【编辑器】VSCode配置Git自动上传环境
【摘要】
文章目录
1 创建云端仓库1.1 选择一个平台新建(gitee,github)1.2 新建后会获得操作指南
2 创建本地仓库2.1 git安装2.2 测试git环境变量2.3 配置本地gi...
1 创建云端仓库
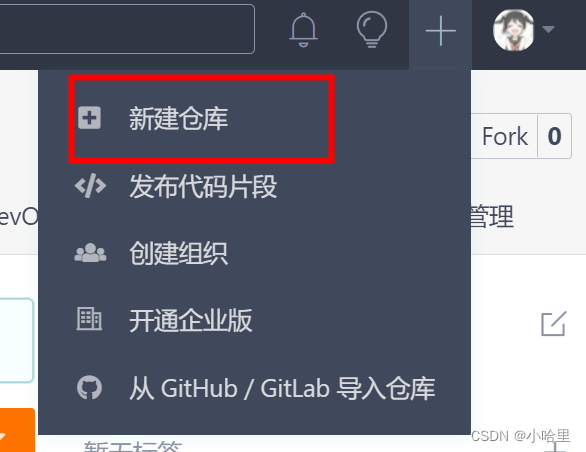
1.1 选择一个平台新建(gitee,github)
可选码云gitee,github等等


1.2 新建后会获得操作指南
分别是全局设置
git config --global user.name "xxx"
git config --global user.email "xxxxx@qq.com"
- 1
- 2
创建 git 仓库
mkdir xxx
cd xxx
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin https://gitee.com/xxx/xxxxx.git
