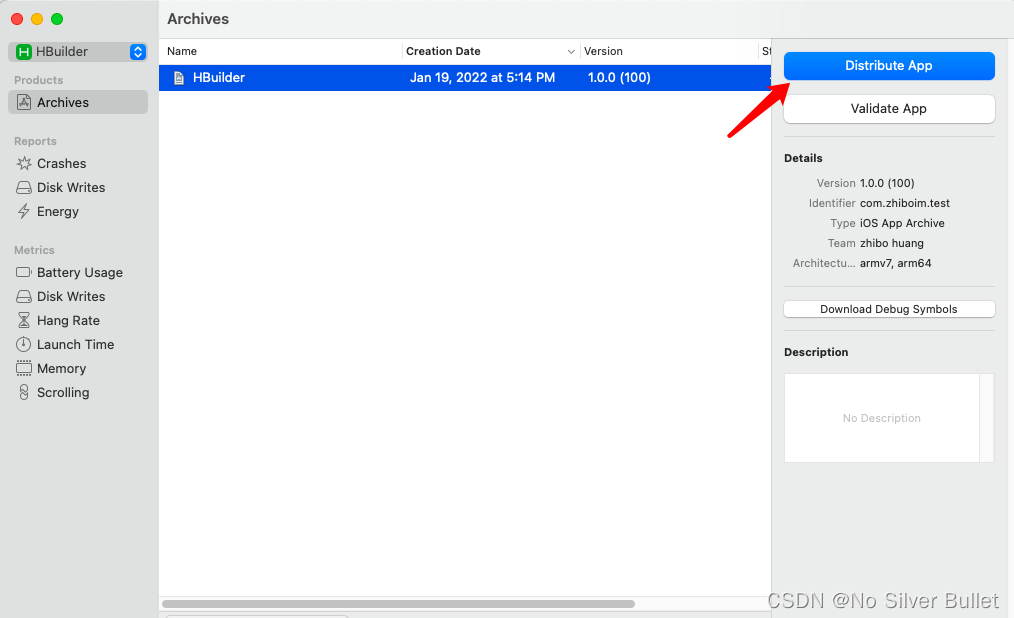
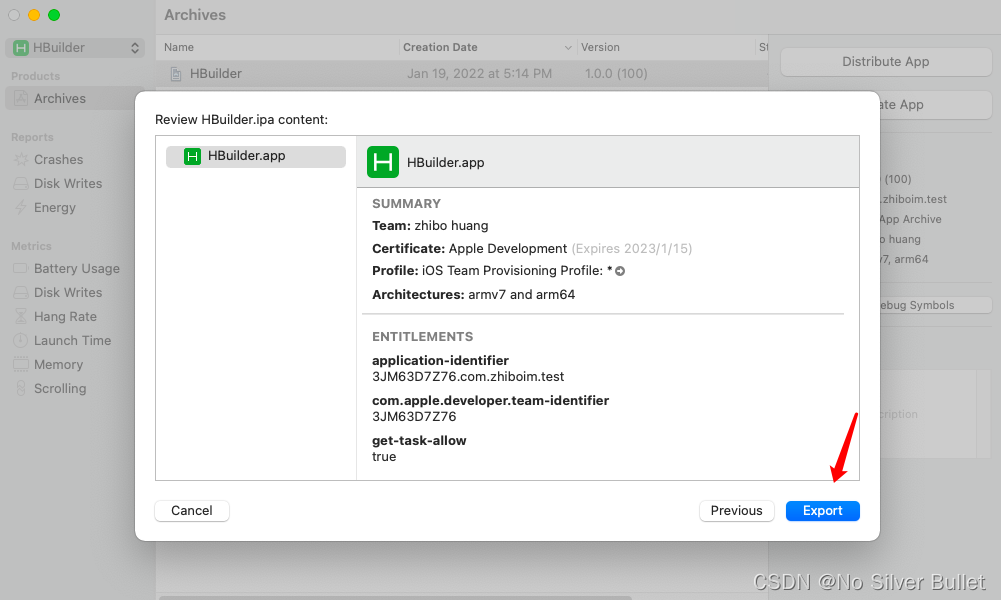
-
点击
Export。

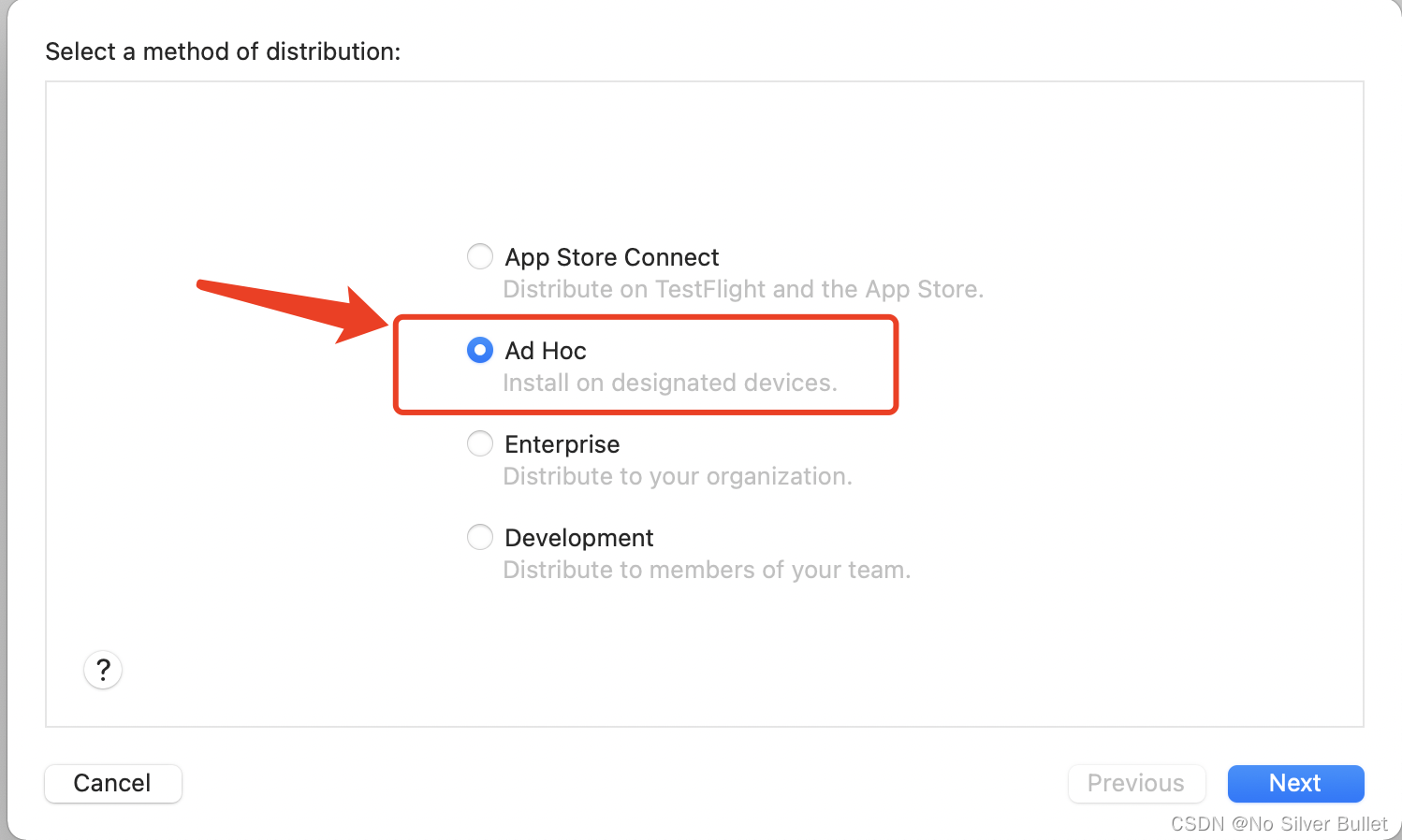
-
本地联调选择点击
Ad Hoc。

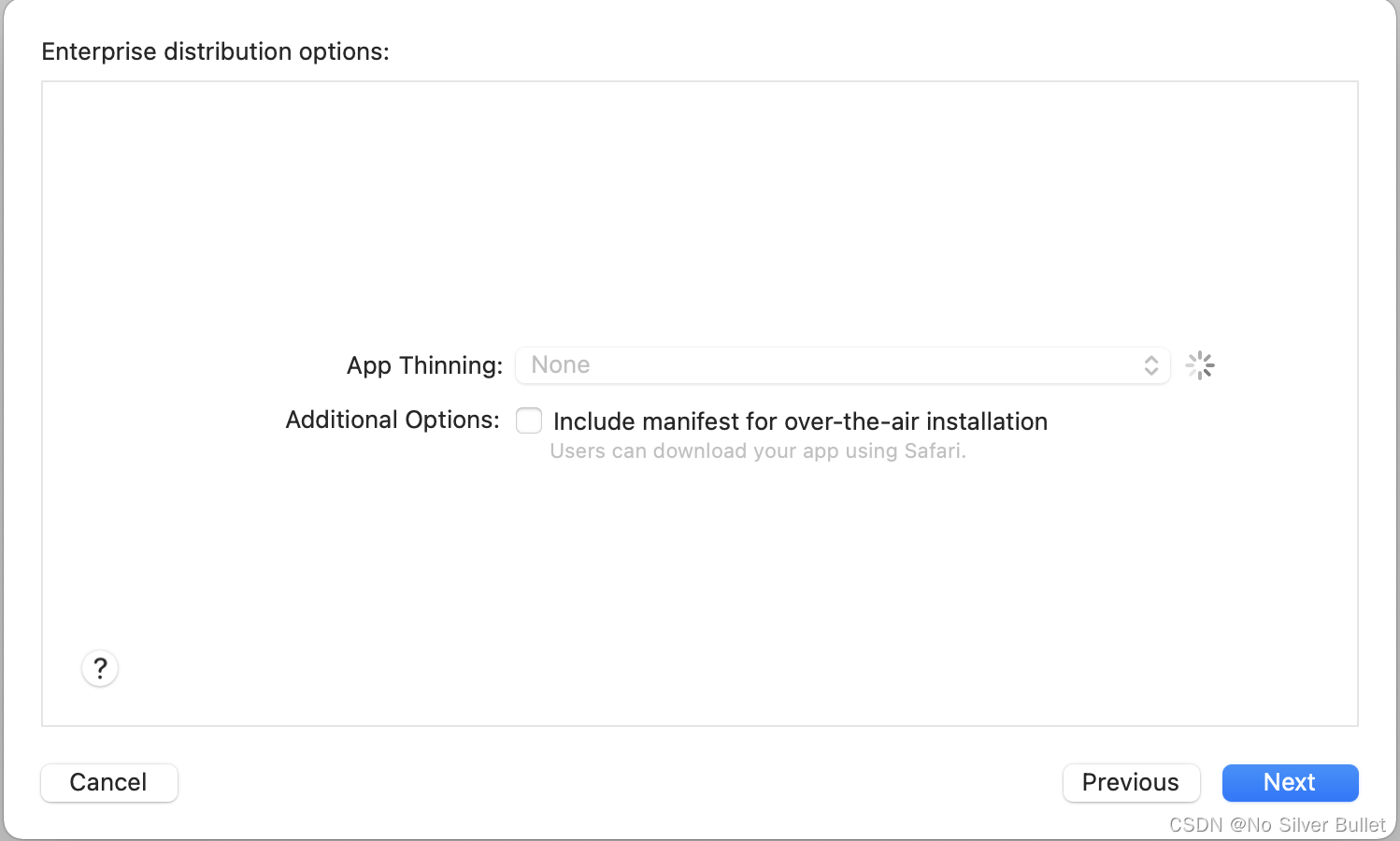
-
点击
Next。

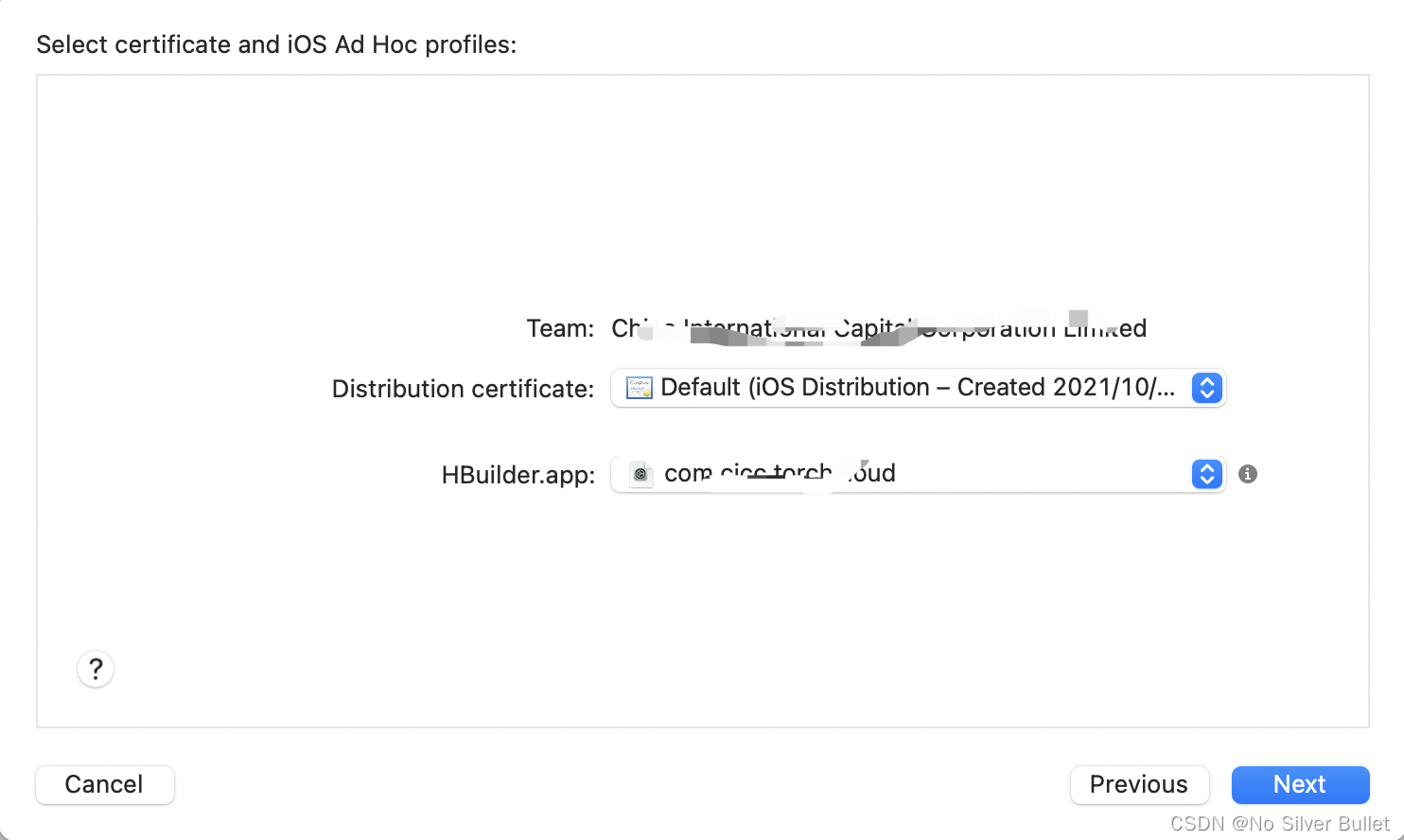
