uni-app/vue接入腾讯TRCT(一)---基础音视频
【摘要】
uni-app接入腾讯TRCT(一)—基础音视频
最近需要做一个类似于视频会议的项目,也是选用了腾讯云TRCT,原因:简单易用,打算和IM即时通信结合,可以做一个简易聊天加视频应用,这里是一个简单用法的...
uni-app接入腾讯TRCT(一)—基础音视频
最近需要做一个类似于视频会议的项目,也是选用了腾讯云TRCT,原因:简单易用,打算和IM即时通信结合,可以做一个简易聊天加视频应用,这里是一个简单用法的demo
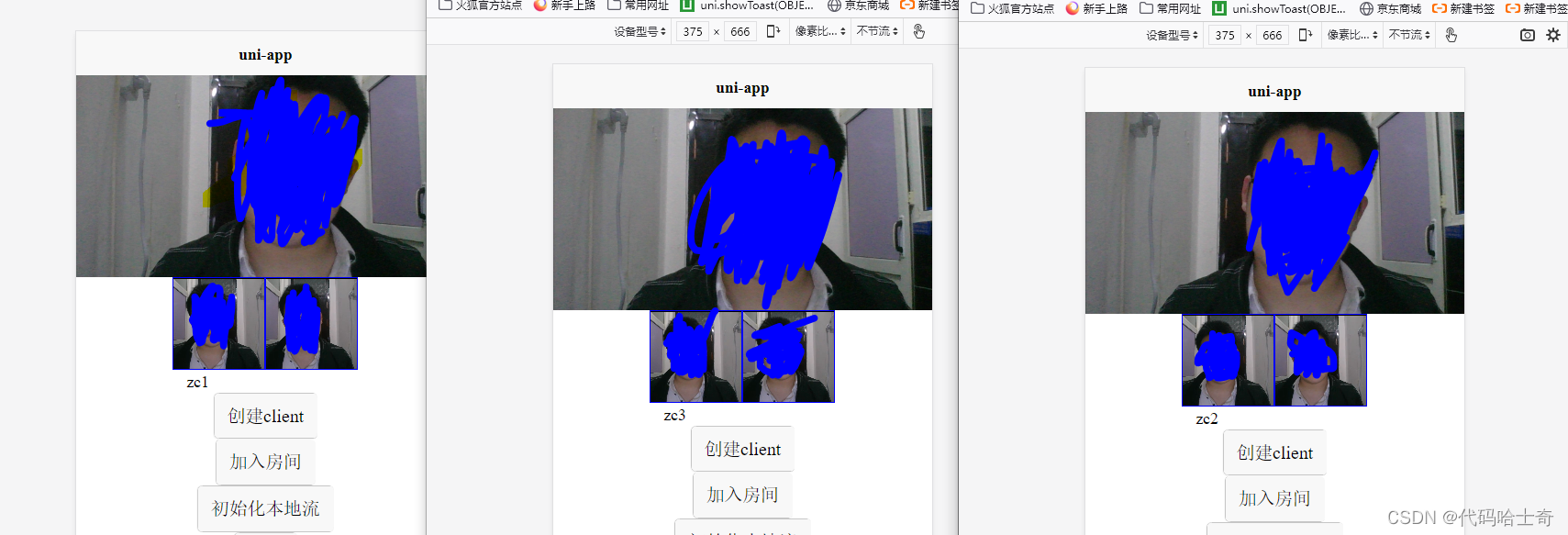
效果:

需要安装 trtc-js-sdk
npm i trtc-js-sdk
代码
test 代码在下面 主要配置 debug时候的加密
建议放到云函数 只获取加密后的结果
<template>
<view class="content">
当前显示<text>{{nowMain}}</text>
<div style="width: 100vw;height: 30vh;" id="mine"></div>
<view>
<!-- <div id="own" v-show="nowMain!==user && localStream" @click="playMain({id:user,stream:localStream})" style="width: 24vw;height: 24vw;border: 1px solid blue;float: left;background-color: red;"
></div> -->
<div :class="{nowPlay:item.id===nowMain}" style="width: 24vw;height: 24vw;border: 1px solid blue;float: left;background-color: red;" v-for="item in list"
@click="playMain(item)"
:key="item.id" :id="item.id"></div>
</view>
<input v-model="user" placeholder="用户名" />
<button @click="create()">创建client</button>
<button @click="join()">加入房间</button>
<button @click="creatL()">初始化本地流</button>
<button @click="push()">推送</button>
<button @click="leave()">退出</button>
</view>
</template>
<script>
import genTestUserSig from '../../debug/test.js'
import TRTC from 'trtc-js-sdk';
export default {
data() {
return {
title: 'Hello',
client: null,
user:"",
localStream:null,
list:[],
nowMain:"无"
}
},
onLoad() {
},
methods: {
playMain(item){
document.getElementById('mine').innerHTML = ""
item.stream.play('mine');
this.nowMain = item.id
if(item.id!==this.user){
this.localStream.play('own')
}
},
create(){
const userId = this.user;
this.nowMain = this.user;
const data = genTestUserSig(this.user)
const {userSig} = data;
const sdkAppId = genTestUserSig(this.user).sdkAppID
const client = TRTC.createClient({
mode: 'rtc',
sdkAppId,
userId,
userSig
});
this.client = client
client.on('stream-added', event => {
const remoteStream = event.stream;
console.log('远端流增加: ' + remoteStream.getId());
//订阅远端流
client.subscribe(remoteStream);
});
client.on('stream-subscribed', event => {
const remoteStream = event.stream;
console.log(1111111)
console.log('远端流订阅成功:' + remoteStream.getId());
this.list.push({id:`${remoteStream.getId()}`,stream:remoteStream})
// 播放远端流
this.$nextTick(()=>{
remoteStream.play(`${remoteStream.getId()}`);
})
remoteStream.on('error', error => {
const errorCode = error.getCode();
console.log(2222222222222)
console.log("错误",err)
if (errorCode === 0x4043) {
// PLAY_NOT_ALLOWED,引导用户手势操作并调用 stream.resume 恢复音视频播放
// stream.resume()
}
})
});
},
join(){
this.client
.join({ roomId:1234 })
.then(() => {
console.log('进房成功');
})
.catch(error => {
console.error('进房失败 ' + error);
});
},
creatL(){
