Python3 GUI编程: 自带图形库 tkinter 学习教程
【摘要】
1、为什么学tkinter
tkinter的优缺点
优点:python3 GUI编程需要图形库,常用的有tkinter,wxWidgets,Qt,GTK等等。但是Python自带的库是仅仅只支持Tk的...
1、为什么学tkinter
tkinter的优缺点
- 优点:python3 GUI编程需要图形库,常用的有tkinter,wxWidgets,Qt,GTK等等。但是Python自带的库是仅仅只支持Tk的Tkinter,使用Tkinter,不需要安装任何其他包,就可以直接使用。
- 缺点:tkinter是十分轻量级的,他没有可视化的控件页面和软件,也没办法开发复杂的桌面应用,只能写一写小巧轻量级的小程序。
- 综上:tkinter适合日常使用,学习成本低,使用场景广。
用tk创建一个窗体
from tkinter import *
windows = Tk() #创建一个窗体,赋值给变量
windows.title("First Window")#设置窗体的标题
windows.geometry('500x300') #设置窗体的大小
windows.mainloop() #调用这个窗体
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2、tkinter常用组件(功能)
1、Label 显示文本

# Windows
from tkinter import *
windows = Tk()
windows.title("First Window")
windows.geometry('500x300')
#Label
label = Label(windows, text='你好!this is Tkinter', bg='green', font=('Arial', 12), width=30, height=2) #创建一个Label
label.pack(); #讲Label放置到窗体中(随机位置)
label.place(x=108,y=108); #讲Label放置到窗体中(指定位置)
windows.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
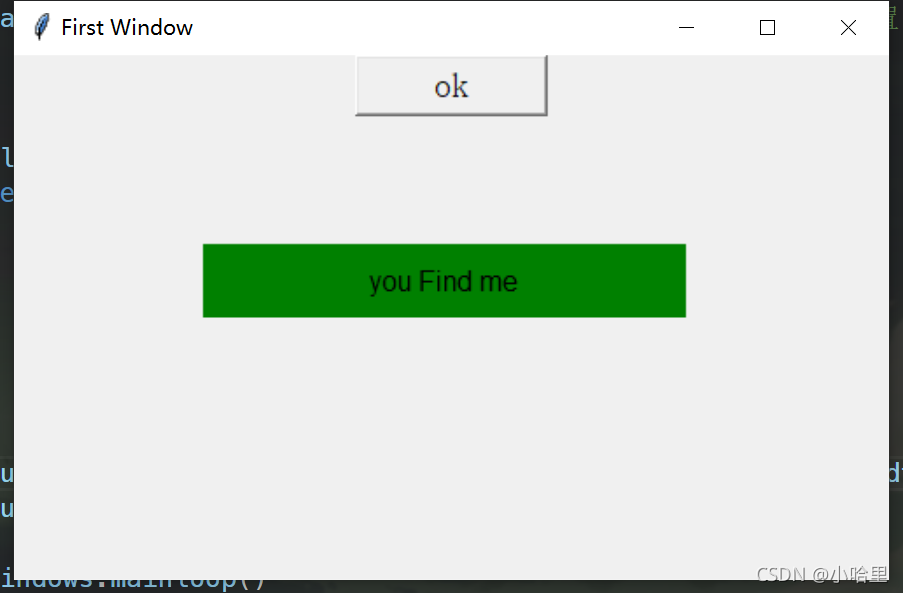
2、Button 定义功能