git push -u origin "master"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
已有git仓库
cd xxx
git remote add origin https://gitee.com/xxx/xxxxx.git
git push -u origin "master"
- 1
- 2
- 3
2 创建本地仓库
2.1 git安装
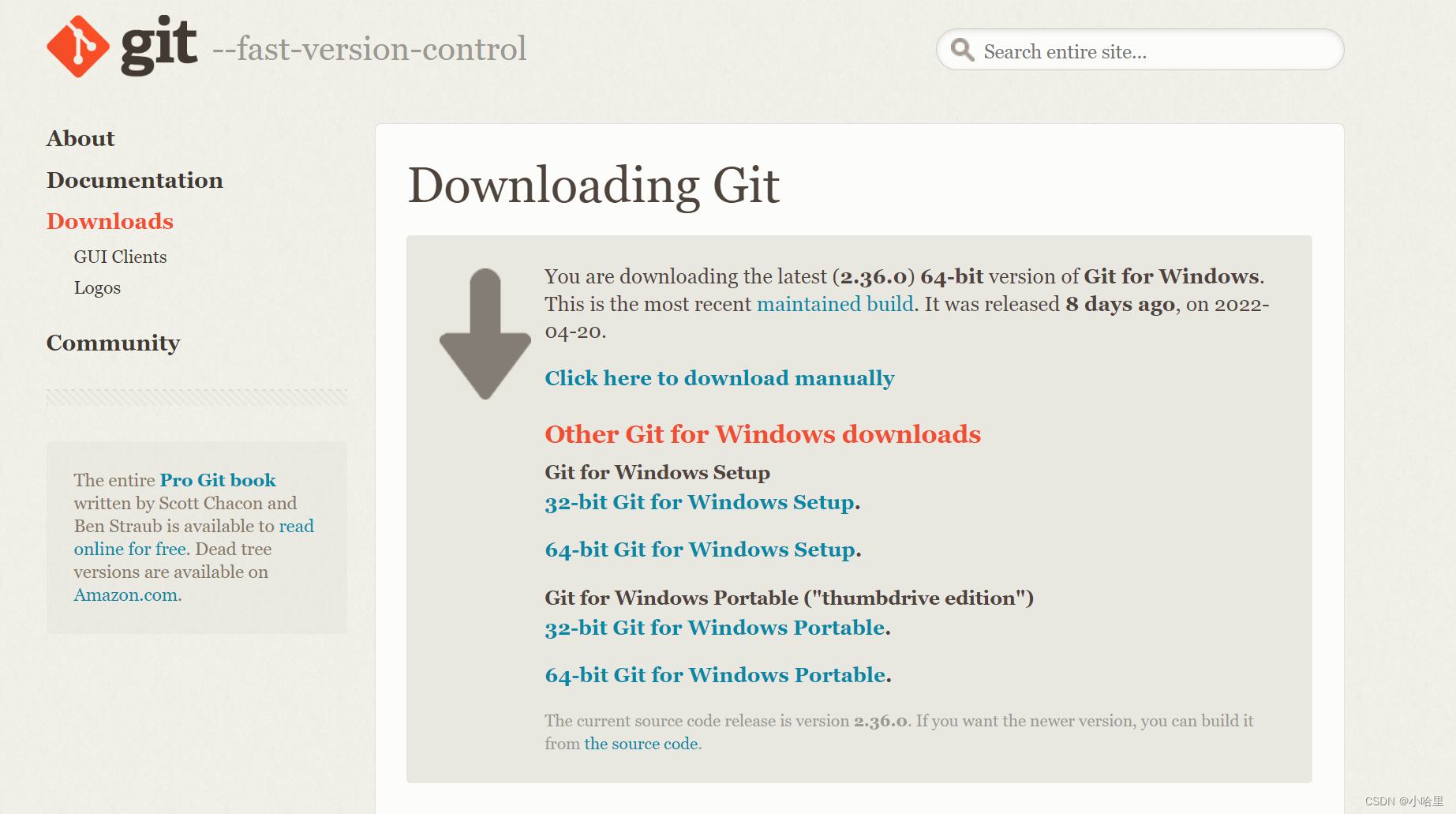
下载Git for windows
官网链接:https://git-scm.com/
windows链接:https://git-scm.com/download/win

无脑一条龙安装即可
2.2 测试git环境变量
cmd输入git --version查看git版本

2.3 配置本地git用户信息
给你的电脑设置一个用户,上传的时候,告诉远程仓库是谁上传的。
git config --global user.name "Your Name"(双引号不用删,里面内容替换掉)
