Qt实战:基于Qt的聊天室——云曦Chatting
【摘要】 一款相对完善的聊天室软件——云曦聊天室(YXChatting)
Qt实战:云曦聊天室篇
前言
基于Qt的网络聊天室,可进行群聊,私聊,添加好友,创建群聊,添加群聊等功能
一、云曦聊天室效果图
1. 登录界面:
如图1所示,输入用户名和密码,点击登录,即可进入如图3所示的好友列表界面。

2. 注册界面:
如图2所示,输入用户名和密码,点击立即注册按钮,即可进行相关的注册功能,注册成功后,点击登录,即可进入如图3所示的好友列表界面。

3. 好友列表界面:
如图3所示,即为好友列表界面,用户可在此进行私聊,群聊,好友的添加,创建群聊,加入群聊等功能。

4. 好友上线提醒:
如图4所示,用户可在图3界面看到用户的相关好友的上下线提醒通知,以及关闭图3后,在左下角同QQ的托盘效果。

5. 私聊界面:
如图5所示,用户可选择任意一个好友,进行相关的私聊,其中,包括字体的样式、大小、加粗、倾斜、以及聊天记录的保存、清空等功能。

6. 私聊界面:
如图6所示,用户可在此界面进行群聊。

二、相关源代码
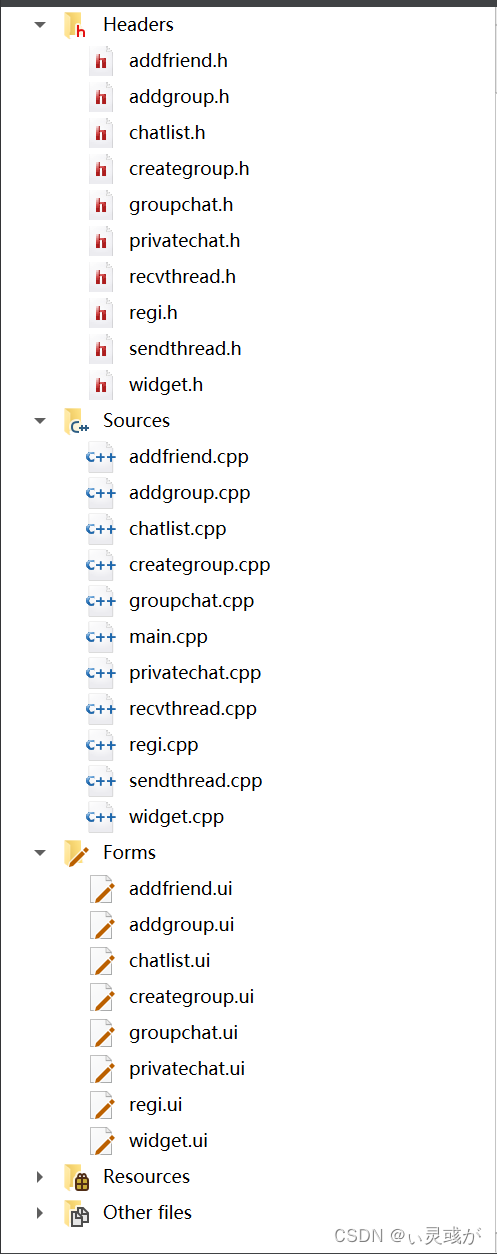
项目框架图:

1. .cpp部分
privatechat:
#include "privatechat.h"
#include "ui_privatechat.h"
#include <QLabel>
#include <QPushButton>
#include <QDesktopWidget>
#include <QWidget>
#include <QToolButton>
#include <QColorDialog>
PrivateChat::PrivateChat(QTcpSocket *s, QString u, QString f, Chatlist *c, QList<ChatWidgetInfo> *l, QWidget *parent) :
QWidget(parent),
ui(new Ui::PrivateChat)
{
ui->setupUi(this);
socket = s;
userName = u;
friendName = f;
mainWidget = c;
chatWidgetList = l;
connect(mainWidget, &Chatlist::signal_to_sub_widget, this, &PrivateChat::show_text_slot);
connect(ui->exitBtn, &QPushButton::clicked,this, &GroupChat::close);
setWindowIcon(QPixmap(":images//C3.png"));
QLabel * bglabel = new QLabel;
bglabel=ui ->label;
bglabel ->setPixmap(QPixmap(":images//底框.png"));
bglabel ->setScaledContents(true);
QLabel * bglabel1 = new QLabel;
bglabel1=ui ->label_2;
bglabel1 ->setPixmap(QPixmap(":images//主导航框.png"));
bglabel1->setScaledContents(true);
//控件透明化
ui->textEdit->setStyleSheet("background-color:rgba(0,0,0,0);");
ui->listWidget->setStyleSheet("background-color:rgba(0,0,0,0);");
ui->textBrowser->setStyleSheet("background-color:rgba(0,0,0,0);");
ui->widget_5->setStyleSheet("background-color:rgba(0,0,0,0);");
//窗口去边框
this -> setWindowFlags(Qt::FramelessWindowHint);
ui->pushButton->setStyleSheet(
//正常状态样式
"QPushButton{"
"border-radius:5px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->fileButton->setStyleSheet(
//正常状态样式
"QPushButton{"
"border-radius:5px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->exitBtn->setStyleSheet(
//正常状态样式
"QPushButton{"
//"background-color:#67a6f8;"//设置按钮背景色
"border-radius:5px;"//设置圆角半径
"color:white;"//设置按钮字体颜色
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->exitBtn_3->setStyleSheet(
//正常状态样式
"QPushButton{"
//"background-color:#67a6f8;"//设置按钮背景色
"border-radius:5px;"//设置圆角半径
"color:white;"//设置按钮字体颜色
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->exitBtn_9->setStyleSheet(
//正常状态样式
"QPushButton{"
//"background-color:#67a6f8;"//设置按钮背景色
"border-radius:5px;"//设置圆角半径
"color:white;"//设置按钮字体颜色
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->exitBtn_5->setStyleSheet(
//正常状态样式
"QPushButton{"
//"background-color:#67a6f8;"//设置按钮背景色
"border-radius:5px;"//设置圆角半径
"color:white;"//设置按钮字体颜色
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->exitBtn_6->setStyleSheet(
//正常状态样式
"QPushButton{"
//"background-color:#67a6f8;"//设置按钮背景色
"border-radius:5px;"//设置圆角半径
"color:white;"//设置按钮字体颜色
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->exitBtn_7->setStyleSheet(
//正常状态样式
"QPushButton{"
//"background-color:#67a6f8;"//设置按钮背景色
"border-radius:5px;"//设置圆角半径
"color:white;"//设置按钮字体颜色
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->exitBtn_8->setStyleSheet(
//正常状态样式
"QPushButton{"
//"background-color:#67a6f8;"//设置按钮背景色
"border-radius:5px;"//设置圆角半径
"color:white;"//设置按钮字体颜色
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->pushButton_2->setStyleSheet(
//正常状态样式
"QPushButton{"
"border-radius:5px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->pushButton_3->setStyleSheet(
//正常状态样式
"QPushButton{"
"border-radius:5px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->pushButton_4->setStyleSheet(
//正常状态样式
"QPushButton{"
"border-radius:5px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->pushButton_5->setStyleSheet(
//正常状态样式
"QPushButton{"
"border-radius:5px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->pushButton_6->setStyleSheet(
//正常状态样式
"QPushButton{"
"border-radius:5px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
ui->sendButton->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#8D8D8D;"//设置按钮背景色
"border-radius:15px;"//设置圆角半径
"color:white;"//设置按钮字体颜色
"}"
"QPushButton:hover{"
"background-color:#5f9ae6;"
"color:white;"
"}");
//////////////////////////////////////辅助功能//////////////////////////////////////////
//字体
connect(ui->fontComboBox,&QFontComboBox::currentFontChanged,this,[=](const QFont &font){
ui->textEdit->setCurrentFont(font);