from tkinter import *
#windows
windows = Tk()
windows.title("First Window")
windows.geometry('500x300')
#Label
var = StringVar() #用var变量接收label的Text
label = Label(windows, textvariable=var, bg='green', font=('Arial', 12), width=30, height=2) #创建一个Label
label.pack(); #讲Label放置到窗体中(随机位置)
label.place(x=108,y=108); #讲Label放置到窗体中(指定位置)
# Button
# commond = func, 点击时执行。也可以等于DISABLED用来调试
flag = False
def func():
global flag
if flag == False:
flag = True
var.set('you Find me')
else:
flag = False
var.set('you Hit me')
button = Button(windows, text='ok', font=('Arial,12'), width=10, height=1, command=func)
button.pack()
windows.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
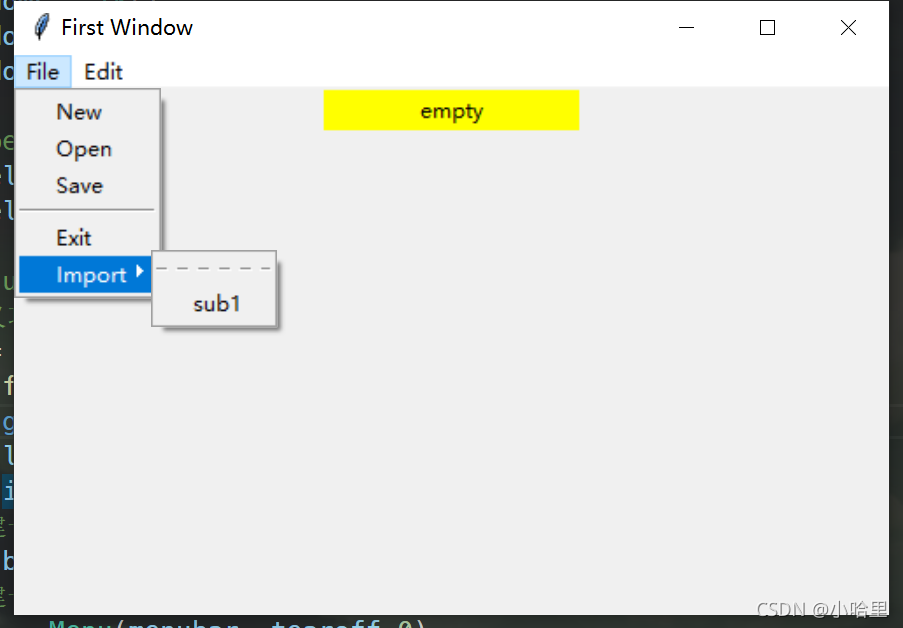
3、Menu 菜单栏

from tkinter import *
#windows
windows = Tk()
windows.title("First Window")
windows.geometry('500x300')
#Label显示
label = Label(windows,bg='yellow', width=20, text='empty')
label.pack()
#Menu菜单
#定义功能函数
id = 0
def func():
global id
label.config(text='do '+str(id))
id += 1
#创建一个菜单栏
menubar = Menu(windows)
#创建一个File菜单项(默认不下拉)
file = Menu(menubar, tearoff=0)
file.add_command(label='New', command=func)#子菜单
file.add_command(label='Open', command=func)
file.add_command(label='Save', command=func)
file.add_separator() #分割线
file.add_command(label='Exit', command=windows.quit)
menubar.add_cascade(label='File', menu=file)#将空菜单放入菜单栏中
#创建一个Edit菜单项
edit = Menu(menubar, tearoff=0)
edit.add_command(label='Cut',command=func)
edit.add_command(label='Copy',command=func)
edit.add_command(label='Paste',command=func)
menubar.add_cascade(label='Edit', menu=edit)
#创建一个二级菜单
sub = Menu(file)
sub.add_command(label='sub1',command=func)
file.add_cascade(label='Import', menu=sub)
windows.config(menu=menubar) #设置显示菜单
windows.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
4、Frame框架

