uni-app 实现应用桌面图标角标提示及应用跳转
一、前言
在前期实现un-app集成极光推送并完成状态栏消息通知的基础上,在收到消息的时候,希望改变App的BadgeNumber值,如果没有点击通知进入App,则BadgeNumbe值累加,如果点击了通知进入App,则BadgeNumber值减1或清0(根据iOS的系统而定)。
技术分析:
在收到远程推送的消息的时候,有以下三种情况需要考虑:
程序在后台运行;
程序未运行;
程序运行在前台;
原则上,应用在收到推送消息时,badge的值是由后台来控制的,但是,目前的大多数公司后端都不会实现这一功能。幸运的是,JPush服务器已经帮我们做了。
我们在JPush后台发布消息时,在可选设置中,设置badge的值为:+1,就可以让app端badge的值自动加1,这样,我们在app端用代码修改badge的值的时候,需要调用APService setBadge:badgeNumber修改Push后台记录的badge值,这样下次app收到推送消息时,显示的badge才是正确的。
如果要求对于程序在前台运行时,收到的通知也做处理,这时,我们可以将收到的远程推送通知,转换为本地推送通知,同时修改badge值,就可以了。
待实现功能点:
- 用户未登录且应用未打开场景下,应用角标显示未读信息数量;
- 点击含有未读信息的应用角标,跳转至应用具体页面;
- 阅读某条未读信息后,应用角标数据做减1操作;
二、实现
2.1 集成极光实现
极光推送提供了数字角标显示功能,
2.1.1 通道支持
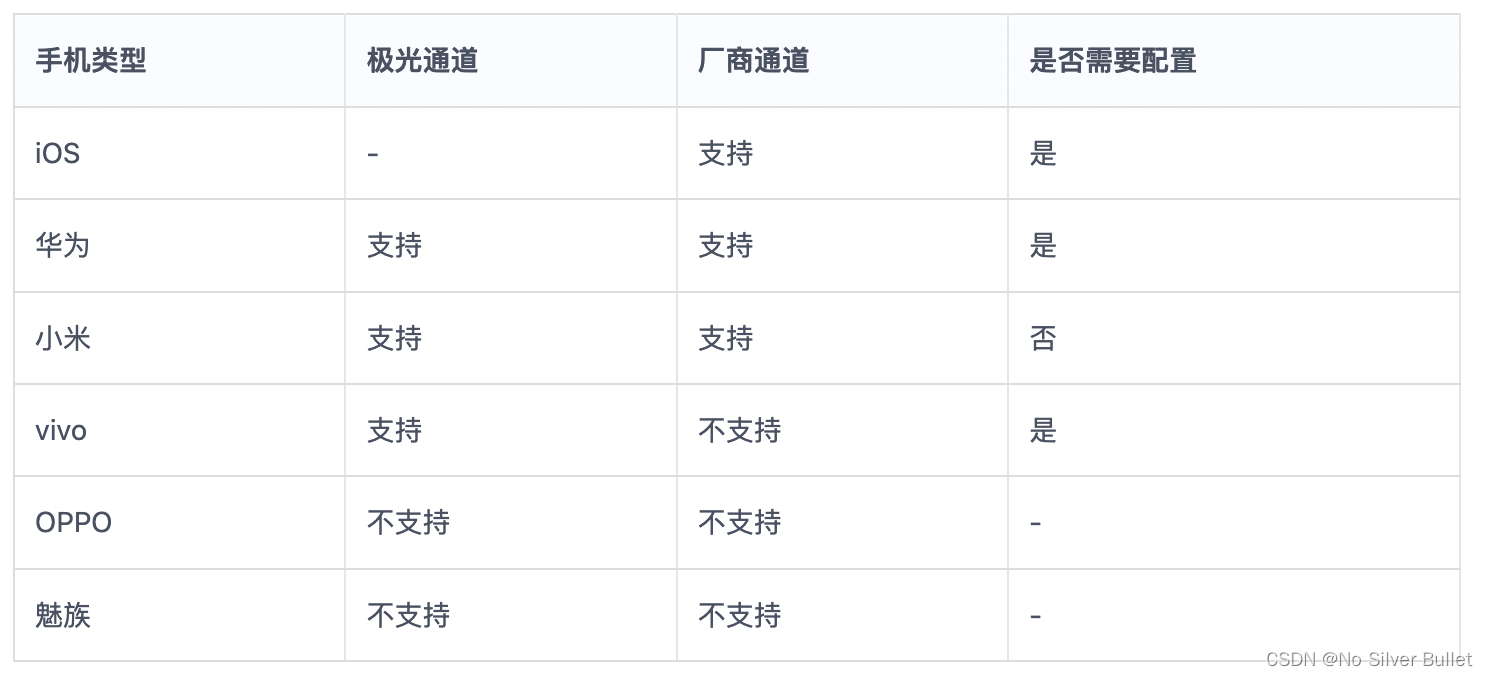
由于不同手机系统的限制,仅部分通道支持角标展示,支持情况如下:

注意⚠️:仅
JPush SDK 4.4.0及以上版本支持 vivo 角标。
2.1.2 iOS 角标