-
选择证书,点击
Next。

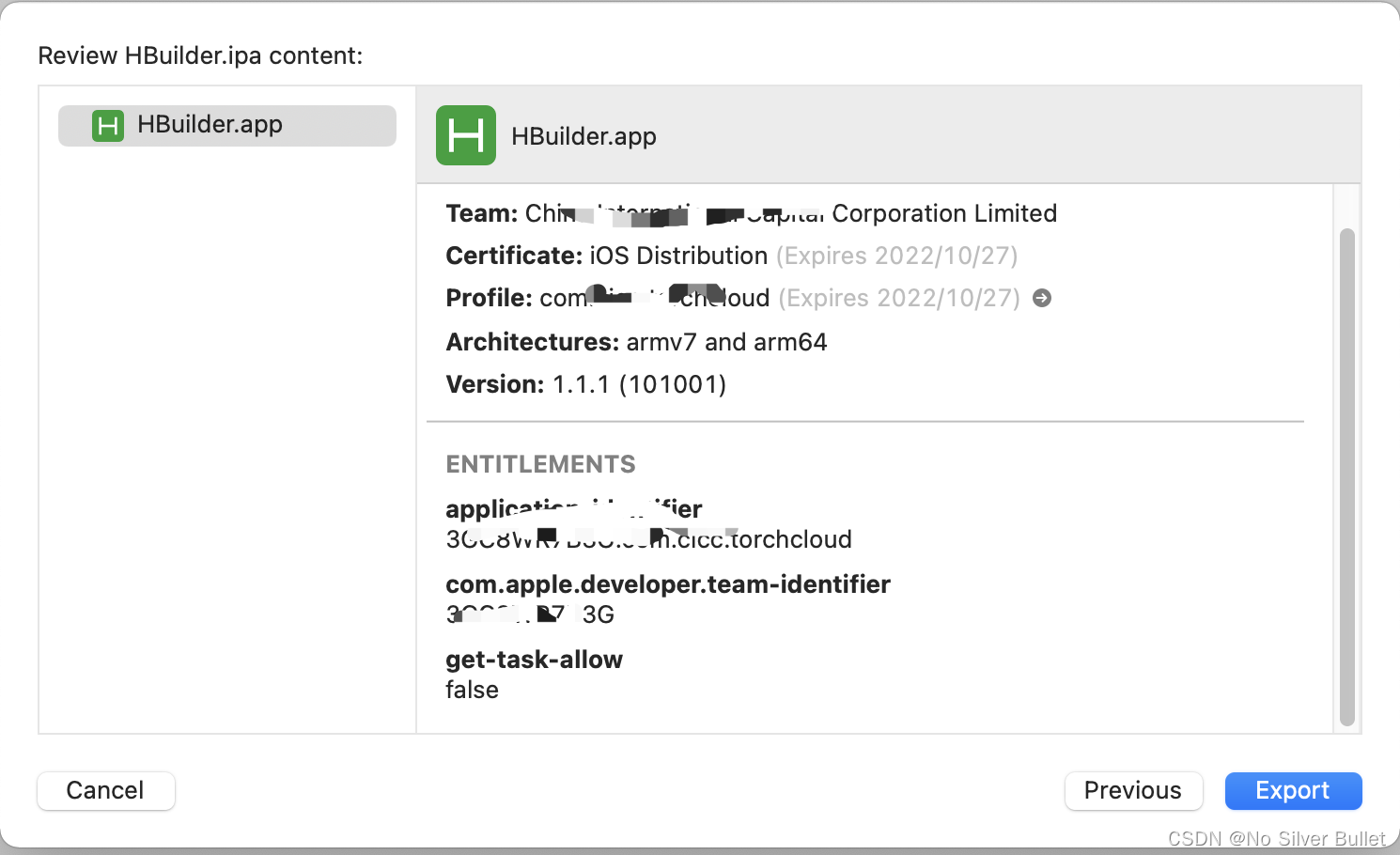
-
最后点击导出,选择指定位置即可。

四、如何用离线打包工程制作自定义调试基座
自定义调试基座是使用开发者申请的第三方SDK配置生成的基座应用,用于HBuilder/HBuilderX开发应用时实时在真机/模拟器上查看运行效果。
-
在打包原生工程里找到
control.xml文件,在HBuilder节点里查看是否有这2个:debug="true" syncDebug="true"配置(注意-打AppStore包的时候,这个配置需要去掉,否则会导致热更新失败!),没有的话增加上,然后保存。 -
确保
Xcode工程的Bundle identifier不为io.dcloud.HBuidler。 -
在原生工程里找到
info.plist文件并增加一项,如下图:

-
确保原生工程里
Pandora文件夹下的apps文件夹里只有一个文件夹(文件夹的名称和里面的manifest的id值相同); -
确保
control.xml文件里的appid的值和apps目录下的第一个文件夹的名称一致; -
确保
HBuilderX里要调试的代码的appid和control.xml的appid值一致; -
使用
Xcode的Product下的archive打包,然后生成ipa,并把ipa名称命名为:iOS_debug.ipa; -
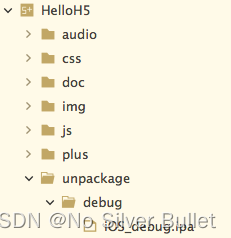
在js工程里主目录下新建一个名称为
unpackage的文件夹(如果有不用新建),再在unpackage文件夹下新建一个名称为debug文件夹,并把生成的iOS_debug.ipa包放入debug文件夹下。

-
在
HBuilderX里,找到之前appid相同的js工程准备调试,点击“运行” --“运行到手机或模拟器“--“使用自定义基座运行(iOS)”,等待连接成功之后就可以了。 -
运行
连接手机,编译运行,如果App成功跑起来了,说明原生工程配置完成。
注意⚠️:iOS仅支持真机运行自定义基座,不能使用xcode模拟器运行自定义基座!