git config --global user.email "email@example.com"
- 1
- 2
- 3
2.4 配置本地仓库信息
初始化本地仓库 git init
建立连接
git remote add "名字" "连接地址"
- 1
- 2
如果链接的时候遇到fatal: remote origin already exists.错误
那么存在连接,需要先删除
git remote rm origin
- 1
再次添加
git remote add origin git@github.com:FBing/xxxx
git remote add origin https://gitee.com/xxx/xxx.git
- 1
- 2
附:HTTP和SSH的区别
- 使用https url克隆对初学者来说会比较方便,复制https url然后到git Bash里面直接用clone命令克隆到本地就好了,但是每次fetch和push代码都需要输入账号和密码,这也是https方式的麻烦之处。
- 而使用SSH url克隆却需要在克隆之前先配置和添加好SSH key,因此,如果你想要使用SSH url克隆的话,你必须是这个项目的拥有者。否则你是无法添加SSH key的,另外ssh默认是每次fetch和push代码都不需要输入账号和密码,如果你想要每次都输入账号密码才能进行fetch和push也可以另外进行设置。
- 本文为HTTP配置,ssh配置可以参考之前的文章:https://gwj1314.blog.csdn.net/article/details/116670073
3 通过VSCode连接Git
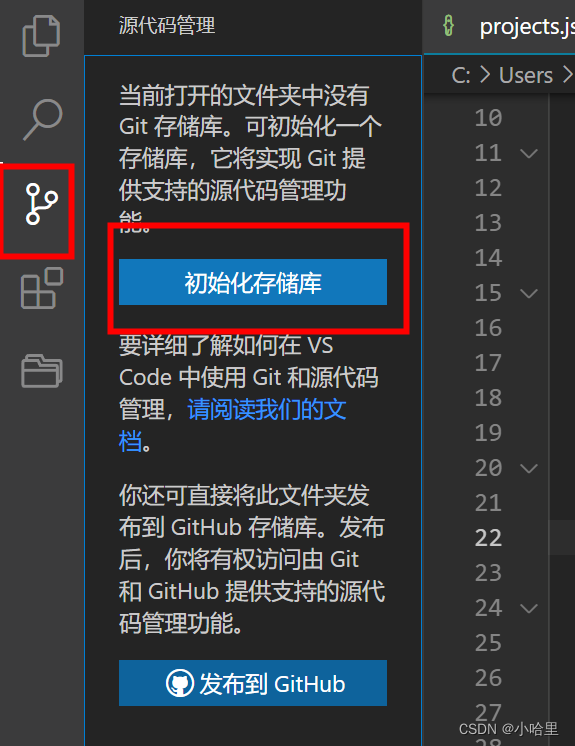
3.1 初始化本地仓库
VSCode打开一个文件夹,左边的源代码管理栏里会出现初始化本地仓库
对应命令 git init

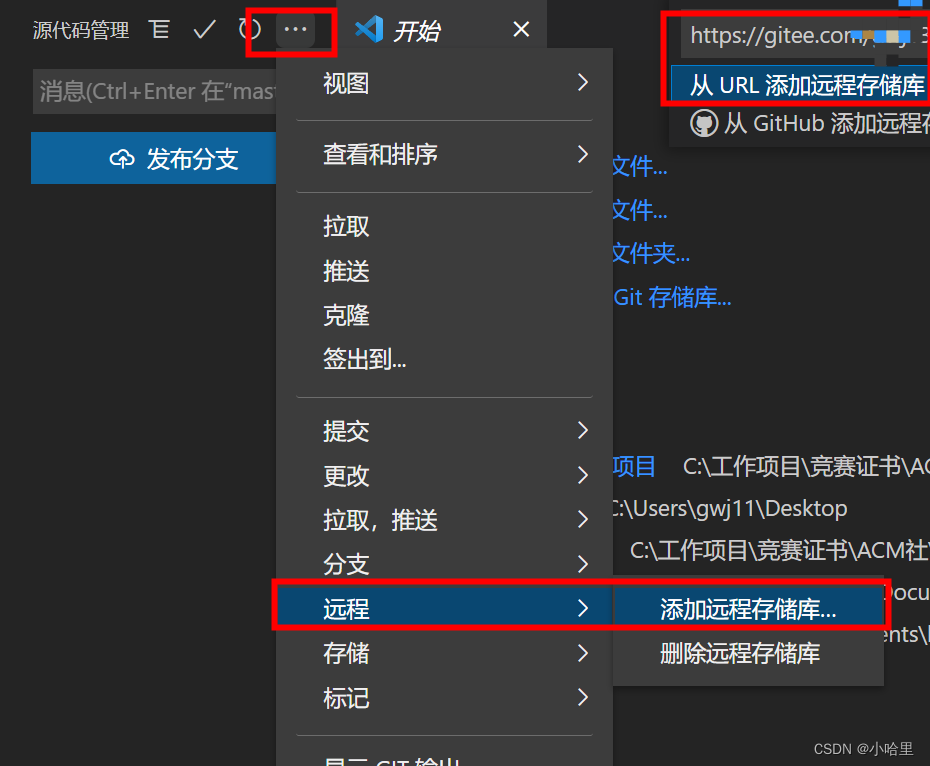
3.2 添加远程存储库
添加对应命令:
git remote add origin xxx
删除对应命令:
git remote rm origin