JPush 封装 badge 功能,允许应用上传 badge 值至 JPush 服务器,由 JPush 后台帮助管理每个用户所对应的推送 badge 值,简化了设置推送 badge 的操作。
支持的版本
开始支持的版本:1.7.4
上传本地角标值
设置 JPush 服务器中存储的 badge 值,接口如下:
(BOOL)setBadge:(int)value
value角标显示基数,取值范围:[0,99999]- 本地仍须调用 [
application setApplicationIconBadgeNumber:0] 函数设置图标上显示的badge值。
服务端设置
服务端推送时设置 badge 值,把角标数字改为指定的数字,为 0 表示清除,如果不填则表示不改变角标数字;badge 可设置为 N,+N,-N,若上传的角标值 value 为 10,表示角标会对应为 N,10+N,10-N(值小于0时默认为0)。

//服务端发送 json 消息串
{
"notification": {
"ios": {
"alert": "hello, JPush!",
"badge": "+1" //可传值为N,+N,-N, 0表示清除。
}
}
}
清除角标
- 点击通知时,客户端需要调用原生接口
setApplicationIconBadgeNumber清除本地角标显示值。
(void)applicationWillEnterForeground:(UIApplication *)application {
[application setApplicationIconBadgeNumber:0];
[application cancelAllLocalNotifications];
}
- 清空
JPush服务器中存储的badge值,即 [setBadge:0],接口如下:
(void)resetBadge
2.1.3 华为角标
支持的版本
开始支持的版本:3.3.6
客户端配置
华为手机 EMUI 8.0 及以上支持数字角标展示,需要在 AndroidManifest.xml 里配置华为指定的权限 :
<uses-permission android:name="com.huawei.android.launcher.permission.CHANGE_BADGE "></uses-permission>
服务端设置
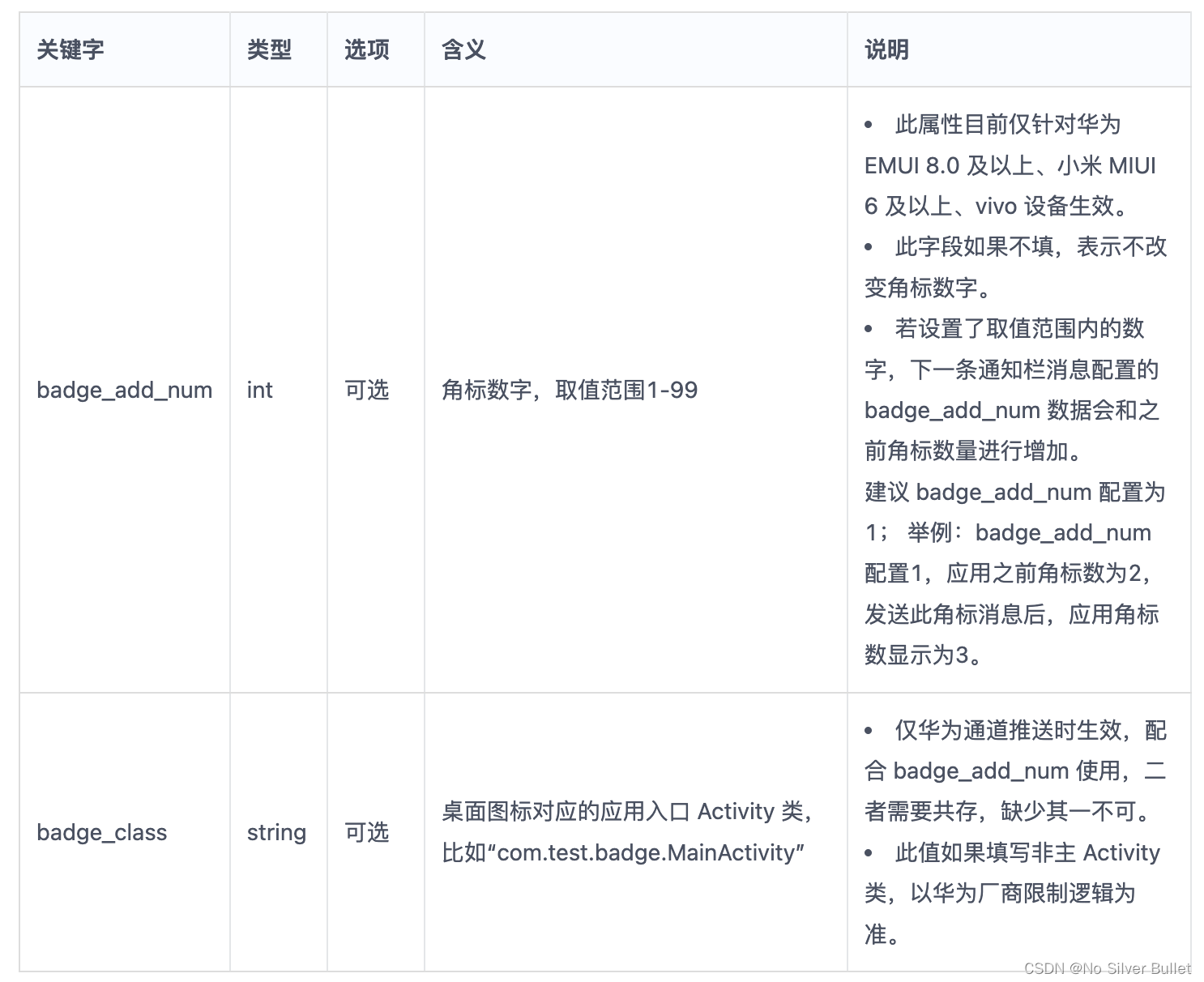
完成客户端配置后,服务端推送时设置 badge_add_num 和 badge_class 字段,则可显示角标。

//服务端发送 json 消息串
{
"notification": {
"android": {
"alert": "hello, JPush!",
"badge_add_num": 1, //角标增加值,取值范围1-99
"badge_class": "com.test.badge.MainActivity", //默认为 APP 的主 Activity
}
}
}
清除角标
点击通知时,客户端需要手动清除角标数:
接口定义
public static void setBadgeNumber(Context context, int num)
参数说明
context是应用的ApplicationContext;num新的角标数字,传入负数将会修正为0;
示例如下:
JPushInterface.setBadgeNumber(this,0);
2.1.4 小米角标
小米 MIUI 6 及以上设备支持数字角标,小米系统自动处理数字角标展示功能,默认收到通知+1处理,打开 App 清零。
2.1.5 vivo 角标
vivo 设备仅支持走极光通道时可以显示角标。
支持版本
开始支持的版本:4.4.5
客户端配置
- vivo 需要在
AndroidManifest.xml里配置指定的权限:
<uses-permission android:name="com.vivo.notification.permission.BADGE_ICON" />