from tkinter import *
#windows
windows = Tk()
windows.title("First Window")
windows.geometry('500x300')
#Label显示
label = Label(windows,bg='red', width=20, text='title')
label.pack()
#Frame框架
frame = Frame(windows)
frame.pack()
frame_l = Frame(frame)
frame_r = Frame(frame)
frame_l.pack(side='left')
frame_r.pack(side='right')
Label(frame_l, text='frame l[1]', bg='green').pack()
Label(frame_l, text='frame l[2]', bg='green').pack()
Label(frame_l, text='frame l[3]', bg='green').pack()
Label(frame_r, text='frame r[1]', bg='yellow').pack()
Label(frame_r, text='frame r[2]', bg='yellow').pack()
Label(frame_r, text='frame r[3]', bg='yellow').pack()
windows.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
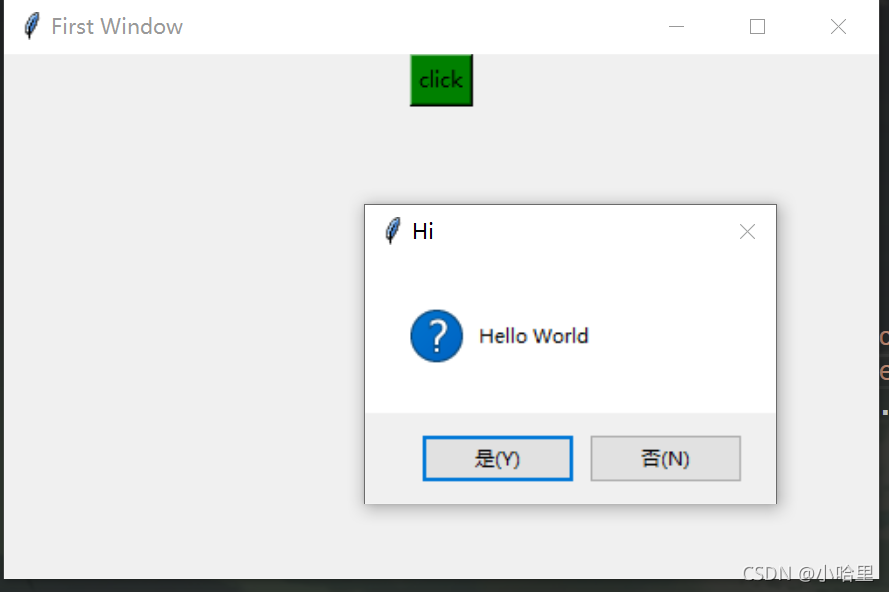
5、messageBox 消息框

from tkinter import *
from tkinter import messagebox
#windows
windows = Tk()
windows.title("First Window")
windows.geometry('500x300')
#Button按钮
def func():
messagebox.showinfo(title='Hello', message='Hello World')
print(messagebox.askquestion(title='Hi', message='Hello World')) # 询问选择对话窗return 'yes', 'no'
Button(windows, text='click', bg='green', command=func).pack()
windows.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
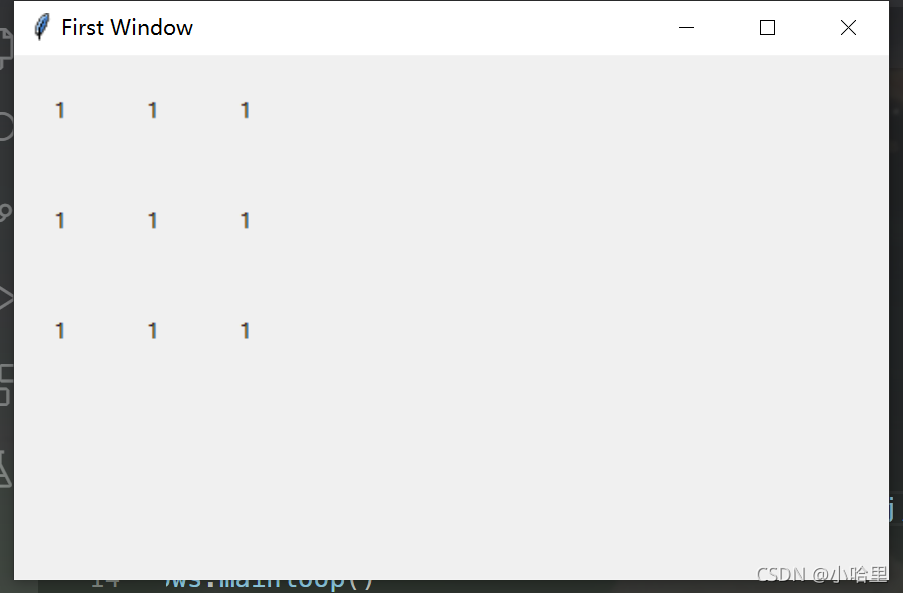
6、三种不同的位置
pack/grid/place
grid 是方格, 所以所有的内容会被放在这些规律的方格中。padx 是单元格左右间距,pady 是单元格上下间距,ipadx是单元格内部元素与单元格的左右间距,ipady是单元格内部元素与单元格的上下间距。