ui->textEdit->setFocus();
});
//字号
void (QComboBox:: * cbxSingal)(const QString &text) = &QComboBox::currentIndexChanged;
connect(ui->comboBox,cbxSingal,this,[=](const QString &text){
ui->textEdit->setFontPointSize(text.toDouble());
ui->textEdit->setFocus();
});
//加粗
connect(ui->pushButton_3,&QToolButton::clicked,this,[=](bool checked){
if(checked)
{
ui->textEdit->setFontWeight(QFont::Bold);
}
else
{
ui->textEdit->setFontWeight(QFont::Normal);
}
ui->textEdit->setFocus();
});
//倾斜
connect(ui->pushButton_4,&QToolButton::clicked,this,[=](bool checked){
ui->textEdit->setFontItalic(checked);
ui->textEdit->setFocus();
});
//下划线
connect(ui->pushButton_5,&QToolButton::clicked,this,[=](bool checked){
ui->textEdit->setFontUnderline(checked);
ui->textEdit->setFocus();
});
//设置文本颜色
connect(ui->pushButton_6,&QToolButton::clicked,[=](){
QColor color = QColorDialog::getColor(Qt::red); //color对象可以在widget.h中定义私有成员
ui->textEdit->setTextColor(color);
});
//保存聊天记录
connect(ui->pushButton,&QToolButton::clicked,[=](){
if( ui->textBrowser->document()->isEmpty())
{
QMessageBox::warning(this,"警告","内容不能为空");
return;
}
else
{
QString path = QFileDialog::getSaveFileName(this,"保存聊天记录","聊天记录","(*.txt)");
QFile file(path);
//打开模式加换行操作
file.open(QIODevice::WriteOnly | QFile::Text);
QTextStream stream(&file);
stream << ui->textBrowser->toPlainText();
file.close();
}
});
//清空聊天记录
connect(ui->pushButton_2,&QToolButton::clicked,[=](){
ui->textBrowser->clear();
});
}
PrivateChat::~PrivateChat()
{
delete ui;
}
void PrivateChat::on_sendButton_clicked()
{
QString text = ui->textEdit->toPlainText();
QJsonObject obj;
obj.insert("cmd", "private_chat");
obj.insert("user_from", userName);
obj.insert("user_to", friendName);
obj.insert("text", text);
QByteArray ba = QJsonDocument(obj).toJson();
socket->write(ba);
ui->textEdit->clear();
ui->textBrowser->append(text);
ui->textBrowser->append("\n");
}
void PrivateChat::show_text_slot(QJsonObject obj)
{
if (obj.value("cmd").toString() == "private_chat")
{
if (obj.value("user_from").toString() == friendName)
{
if (this->isMinimized())
{
this->showNormal();
}
this->activateWindow();
ui->textBrowser->append(obj.value("text").toString());
ui->textBrowser->append("\n");
}
}
}
void PrivateChat::closeEvent(QCloseEvent *event)
{
for (int i = 0; i < chatWidgetList->size(); i++)
{
if (chatWidgetList->at(i).name == friendName)
{
chatWidgetList->removeAt(i);
break;
}
}
event->accept();
}
void PrivateChat::on_fileButton_clicked()
{
QString fileName = QFileDialog::getOpenFileName(this, "发送文件", QCoreApplication::applicationFilePath());
if (fileName.isEmpty())
{
QMessageBox::warning(this, "发送文件提示", "请选择一个文件");
}
else
{
QFile file(fileName);
file.open(QIODevice::ReadOnly);
QJsonObject obj;
obj.insert("cmd", "send_file");
obj.insert("from_user", userName);
obj.insert("to_user", friendName);
obj.insert("length", file.size());
obj.insert("filename", fileName);
QByteArray ba = QJsonDocument(obj).toJson();
socket->write(ba);
}
}
2. .h部分
privatechat:
#ifndef PRIVATECHAT_H
#define PRIVATECHAT_H
#include <QWidget>
#include <QTcpSocket>
#include <QJsonObject>
#include <QJsonDocument>
#include <QList>
#include <QFileDialog>
#include <QCoreApplication>
#include <QFile>
class Chatlist;
struct ChatWidgetInfo;
#include "chatlist.h"
namespace Ui {
class PrivateChat;
}
class PrivateChat : public QWidget
{
Q_OBJECT
public:
explicit PrivateChat(QTcpSocket *s, QString u, QString f, Chatlist *c, QList<ChatWidgetInfo> *l, QWidget *parent = 0);
~PrivateChat();
void closeEvent(QCloseEvent *event);
private slots:
void on_sendButton_clicked();
void show_text_slot(QJsonObject);
void on_fileButton_clicked();
private:
Ui::PrivateChat *ui;
QTcpSocket *socket;
QString userName;
QString friendName;
Chatlist *mainWidget;
QList<ChatWidgetInfo> *chatWidgetList;
QPoint label;
};
#endif // PRIVATECHAT_H
总结一
以上是云曦聊天室(YXChatting)的相关简介和私聊部分代码,详细代码与相关讲解会后续逐步更新,如有问题,也可直接私聊或在下方评论,技术萌新,初来乍到,如有不妥之处,还请各位大佬进行指正与谅解。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)