- “桌面图标角标”默认关闭,需要用户手动开启。
开启路径:“设置”-“通知与状态栏”-“应用通知管理”-应用名称-“桌面图标角标”。
未成功接入“桌面图标角标”的应用,无“桌面图标角标”选项。
视OS版本差异,“桌面图标角标”名称可能为“应用图标标记”或“桌面角标”。
- 只有走极光通道,有
onNotificationArrived回调的前提下,角标才可生效。
服务端设置
完成客户端配置后,服务端推送时设置 badge_add_num 和 badge_class 字段,则可显示角标。

//服务端发送 json 消息串
{
"notification": {
"android": {
"alert": "hello, JPush!",
"badge_add_num": 1, //角标增加值,取值范围1-99
"badge_class": "com.test.badge.MainActivity", //默认为 APP 的主 Activity
}
}
}
清除角标
点击通知时,客户端需要手动清除角标数:
接口定义
public static void setBadgeNumber(Context context, int num)
参数说明
context是应用的ApplicationContext;num新的角标数字,传入负数将会修正为0;
示例如下:
JPushInterface.setBadgeNumber(this,0);
2.2 H5+实现
应用H5+可以实现应用角标数字显示,但是需要在应用内业务逻辑实现,对于用户应用未打开应用场景不支持。
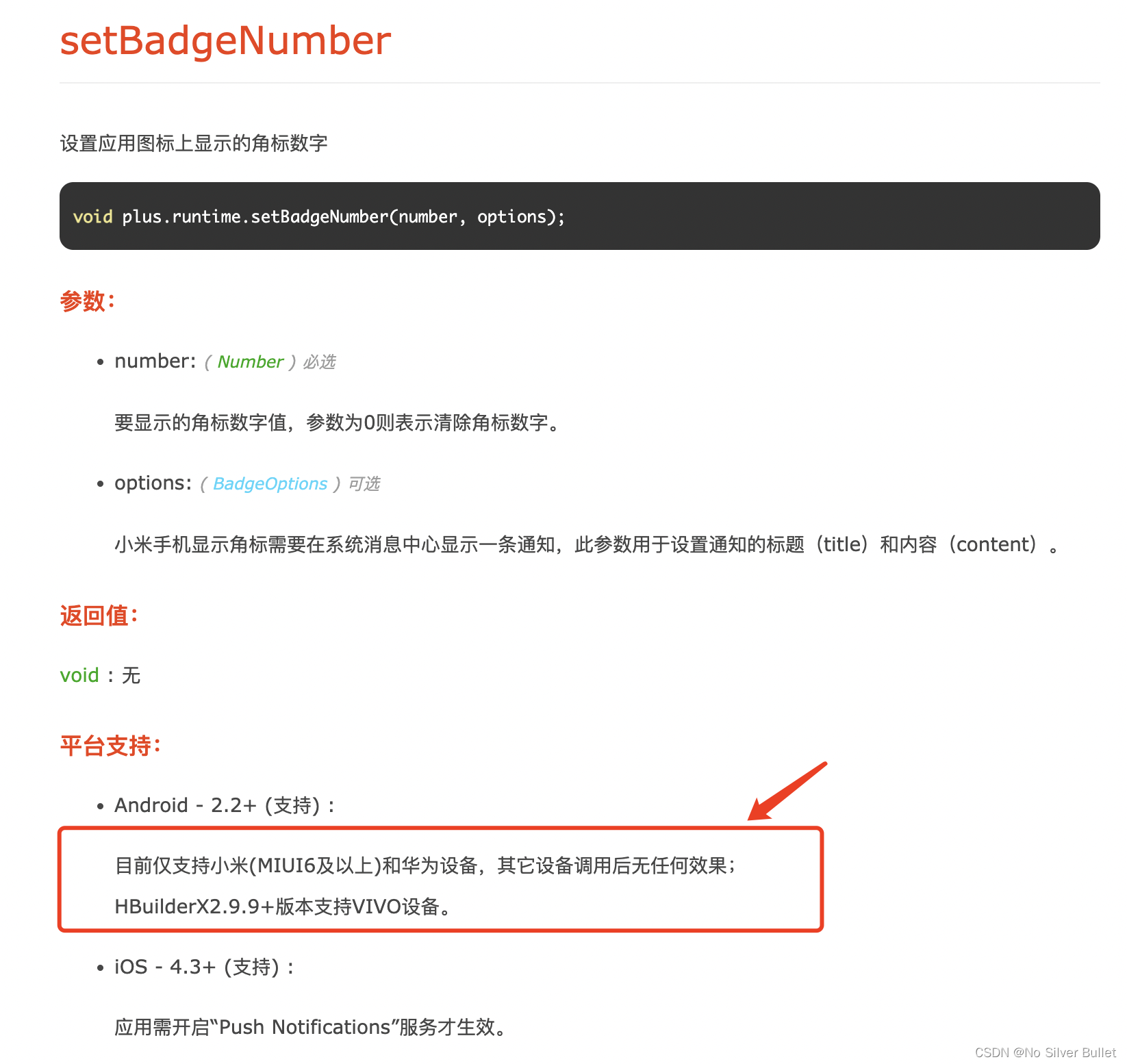
鉴于uni-app App 端内置 HTML5+ 引擎,让 js 可以直接调用丰富的原生能力。应用H5+ API plus.runtime.setBadgeNumber方法可实现应用角标数字展示效果。