from tkinter import *
from tkinter import messagebox
#windows
windows = Tk()
windows.title("First Window")
windows.geometry('500x300')
#Label
for i in range(3):
for j in range(3):
Label(windows, text=1).grid(row=i, column=j, padx=10, pady=10, ipadx=10, ipady=10)
windows.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
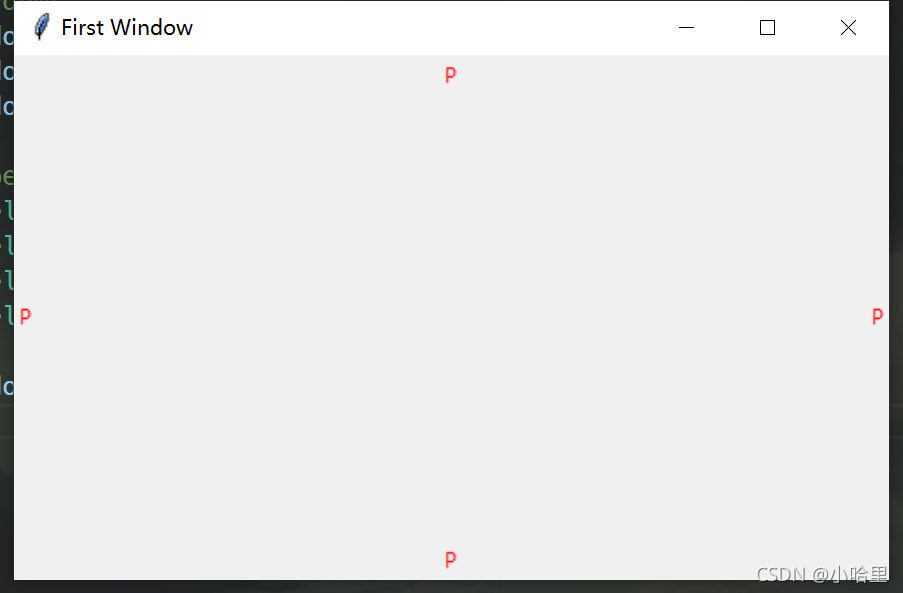
pack()会按照上下左右排列
from tkinter import *
from tkinter import messagebox
#windows
windows = Tk()
windows.title("First Window")
windows.geometry('500x300')
#Label
Label(windows, text='P', fg='red').pack(side='top') # 上
Label(windows, text='P', fg='red').pack(side='bottom') # 下
Label(windows, text='P', fg='red').pack(side='left') # 左
Label(windows, text='P', fg='red').pack(side='right') # 右
windows.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
place()就是放在指定的坐标上就行
3、tkinter常用组件(输入输出)
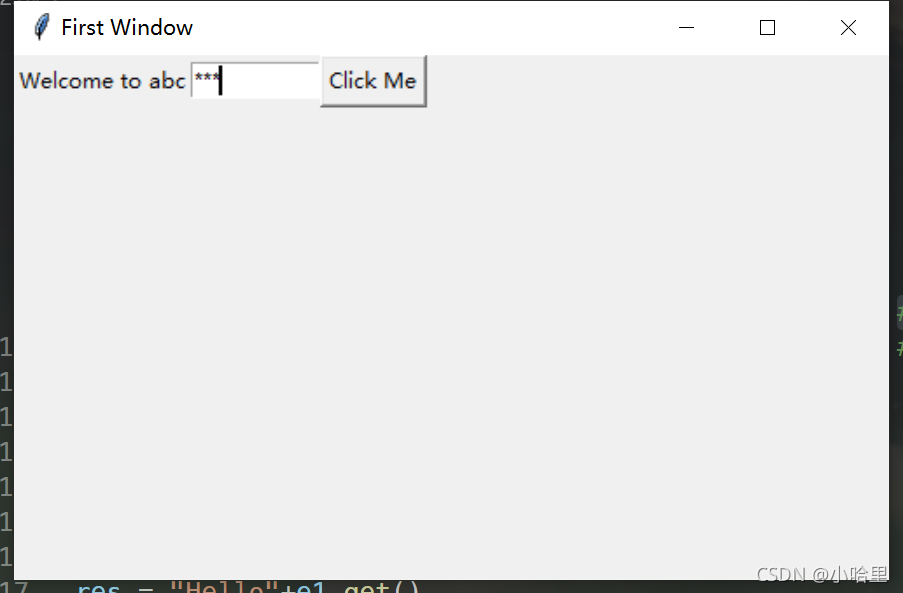
1、Entry 输入文本(单行)