五、遇到的问题及解决措施
5.1 IOS签名证书p12无法导入

未复现,待复现后再给出解决方案。
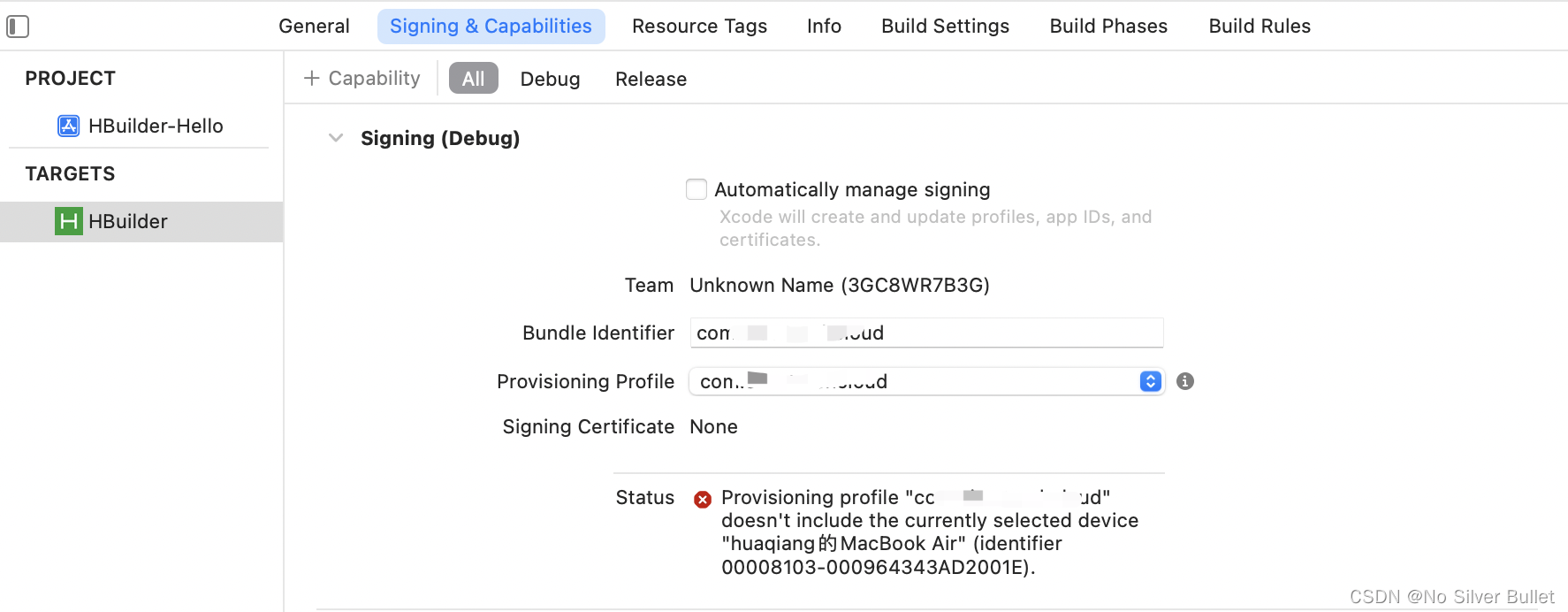
5.2 描述文件不包含当前设备
Xcode本地离线打包,选择描述文件后,报如下错误信息:
Provisioning profile "****" doesn't include the currently selected device "huaqiang的MacBook Air" (identifier 00008103-000964343AD2001E).

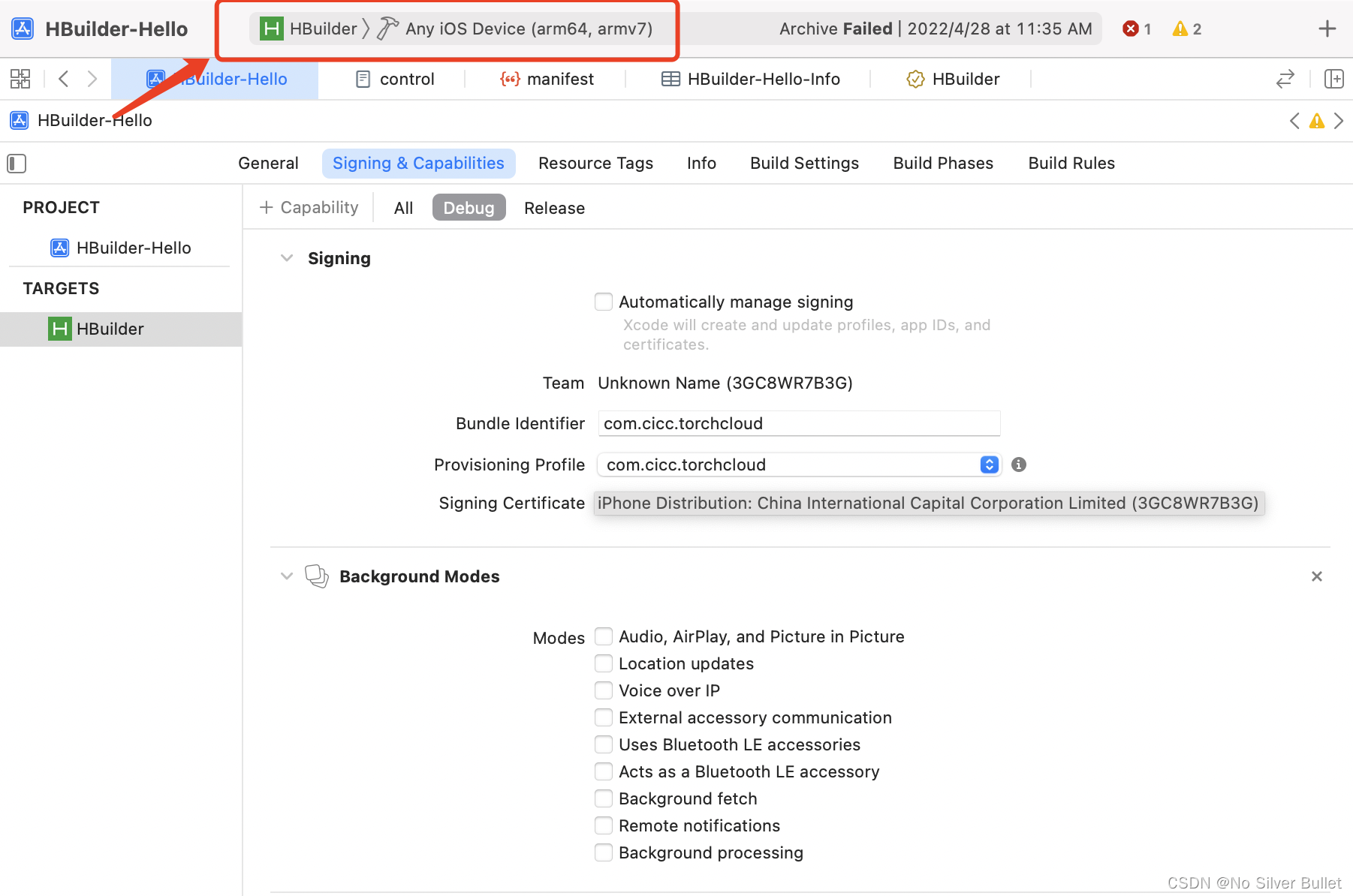
被此问题折腾了2天,后来细心阅读文档,认真操作后发现是选择目标编译设备是默认选择了Mac设备导致,正确的选项应该是Any iOS Device!

