AST实战技巧|使用v神插件动态替换AST还原后的代码
关注它,不迷路。
本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除!
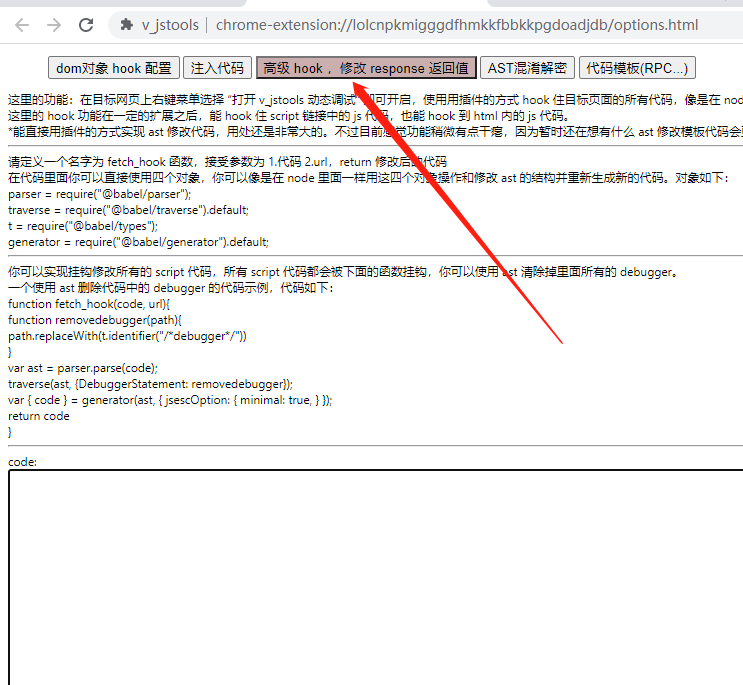
本文旨在讲解 v_jstools的 高级hook功能,如下图所示:

一.实战网站
本文以猿人学第二题为例,来讲解该功能的详细用法:
https://match.yuanrenxue.com/match/2
二.操作方法
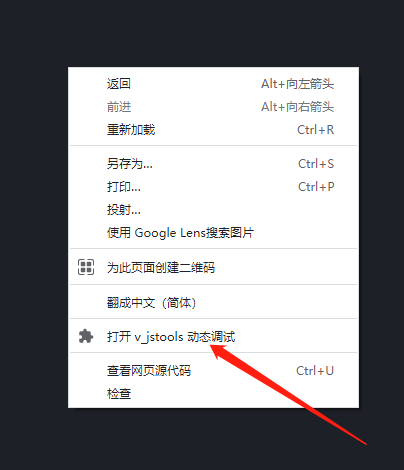
浏览器打开上面的网站后,在页面空白处,点击 打开v_jstools 动态调试按钮,如下图:

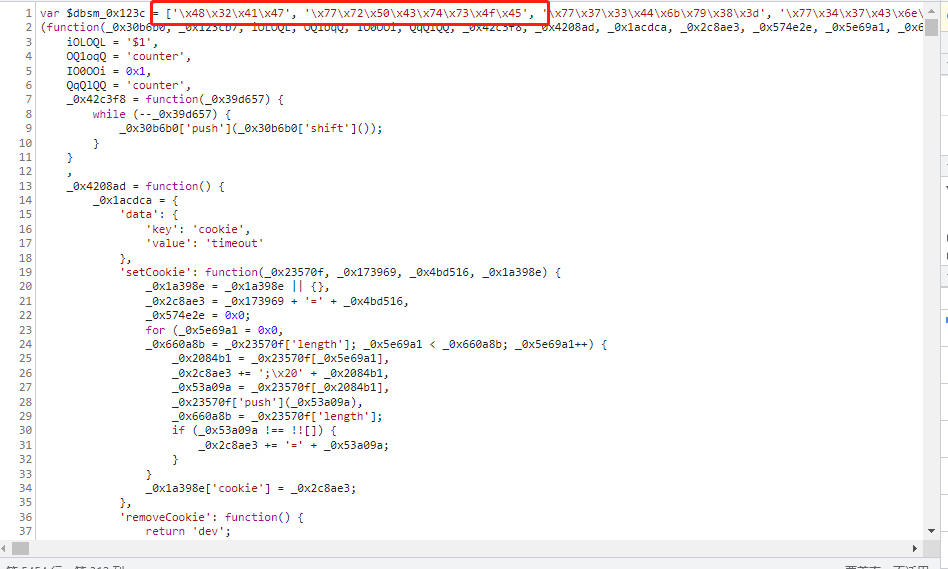
然后按下F12快捷键,打开开发者工具,清除掉cookie等缓存,重新请求,停到debugger的位置,往下追一个,看到js代码是这样的:

这是一些十六进制的字符串,写个简单的插件给它还原回去:
-
const simplifyLiteral = {
-
NumericLiteral({node}) {
-
if (node.extra && /^0[obx]/i.test(node.extra.raw)) {
-
node.extra = undefined;
-
}
-
},
-
StringLiteral({node})
-
{
-
if (node.extra && /\\[ux]/gi.test(node.extra.raw)) {
-
node.extra = undefined;
-
}
-
},
-
}
-
-
-
traverse(ast, simplifyLiteral);
二.高级HOOK
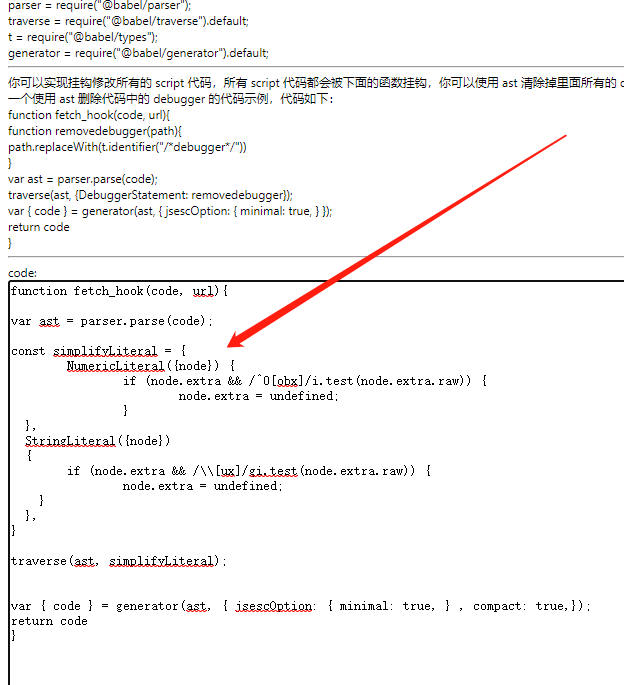
按照它给的示例代码,我在这里也写出对应的代码:
-
function fetch_hook(code, url) {
-
-
-
var ast = parser.parse(code);
-
-
-
const simplifyLiteral = {
-
NumericLiteral({node}) {
-
if (node.extra && /^0[obx]/i.test(node.extra.raw)) {
-
node.extra = undefined;
-
}
-
},
-
StringLiteral({node}) {
-
if (node.extra && /\\[ux]/gi.test(node.extra.raw)) {
-
node.extra = undefined;
-
}
-
},
-
}
-
-
-
traverse(ast, simplifyLiteral);
-
-
-
var {code} = generator(ast, {
-
jsescOption: {
-
minimal: true,
-
},
-
compact: true,
-
});
-
return code
-
}
把上面的这段代码填入到下面的空白框内即可。

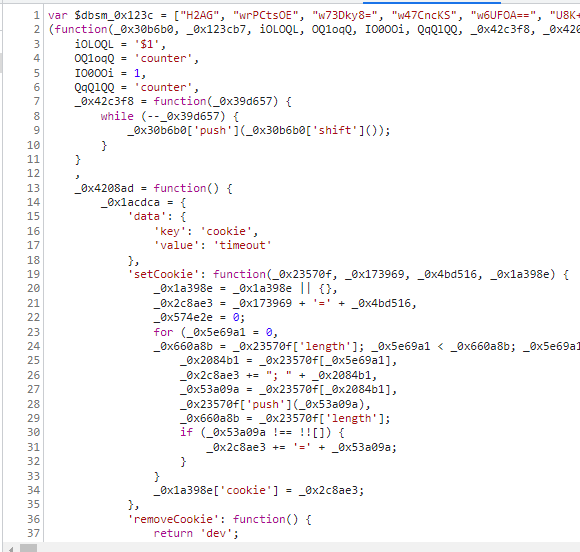
这个时候,清除掉cookie,重新请求,停到debugger的位置,往下追一个,看到js代码是这样的:

代码压缩成一行了,因为我在生成code里面加了这个: compact:true,
熟悉ob混淆的朋友都知道,如果不加这个,会导致浏览器卡死。
我们将其进行格式化即可:

可以看到,所有的十六进制字符串都被还原了,现在来看看还原后代码是否正常运行.按下F8后来到debugger位置,然后右键选择 最后一项:

再次按下F8,可以看到网站正常加载了,此次替换成功,可以进行调试了。
好了,本文的内容就到这里,感谢阅读。
插件功能非常的强大,等待各位去发掘,感谢大佬开源。
想要了解更复杂的功能,可以进微信群与大佬零距离交流噢。
文章来源: blog.csdn.net,作者:悦来客栈的老板,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq523176585/article/details/124395678
- 点赞
- 收藏
- 关注作者


评论(0)