from tkinter import *
#Windows
window = Tk()
window.title("First Window")
window.geometry("500x300")
#Label
lbl = Label(window, text="Hello")
lbl.grid(column=0, row=0)
#Entry
txt = Entry(window, show='*',width=10) #显示密文, =None显示明文
txt.grid(column=1, row=0)
#Button
def clicked():
res = "Welcome to " + txt.get() #获取Entry的输入
lbl.configure(text=res) #修改Label中的显示
btn = Button(window, text="Click Me", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
2、Text输入文本(多行)

from tkinter import *
#windows
windows = Tk()
windows.title("First Window")
windows.geometry('500x300')
#Entry
e = Entry(windows, show=None)
e.pack()
#Button
def func():
var = e.get()
t.insert('insert',var)
b = Button(windows, text='click me',command=func)
b.pack()
#Text
t = Text(windows,height=3)
t.pack()
windows.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
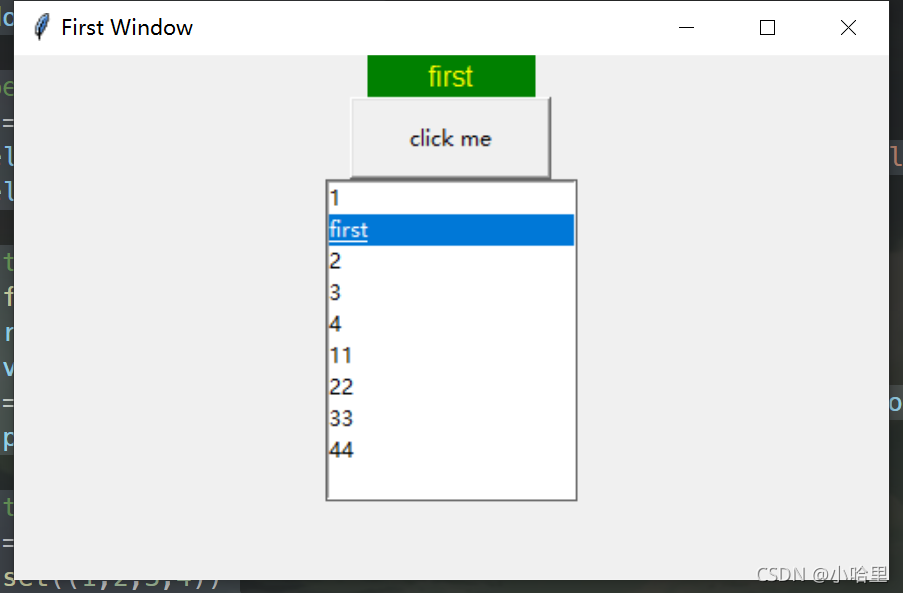
3、Listbox 列表框

