产品设计——无处不入口,无处不按钮
【摘要】
引言
“无处不入口,无处不按钮”不知道你是不是看懂了这句话,我们从字面意思来分析,所谓“无处不入口,无处不按钮”可以理解为,任何一个地方都可以作为按钮,任何一个地方都能作为进入下一个区域的入口。
产品...
引言
“无处不入口,无处不按钮”不知道你是不是看懂了这句话,我们从字面意思来分析,所谓“无处不入口,无处不按钮”可以理解为,任何一个地方都可以作为按钮,任何一个地方都能作为进入下一个区域的入口。
产品设计——悬浮
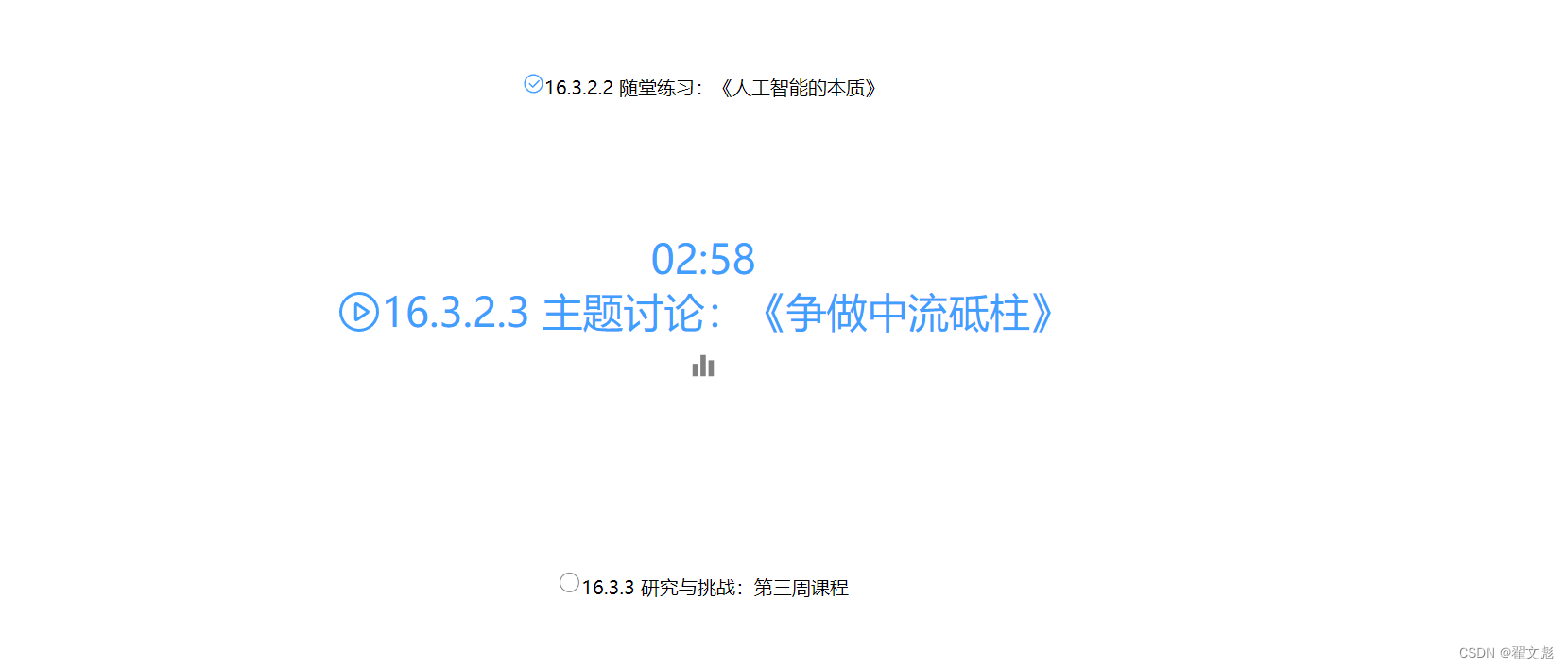
最能体现这个理念的一个产品设计就是悬浮了,如下图:

从这张原型图我们可以看出,整个页面只有三条文本框、一个时间组件和一个小号的柱状图表按钮。但是这些只是停留在表面的样式和入口,实际上我们可以通过鼠标悬浮的操作,扩展出很多的功能例如下图:

这就是很好的体现了“无处不入口,无处不按钮”的理念。通过隐藏按钮来使得界面更加的干净整洁,鼠标悬浮的操作也让用户在使用的过程中操作的更加流畅。
产品设计——隐藏/显示
我们在设计页面的时候,也许有页面太多,弹窗设计太多的困扰,而下面我要介绍的这种产品设计形式就能很好的解决以上痛点。我们可以巧妙的使用隐藏和显示的特点来对用户进行必要的信息展示,不必要的信息可以进行隐藏,并且支持随时切换。如下图:

这种形式的数据展示,不需要切换页面,不需要多余的弹出来展示更多信息,最大程度的利用了已有的空间,用户从使用上的体验也会有很大的提升。
总结
今天介绍了“无处不入口,无处不按钮”这种设计方式,只要利用好这种产品设计理念,相信慢慢的会有更多的用户来使用你设计的产品。
文章来源: blog.csdn.net,作者:翟文彪,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zwb568/article/details/124506369
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)