AST还原实战|万能数组还原插件:让工具帮你节约时间
关注它,不迷路。
本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除!
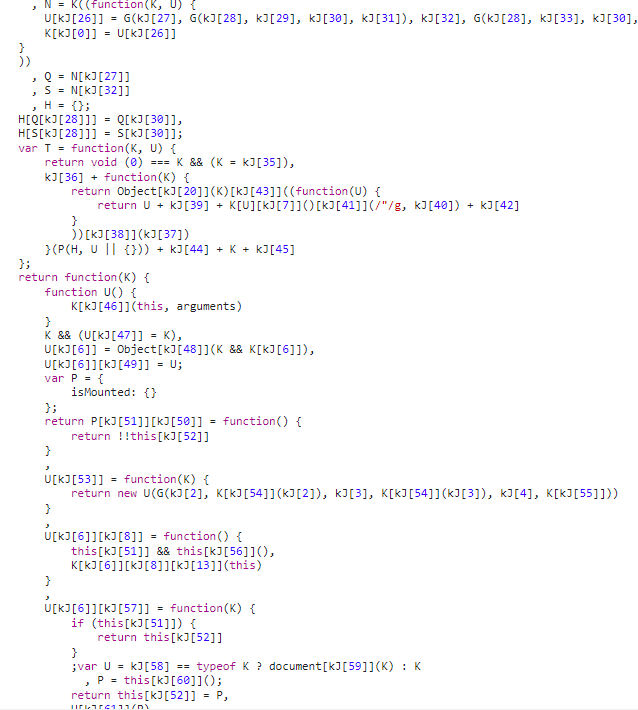
昨天群友丢过来一个混淆的js,问我怎么还原,下面是部分代码:

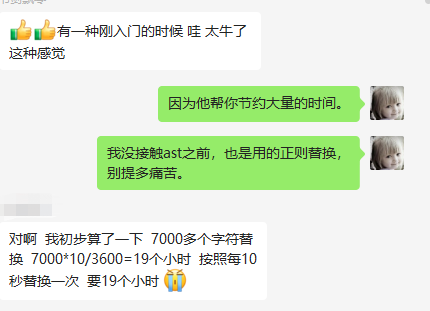
通篇下来,都是这种数组调用,这种对我来说不要太简单,但是据他说,他是手动替换,足足需要花19个小时:

像这种大的数组,其元素全部被替换了,不用ast,如果写正则也很简单,不过我还是选择了最简单粗暴的方式。
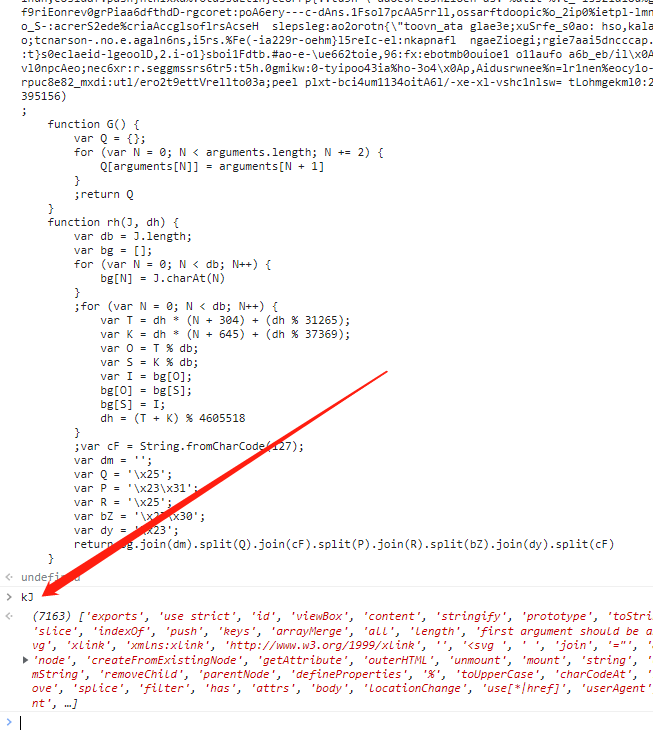
首先把 上面 kJ 的定义及其相关的代码复制到控制台,看看是否能直接得到结果:

直接就拿到了kJ数组,环境都不用补。再就是如何将类似 kJ[0] 给替换成
"exports",拿到在线解析网站,可以发现它是 MemberExpression 类型,并且满足子节点:
object 是Identifier 类型并且 property 是 NumericLiteral 类型。
因此可以很快就写出插件:
-
const replaceArrayElements =
-
{
-
MemberExpression:{
-
exit(path)
-
{
-
let {object,property} = path.node;
-
if (!types.isIdentifier(object,{name:"kJ"}) ||
-
!types.isNumericLiteral(property))
-
{
-
return;
-
}
-
-
let value = kJ[property.value];
-
path.replaceWith(types.valueToNode(value));
-
}
-
},
-
}
然后在这个插件上面添加 kJ 声明与定义相关的代码,让它在ast能够正常运行即可。
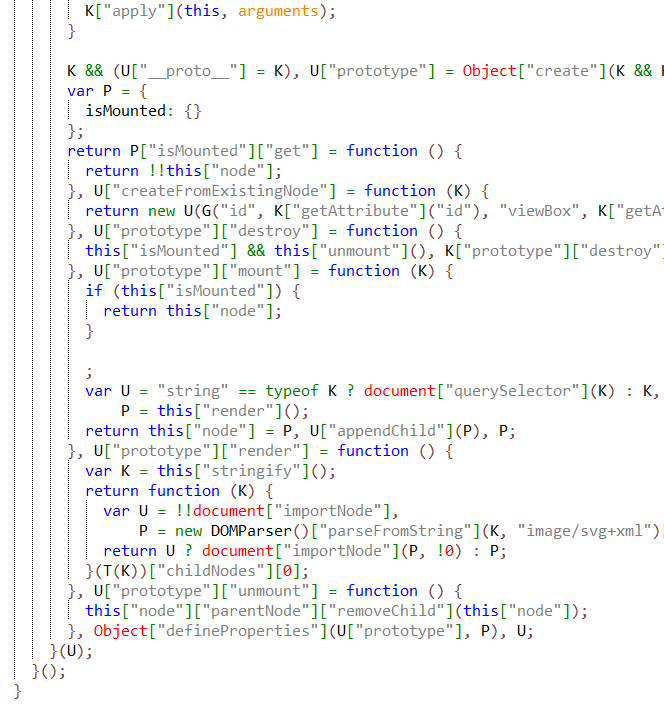
还原后的效果图:

就这么几行代码,也不费多少时间。
那如果要写出通用的插件怎么写?如果数组只是简单的变量定义,如:
var a = [1,2,3];
则可以使用scope来进行还原,如果不是,则需要自己把数组的声明和定义复制到ast文件中,然后调用插件即可。
我这里给出一个写好的插件,供读者研究,如果你有更好的办法,请私聊我,感谢。
-
//这里填入 数组的声明与定义 ①
-
let arrName = "XXX"; //XXX 为你要还原的数组名 ②
-
const replaceArrayElements =
-
{
-
MemberExpression:{
-
exit(path)
-
{
-
let {object,property} = path.node;
-
if (!types.isIdentifier(object,{name:arrName}) ||
-
!types.isNumericLiteral(property))
-
{
-
return;
-
}
-
-
let value = eval(path.toString());
-
path.replaceWith(types.valueToNode(value));
-
}
-
},
-
}
插件说明:
①需要插入数组的声明与定义,能正常运行。
②XXX替换为数组名即可。
好了,本文就写到这里,如果想进群交流AST相关技术,可添加本人微信:

文章来源: blog.csdn.net,作者:悦来客栈的老板,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq523176585/article/details/124564738
- 点赞
- 收藏
- 关注作者


评论(0)