from tkinter import *
#windows
windows = Tk()
windows.title("First Window")
windows.geometry('500x300')
#Label显示
var = StringVar()
label = Label(windows, textvariable=var, bg='green', fg='yellow',font=('Arial', 12), width=10)
label.pack()
#Button方法
def func():
res = lb.get(lb.curselection())
var.set(res)
btn = Button(windows, text='click me', width=15, height=2, command=func)
btn.pack()
#Listbox选择
str = StringVar()
str.set((1,2,3,4))
lb = Listbox(windows, listvariable=str)
list_items = [11,22,33,44]
for x in list_items:
lb.insert('end', x)
lb.insert(1,'first') #在第一个位置加入'first'字符
lb.insert(2,'second')#在第二个位置加入'second'字符
lb.delete(2) #删除第二个位置的字符
lb.pack()
windows.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
4、Radiobutton选择框

from tkinter import *
#windows
windows = Tk()
windows.title("First Window")
windows.geometry('500x300')
#Label显示
var = StringVar()
label = Label(windows,bg='yellow', width=20, text='empty')
label.pack()
#Radiobutton选项
def func():
label.config(text='you have selected'+var.get())
c1 = Radiobutton(windows, text='Option A',value='A', command=func)
c2 = Radiobutton(windows, text='Option B',value='B', command=func)
c3 = Radiobutton(windows, text='Option C',value='C', command=func)
c1.pack()
c2.pack()
c3.pack()
windows.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
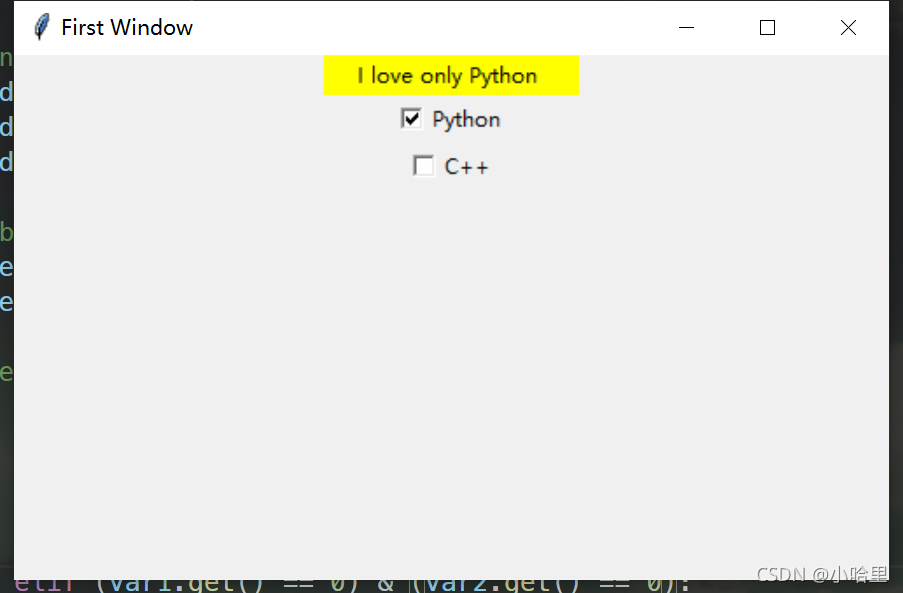
5、Checkbutton选择框

from tkinter import *
#windows
windows = Tk()
windows.title("First Window")
windows.geometry('500x300')
#Label显示
label = Label(windows,bg='yellow', width=20, text='empty')
label.pack()
#Checkbutton选项
def func():
if (var1.get() == 1) & (var2.get() == 0):
label.config(text='I love only Python ')
elif (var1.get() == 0) & (var2.get() == 1):
label.config(text='I love only C++')
elif (var1.get() == 0) & (var2.get() == 0):
label.config(text='I do not love either')
else:
label.config(text='I love both')
var1 = IntVar()
var2 = IntVar()
c1 = Checkbutton(windows, text='Python',variable=var1, onvalue=1, offvalue=0, command=func)
c2 = Checkbutton(windows, text='C++', variable=var2, onvalue=1, offvalue=0, command=func)
c1.pack()
c2.pack()
windows.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
文章来源: gwj1314.blog.csdn.net,作者:小哈里,版权归原作者所有,如需转载,请联系作者。
原文链接:gwj1314.blog.csdn.net/article/details/120806535
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)