关于Flutter的RichText组件,你了解吗?
【摘要】 今天给大家带来的是RichText组件,他里面有个text属性,RichText显示的文本内容是TextSpan类型,他不是一个简单的string,而是TextSpan类型,TextSpan类型是一个可以无限传递的树形结构,每个节点出了text属性,还可以通过style属性,设置自定义文字样式。甚至通过children属性,传入一个TextSpan列表作为子节点,已实现叠加和嵌套文字样式的功...
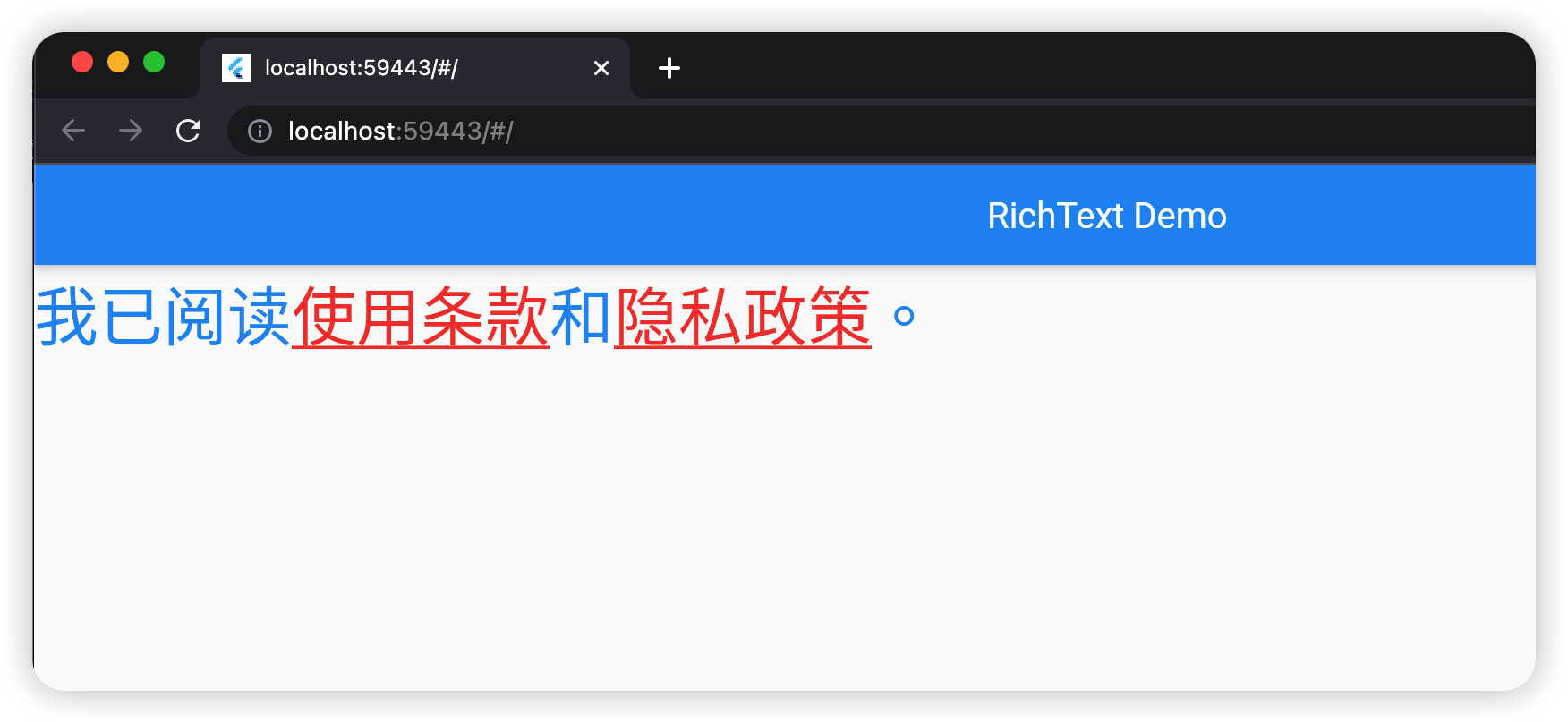
今天给大家带来的是RichText组件,他里面有个text属性,RichText显示的文本内容是TextSpan类型,他不是一个简单的string,而是TextSpan类型,TextSpan类型是一个可以无限传递的树形结构,每个节点出了text属性,还可以通过style属性,设置自定义文字样式。甚至通过children属性,传入一个TextSpan列表作为子节点,已实现叠加和嵌套文字样式的功能。然后大家有没有疑问,关于红色的这个是如何设置的,这个我可以称呼它为碰撞检测,以便完成TextSpan树中某一片段的建设。recognizer: TapGestureRecognizer()这个属性就可以做到,当然,还有一个组件也有类似的功能,是什么呢?GestureDetector,大家可以对他也了解了解。
其实关于RichText组件还是有很多属性的,比如textScaleFactor 是放大系数,textAlign是文字对其方式,softWrap是否允许多行显示。
Key? key,
required this.text,
this.textAlign = TextAlign.start,
this.textDirection,
this.softWrap = true,
this.overflow = TextOverflow.clip,
this.textScaleFactor = 1.0,//放大系数
this.maxLines,
this.locale,
this.strutStyle,
this.textWidthBasis = TextWidthBasis.parent,
this.textHeightBehavior,
import 'package:flutter/material.dart';
import 'package:flutter/gestures.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("RichText Demo")),
body: RichText(
text: TextSpan(
style: const TextStyle(color: Colors.blue, fontSize: 36),
children: [
const TextSpan(text: "我已阅读"),
TextSpan(
style: const TextStyle(
color: Colors.red,
decoration: TextDecoration.underline,
),
text: "使用条款",
recognizer: TapGestureRecognizer()
..onTap = () => print("检测到用户点击使用条款"),
),
const TextSpan(text: "和"),
TextSpan(
style: const TextStyle(
color: Colors.red,
decoration: TextDecoration.underline,
),
text: "隐私政策",
recognizer: TapGestureRecognizer()
// ignore: avoid_print
..onTap = () => print("检测到用户点击隐私政策"),
),
const TextSpan(text: "。"),
],
),
),
),
),
);
}
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)