5.3 “HBuilder” requires a provisioning profile. Select a provisioning profile in the Signing & Capabilities editor.
出现以上问题是由于Signing(Release)部分需要导入描述文件。
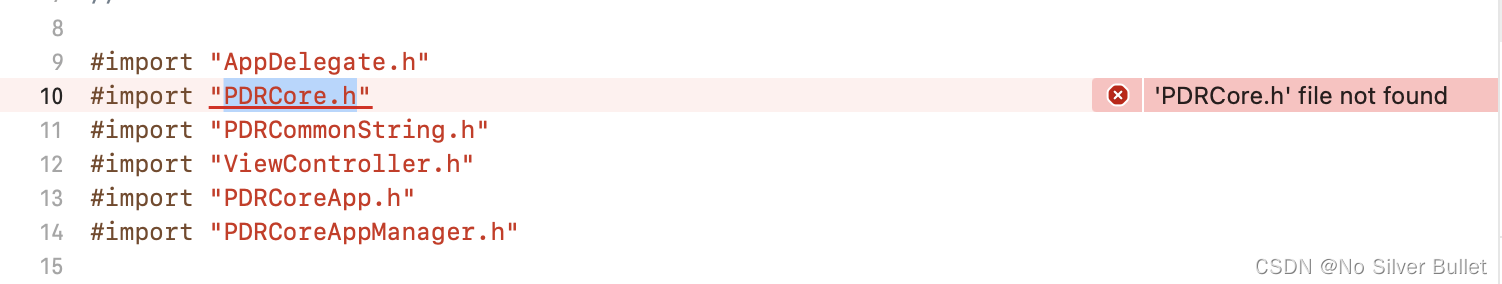
5.4 ‘PDRCore.h’ file not fond

出现以上问题是由于HBuilderX版本与iOS离线打包SDK版本不一致造成的,一定要确保HBuilderX版本与iOS离线打包SDK版本保持一致。
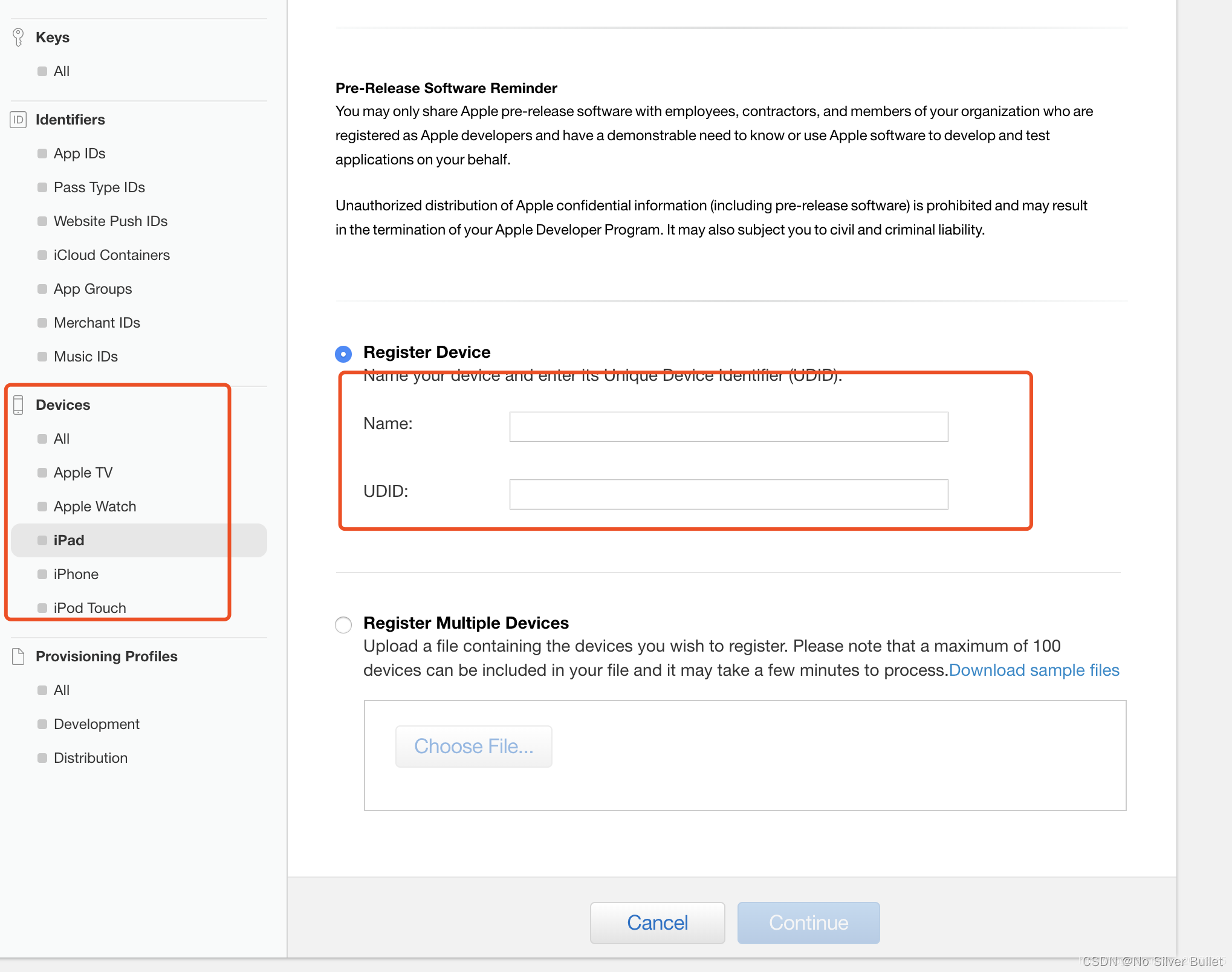
5.5 请确保自定义基座的iOS证书已添加iOS设备的UDID

出现以上问题的原因是Devices中未添加联调设备UDID。
解决方案,使用开发者账号登陆app developer。增加设备的UDID到Devices中。

如何查看设备的uuid【点击查看】。
增加之后下载新的Provisioning Profiles。
在xcode中导入新的Provisioning Profiles,ok,不报错了,可以放心的打包了。
介绍一下Provisioning Profiles文件:
Provisioning Profiles,该文件将appID,开发者证书,硬件Device绑定到一块儿,在开发者中心配置好后可以添加到Xcode上,也可以直接在Xcode上连接开发者中心生成,真机调试时需要在PP文件中添加真机的udid。
六、拓展阅读
- 点赞
- 收藏
- 关注作者





















评论(0)