FPGA学习笔记4.1——Verilog下的LED流水灯实现
【摘要】
设计思路
彩灯显示电路:现在有18个红色LED灯,采用状态机设计一个流水灯,工作模式为:
要求控制18个LED灯实现如下的演示花型:– 从两边往中间逐个亮;全灭 – 从中间往两头逐个亮;全灭 – 循环执行上述过程
原理图
功能模块代码:
module denghua(cl...
设计思路
彩灯显示电路:现在有18个红色LED灯,采用状态机设计一个流水灯,工作模式为:
要求控制18个LED灯实现如下的演示花型:– 从两边往中间逐个亮;全灭 – 从中间往两头逐个亮;全灭 – 循环执行上述过程

原理图

功能模块代码:
-
module denghua(clk,clr,z,qout);
-
input clk,clr;
-
output reg z;
-
output reg[17:0] qout;
-
parameter S0=18'b100000000000000001;
-
parameter S1=18'b010000000000000010;
-
parameter S2=18'b001000000000000100;
-
parameter S3=18'b000100000000001000;
-
parameter S4=18'b000010000000010000;
-
parameter S5=18'b000001000000100000;
-
parameter S6=18'b000000100001000000;
-
parameter S7=18'b000000010010000000;
-
parameter S8=18'b000000001100000000;
-
parameter S9=18'b111111111111111111;
-
parameter S10=18'b111111110011111111;
-
parameter S11=18'b111111100001111111;
-
parameter S12=18'b111111000000111111;
-
parameter S13=18'b111110000000011111;
-
parameter S14=18'b111100000000001111;
-
parameter S15=18'b111000000000000111;
-
parameter S16=18'b110000000000000011;
-
-
-
-
always @(posedge clk or posedge clr) //此过程定义状态转换
-
begin
-
if(clr)
-
qout<=0; //异步复位
-
else
-
case(qout)
-
S0: qout<=S1;
-
S1: qout<=S2;
-
S2: qout<=S3;
-
S3: qout<=S4;
-
S4: qout<=S5;
-
S5: qout<=S6;
-
S6: qout<=S7;
-
S7: qout<=S8;
-
S8: qout<=S9;
-
S9: qout<=S10;
-
S10: qout<=S11;
-
S11: qout<=S12;
-
S12: qout<=S13;
-
S13: qout<=S14;
-
S14: qout<=S15;
-
S15: qout<=S16;
-
S16: qout<=S0;
-
default: qout<=S0; /*default语句*/
-
endcase
-
end
-
always @(qout) /*此过程产生输出逻辑*/
-
begin
-
case(qout)
-
S16: z=1'b1;
-
default:z=1'b0;
-
endcase
-
end
-
endmodule
测试模块代码:
-
`timescale 1 ps/ 1 ps
-
module denghua_vlg_tst();
-
reg eachvec;
-
reg clk;
-
reg clr;
-
-
wire [17:0] qout;
-
wire z;
-
-
integer i;
-
denghua i1 (
-
.clk(clk),
-
.clr(clr),
-
.qout(qout),
-
.z(z)
-
);
-
initial
-
begin
-
$display("Running testbench");
-
clk=1;
-
clr=0;
-
#40 $stop();
-
end
-
initial
-
$monitor("qout:%b z:%b",qout,z);
-
-
always
-
begin
-
#1 clk=~clk;
-
end
-
endmodule
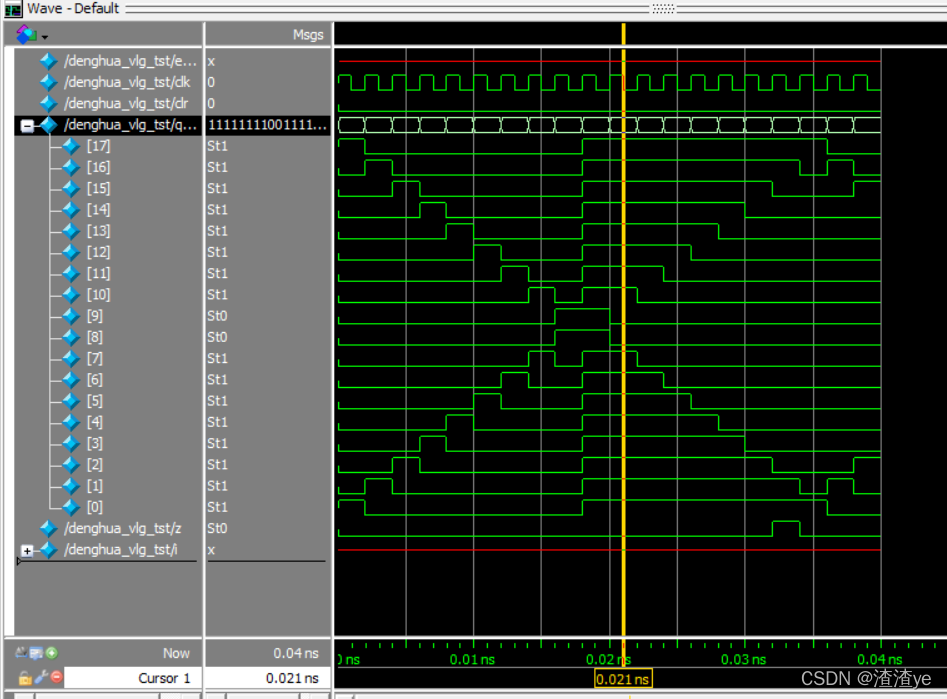
运行图:


文章来源: blog.csdn.net,作者:渣渣ye,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yyfloveqcw/article/details/124177147
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)