const localStream = TRTC.createStream({ userId:this.user, audio: true, video: true });
this.localStream = localStream
},
push(){
this.localStream
.initialize()
.then(() => {
this.localStream.play('mine');
this.client.publish(this.localStream).then(() => {
// 本地流发布成功
console.log('推送成功');
});
})
.catch(error => {
console.error('初始化本地流失败 ' + error);
});
},
play(){
this.localStream
.initialize()
.then(() => {
console.log('初始化本地流成功');
// 'local_stream' 是在 DOM 中的一个 div 标签的 ID
})
.catch(error => {
this.console.error('初始化本地流失败 ' + error);
});
},
leave(){
this.client
.leave()
.then(() => {
// 退房成功,可再次调用client.join重新进房开启新的通话。
})
.catch(error => {
console.error('退房失败 ' + error);
// 错误不可恢复,需要刷新页面。
});
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.nowPlay{
border: 2px solid green;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
test.js
import LibGenerateTestUserSig from './lib-generate-test-usersig-es.min.js';
/**
* 腾讯云 SDKAppId,需要替换为您自己账号下的 SDKAppId。
*
* 进入腾讯云实时音视频[控制台](https://console.cloud.tencent.com/rav ) 创建应用,即可看到 SDKAppId,
* 它是腾讯云用于区分客户的唯一标识。
*/
const SDKAPPID = 123456;
/**
* 签名过期时间,建议不要设置的过短
* <p>
* 时间单位:秒
* 默认时间:7 x 24 x 60 x 60 = 604800 = 7 天
*/
const EXPIRETIME = 604800;
/**
* 计算签名用的加密密钥,获取步骤如下:
*
* step1. 进入腾讯云实时音视频[控制台](https://console.cloud.tencent.com/rav ),如果还没有应用就创建一个,
* step2. 单击“应用配置”进入基础配置页面,并进一步找到“帐号体系集成”部分。
* step3. 点击“查看密钥”按钮,就可以看到计算 UserSig 使用的加密的密钥了,请将其拷贝并复制到如下的变量中
*
* 注意:该方案仅适用于调试Demo,正式上线前请将 UserSig 计算代码和密钥迁移到您的后台服务器上,以避免加密密钥泄露导致的流量盗用。
* 文档:https://cloud.tencent.com/document/product/647/17275#Server
*/
const SECRETKEY = 'xxx';
/*
* Module: GenerateTestUserSig
*
* Function: 用于生成测试用的 UserSig,UserSig 是腾讯云为其云服务设计的一种安全保护签名。
* 其计算方法是对 SDKAppID、UserID 和 EXPIRETIME 进行加密,加密算法为 HMAC-SHA256。
*
* Attention: 请不要将如下代码发布到您的线上正式版本的 App 中,原因如下:
*
* 本文件中的代码虽然能够正确计算出 UserSig,但仅适合快速调通 SDK 的基本功能,不适合线上产品,
* 这是因为客户端代码中的 SECRETKEY 很容易被反编译逆向破解,尤其是 Web 端的代码被破解的难度几乎为零。
* 一旦您的密钥泄露,攻击者就可以计算出正确的 UserSig 来盗用您的腾讯云流量。
*
* 正确的做法是将 UserSig 的计算代码和加密密钥放在您的业务服务器上,然后由 App 按需向您的服务器获取实时算出的 UserSig。
* 由于破解服务器的成本要高于破解客户端 App,所以服务器计算的方案能够更好地保护您的加密密钥。
*
* Reference:https://cloud.tencent.com/document/product/647/17275#Server
*/
function genTestUserSig(userID) {
const generator = new LibGenerateTestUserSig(SDKAPPID, SECRETKEY, EXPIRETIME);
const userSig = generator.genTestUserSig(userID);
return {
sdkAppID: SDKAPPID,
userSig
};
}
export default genTestUserSig
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
lib-generate-test-usersig-es.min.js
可以去官方demo取
这里我丢到云存储了
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-63c1dd6f-ae8d-423b-8895-3513ae884680/d095a028-7bb5-45b1-9981-af799759c35b.js
文章来源: dmhsq.blog.csdn.net,作者:代码哈士奇,版权归原作者所有,如需转载,请联系作者。
原文链接:dmhsq.blog.csdn.net/article/details/124520918
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)