后端天天学Vue【一基本结构】
前言:
👏作者简介:我是笑霸final,一名热爱技术的在校学生。
📝个人主页:笑霸final的主页
📕系列专栏:前端
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,👍点赞👍 + 👀关注👀 + 🤏收藏🤏
@TOC
零 准备工作
先去官网下载Vue:官网地址
然后引入Vue
<script type="text/javascript" src="../vue.js"></script>
然后开始写代码 ,需要先创建一个容易 让它绑定Vue
然后再 script标签下就可以写Vue代码了
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
2.js代码(语句)
(1). if(){}
(2). for(){}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
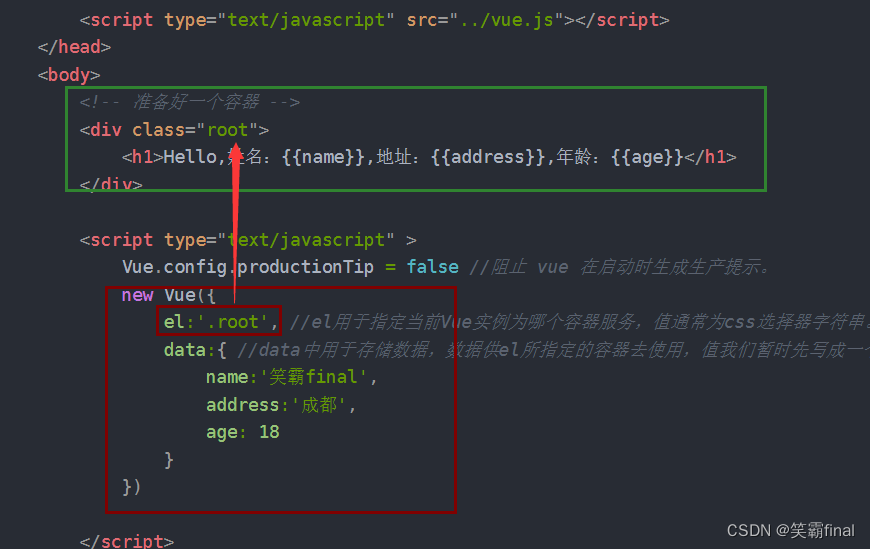
<!-- 准备好一个容器 -->
<div class="root">
<h1>Hello,姓名:{{name}},地址:{{address}},年龄:{{age}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'.root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'笑霸final',
address:'成都',
age: 18
}
})
</script>
</body>
</html>
可以复制上面代码 运行一下试一试效果
一 模板语法
这里我们学习两种模板语法
1.插值语法(双大括号表达式) 2. 指令语法(以 v-开头)
==插值语法== 1. 功能: 用于解析标签体内容
2. 语法: {{xxx}} ,xxxx 会作为 js 表达式解析
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
==指令语法== :v-bind:href=“xxx” 简写为 :href=“xxx”
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
举例:v-bind:href=“xxx” 或 ,xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。
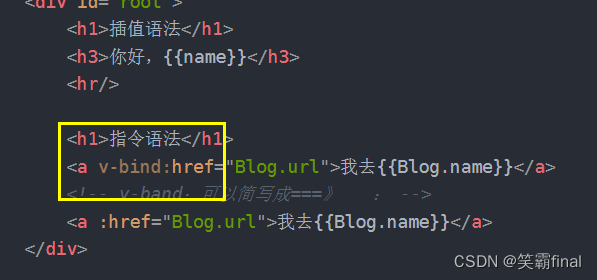
<a v-bind:href="Blog.url">我去{{Blog.name}}</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="Blog.url">我去{{Blog.name}}</a>
<!-- v-band:可以简写成===》 : -->
<a :href="Blog.url">我去{{Blog.name}}</a>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({//Vue注意V要大写
el:'#root',
data:{
name: "笑霸fianl",
Blog:{
name:'csdn',
url:'https://blog.csdn.net/weixin_52062043?spm=1000.2115.3001.5343',
}
}
})
</script>
</body>
</html>
插值语法 :用于标签体
指令语法 :用于解析标签
二 数据绑定
上面我已经学过
v-bind了 这其实式一种==单项数据绑定==
单项数据绑定特点:数据只能从 data 流向页面
那我们就直接看双向绑定v-model:
双向数据绑定特点:数据不仅能从 data 流向页面,还能从页面流向 data
由于v-model默认收集的就是value值可以简写为 v-model
== 注意==v-model:只能用在表单 类元素上(如:input、select等)
复制下面代码看看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="../vue.js"></script>
<title>Document</title>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
单项数据绑定:<input type="text" :value="name"><br/> -->
双向数据绑定:<input type="text" v-model:value="name"><br/>
双向数据绑定(简写):<input type="text" v-model="name"><br/>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:'#root',
data:{
name: '笑霸fianl'
}
})
</script>
</body>
</html>
三 el和data的其他写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount(’#root’)指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
由于我们已经使用了一种 我们就直接开始另一种写法
$mount('#root')替代 el:'#root', 更加灵活
(2).data函数式写法
当然也能简写
data第二种写法 写组件就必须写函数式
、
代码预览
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="../vue.js"></script>
<title>Document</title>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
var v=new Vue({
//el:'#root',
// data:{
// name:'笑霸fianl'
// }
//data第二种写法 写组件就必须写函数式
// data:function(){
// return{
// name:'笑霸fianl'
// }
// }
// })
// //替代 el:'#root', 更加灵活
// v.$mount('#root')
//还能简写
data(){
return{
name:'笑霸fianl'
}
}
})
//替代 el:'#root', 更加灵活
v.$mount('#root')
</script>
</body>
</html>
四 Vue(一)总结
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
data与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount(’#root’)指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
- 点赞
- 收藏
- 关注作者









评论(0)