plus.runtime.setBadgeNumber(8,{
title:'推送消息',
content:'消息内容'
});
应用示例如下:
// 设置数字
function setBadge() {
plus.runtime.setBadgeNumber(8);
}
// 清除数字
function clearBadge() {
plus.runtime.setBadgeNumber(0);
}
接口文档如下:

注意⚠️:
- 平台支持方面,支持
Android 2.2+,但是目前仅支持小米(MIUI6及以上)和华为设备,其它设备调用后无任何效果;HBuilderX2.9.9+版本支持VIVO设备。- 支持
iOS 4.3+,且应用需开启“Push Notifications”服务才生效。
三、遇到的问题及解决措施
在应用极光官网推荐的JPushInterface.setBadgeNumber(this,0);接口清除角标时,由于本项目使用的极光推送官方支持的 Hbuilder 插件(Android & iOS)jpush-hbuilder-plugin ,并不支持以上类接口,报方法未定义。
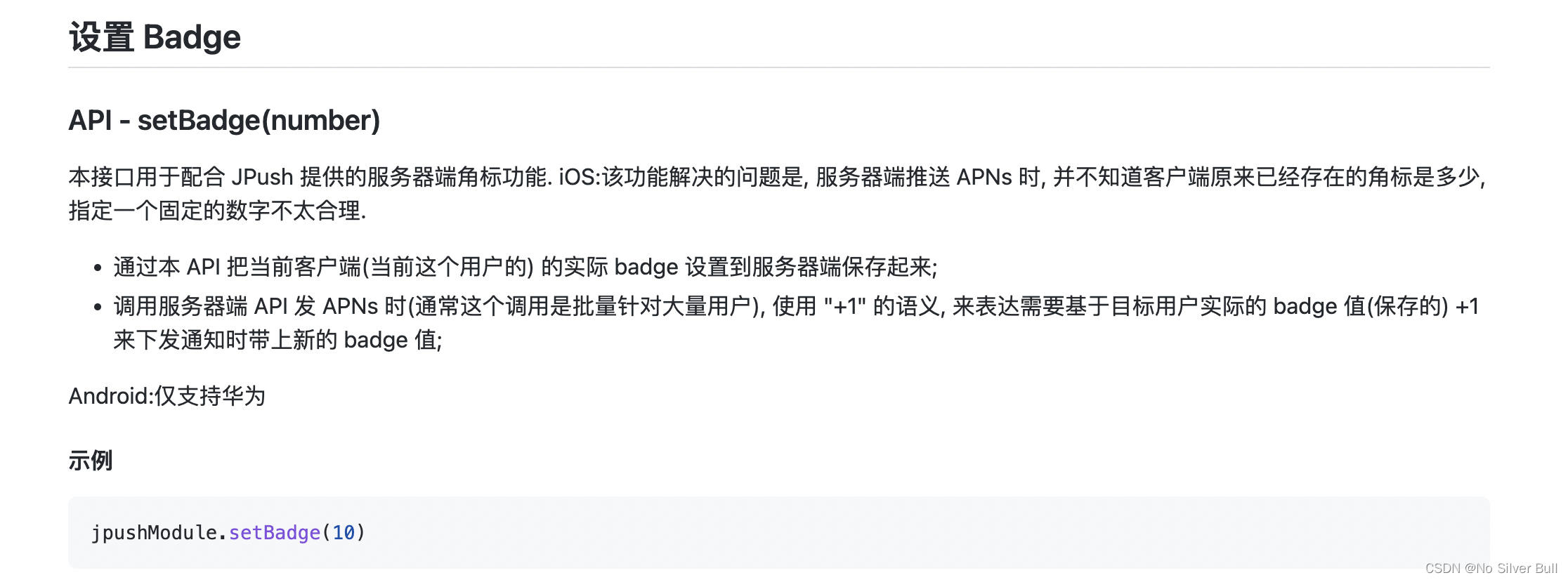
顾舍弃以上实现方法,通过阅读jpush-hbuilder-plugin插件文档获悉,该Hbuilder插件提供了setBadge(number)接口实现角标设置,不过该接口为设置JPush服务器端角标,用于解决服务端不清楚客户端原来已经存在角标问题。
综上所述,前端角标推送正确逻辑应该是:
后台推送过来角标信息–>前端通过点击未读事件,设置未读数量返回给后台–>后台再推送给前台新的角标信息
注意⚠️:该接口目前只支持华为设备!其他设备需另找解决方案。

四、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)