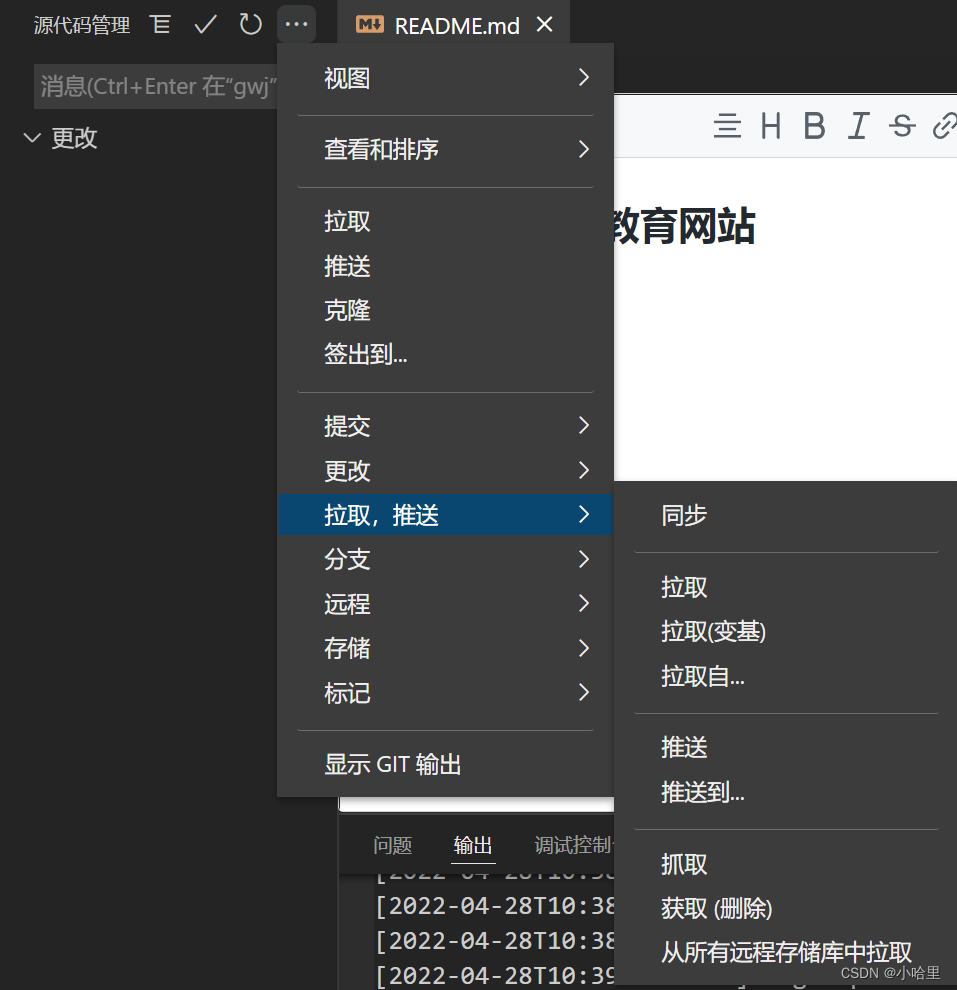
3.3 VSCode实现拉取,同步,分支管理


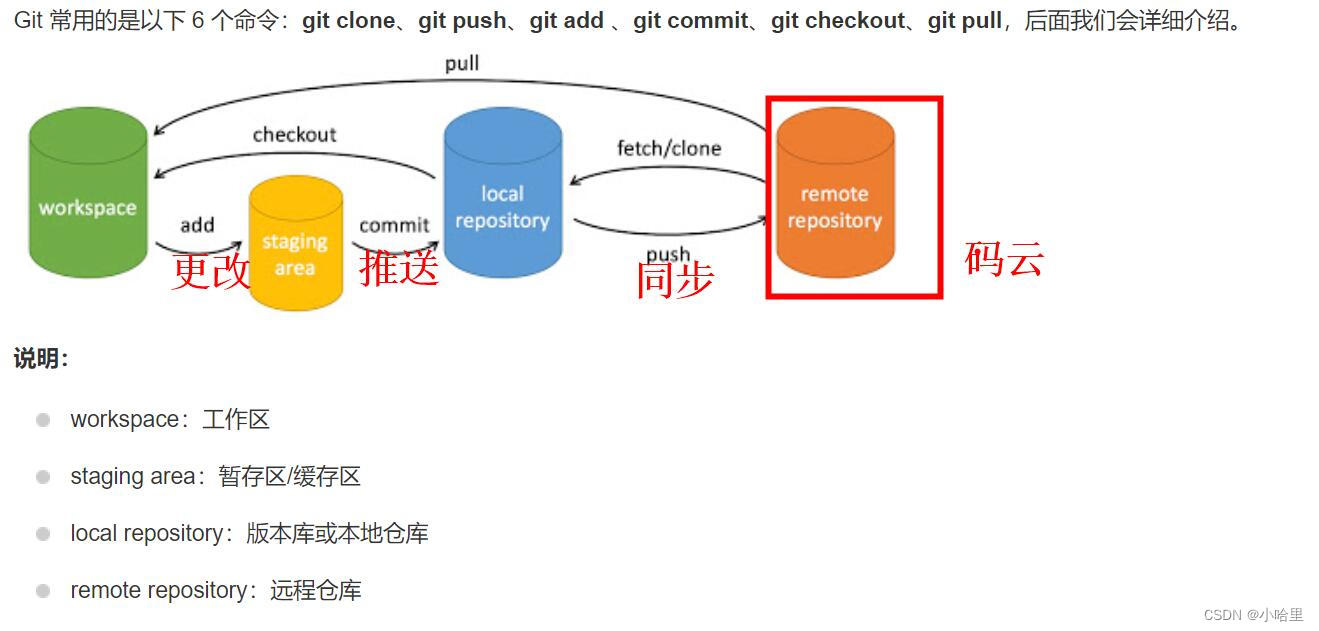
这张图跟刚才VSCode上的命令是对应的
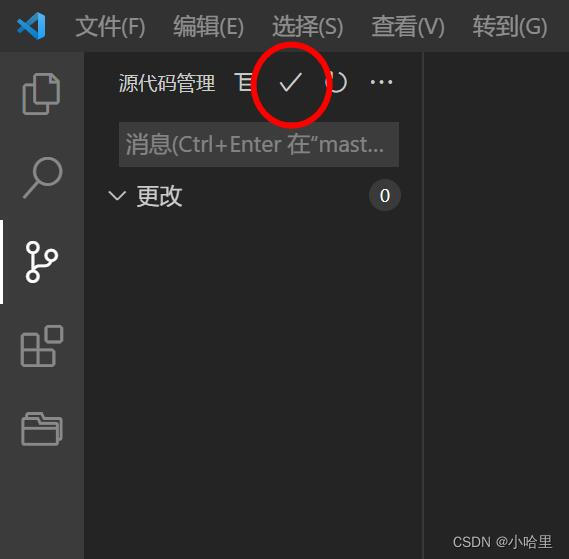
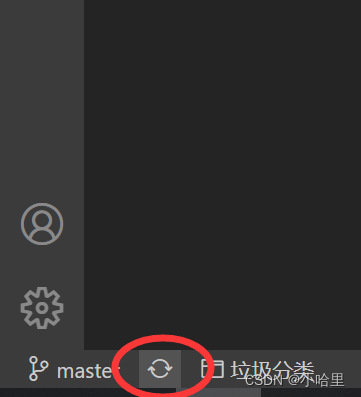
平时改完直接点击打勾跟远程同步即可,会自己上传下载的


点这个也可以

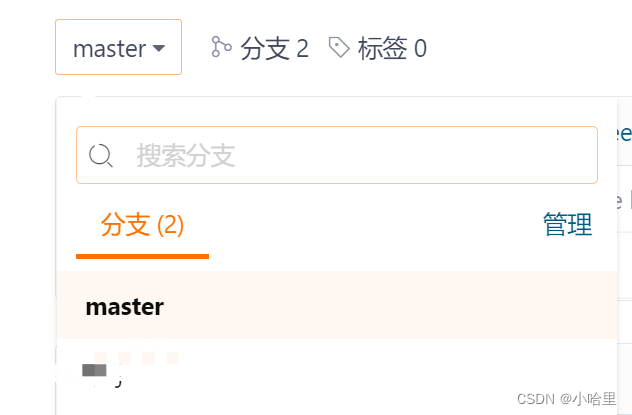
左边的是当前的分支
文章来源: gwj1314.blog.csdn.net,作者:小哈里,版权归原作者所有,如需转载,请联系作者。
原文链接:gwj1314.blog.csdn.net/article/details/124478943
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)