Nginx配置共用80端口|端口转发端口映射
【摘要】
problem
1、http默认端口为80 2、一台服务器有多个服务,都想监听80 3、有些服务限用指定端口,修改麻烦 4、外网访问域名时要加端口,很麻烦
solution
1、先在两个空闲的端口上...
problem
1、http默认端口为80
2、一台服务器有多个服务,都想监听80
3、有些服务限用指定端口,修改麻烦
4、外网访问域名时要加端口,很麻烦
solution
1、先在两个空闲的端口上分别部署项目(非80,假设是81和82)
// nginx.conf
# test1项目配置
server {
listen 81;
root /www/wwwroot/test1;
index index.html;
location / {}
}
# test2项目配置
server {
listen 82;
root /www/wwwroot/test2;
index index.html;
location / {}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
2、内网进行端口转发(监听80端口)
// nginx.conf
# nginx 81端口配置 (监听test1二级域名)
server {
listen 81;
server_name test1.gwj1314.space;
location / {
proxy_pass http://localhost:81; # 转发
}
}
# nginx 82端口配置 (监听test2二级域名)
server {
listen 82;
server_name test2.gwj1314.space;
location / {
proxy_pass http://localhost:82; # 转发
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
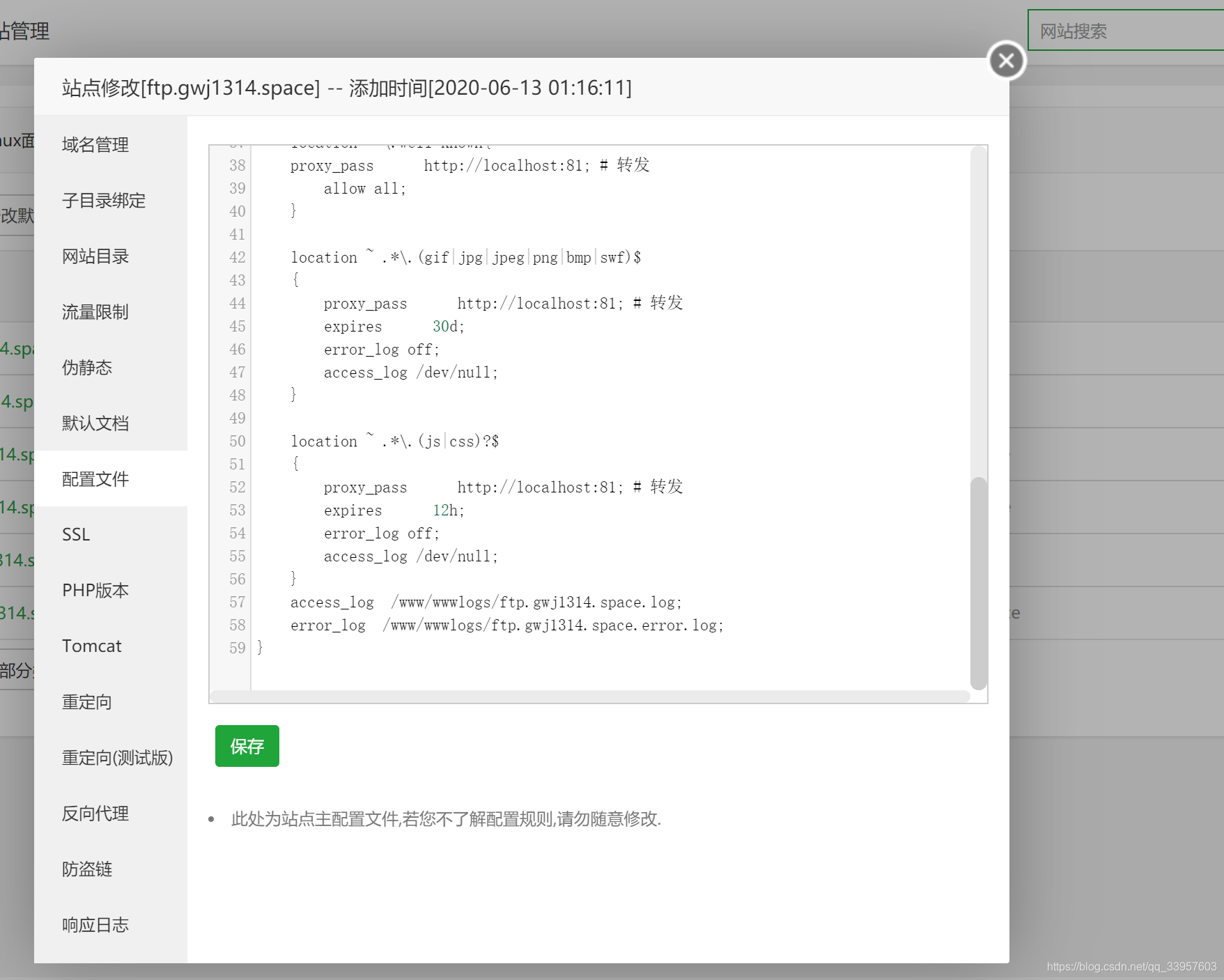
example
实际转发的时候,记得加上JavaScript,css和图片等元素的转发。
server
{
listen 80;
server_name ftp.gwj1314.space;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/chfs;
location / {
proxy_pass http://localhost:81; # 转发
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
proxy_pass http://localhost:81; # 转发
expires 30d;
error_log off;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
proxy_pass http://localhost:81; # 转发
expires 12h;
error_log off;
access_log /dev/null;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

文章来源: gwj1314.blog.csdn.net,作者:小哈里,版权归原作者所有,如需转载,请联系作者。
原文链接:gwj1314.blog.csdn.net/article/details/106744700
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)